在 微信 6.6.1 版本中,给用户推送了“玩一个小 游戏 才是正派事”的首屏小游戏入口,一工夫整个冤家圈都在跳一跳。置信很多游戏开发者心痒难耐,想一探求竟。明天就由我和王哲从技术角度给大家科普一下微信小游戏的开发知识,这一系列文章源自我们 Cocos Creator 引擎团队和微信团队协作进程的总结,目前,Cocos Creator v1.8 编辑器已第一工夫支持一键发布微信小游戏版本。
明天这篇文章是引见微信小游戏开发系列文章的第一篇。
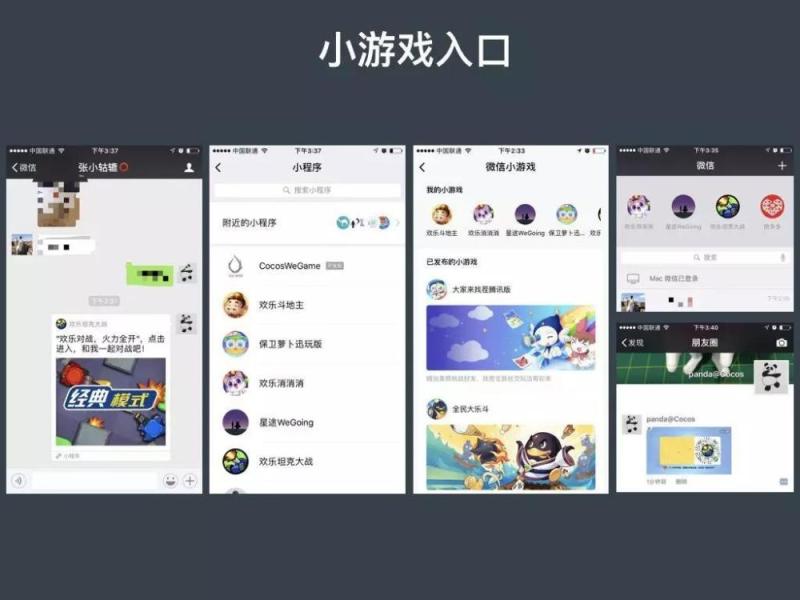
一、小游戏生态特点
目前微信小游戏已发布 17 款首发游戏,包括六款棋牌类游戏,以及欢乐消消消、爱消弭、坦克大战、捍卫萝卜等休闲游戏。

从入口方面来说,微信小游戏目前的次要入口有上面几个:
群或好友分享
辨认小游戏二维码
微信聊天列表页面下拉后呈现最近玩过的小游戏
发现 – 小顺序
发现 – 游戏 – 我的小游戏

从技术角度来说,微信小游戏是微信小顺序的根底上添加了游戏库 API。小游戏只能运转在小顺序环境中,所以小游戏既不是原生游戏,也不完全同等于 HTML5 游戏。但实践上小游戏面向的就是 HTML5 游戏开发者,为了可以让 HTML5 游戏可以尽能够低本钱得移植,小游戏尽能够复用了 WebGL、Javascript 等源自阅读器的 HTML5 技术。可以说小游戏是运用 HTML5 技术搭建,具有原生体验的微信内游戏产品。

小游戏采用这样的形式有很多优点,最大的优点在于波动和可控。相比于原生,微信可以将游戏闭环在微信外部;相比于纯 HTML5,则不必担忧被游戏切广告切领取。
微信小游戏的运转时环境与曾呈现过的其他 Runtime 形状相比有一个很大的益处是「兼容 HTML5 生态」。也就是说不管你用哪个游戏引擎开发的 HTML5 游戏,都可以很容易地移植到小游戏下面。这使得微信小游戏可以直接从宏大的 HTML5 生态中借力。
而在技术之外,微信给小游戏最强的加持就是 社交 传达了。应用好微信的社交生态来获取新用户,将在小游戏的设计中占据十分重要的位置。我们可以看到,第一批 16 款游戏中,除了跳一跳有闪屏入口之外,其他的小游戏入口都藏得比拟深,所以流量来源并不是次要靠引荐榜来的,而是经过社交传达来的。这点和市面上少数导用户、洗用户、滚服合服的游戏设计思绪是不同的。
微信开放的优质入口,庞大的用户基数,以及即点即玩、利于分享的特性将赋予小游戏极大的潜能。一切都看各位开发者如何掌握时机,找到合适微信誉户的游戏品类和形状。
二、API 之上:开发小游戏的必备知识点
之前提到,小游戏的开发次要复用了 HTML5 技术栈,所以开发过 HTML5 游戏的开发者上手会快很多,甚至很多 HTML5 游戏都可以很快移植到小游戏平台。详细来说,微信小游戏的开发技术分为三个局部。

1. 底层技术
首先是开发言语,微信小游戏只支持 Javascript,当然可以编译为 JS 的 Typescript 以及 Coffeescript 都可以作为开发言语运用。
其次是小游戏所支持的游戏库 API,次要包括 HTML5 的 Canvas 2D API 和 WebGL 1.0 API,运用任何一种 API 都可以完成游戏最重要的渲染功用,不过不可以混用,除此之外,只要 WebGL 渲染形式可以支持 3D 渲染。
2. 两头件:游戏引擎
当然,直接运用 Canvas 2D 或 WebGL 来制造游戏是门槛很高,也十分费时费力的一件事,你一定不希望一个小游戏项目拖上一年半载吧?所以运用 HTML5 游戏引擎其实是十分明智的选择,引擎封装出的高层接口可以大大降低开发者的开发门槛,延长项目周期。目前国际的三家主流引擎 Cocos Creator、Egret、Laya 均已支持小游戏发布,Phaser.js、Three.js 等国外 HTML5 引擎虽然并没有支持直接发布,经过一些定制也是可以成功运转在小游戏环境中。
3. 微信 SDK
除此之外,微信小游戏还提供了丰厚的微信外部 SDK 供开发者调用,运用这些接口可以完成用户登陆、转发、排行榜等惯例的社交功用。

不过除了这些惯例玩法以外,最让人欣喜的是经过转发小游戏,可以完成玩家在游戏中的组队或对战,加上小游戏即点即玩的特点,这种邀战的游戏体验可以说是天衣无缝。

欢乐坦克大战中约请好友组队

好友经过点击转发链接直接进入游戏完成组队
这种群转发 + 即点即玩的机制能够带来十分风趣的社交玩法。
三、API 之下:了解小游戏的底层技术架构
开篇提到,小游戏既不是原生游戏,也不能同等于 HTML5 游戏,它的开发环境实践上跟两者都有十分亲密的关系。与 HTML5 的关系就是它复用了 HTML5 的渲染接口,但与原生游戏又有什么关系呢?我们用一张图来解释:

小游戏的运转环境其实是微信的原生环境,游戏的 Javascript 代码并不是经过阅读器来执行的,而是经过图中 JS VM 层独立的 Javascript 引擎来执行的。 在 Android 平台运用 Google 的 v8 引擎,而在 iOS 上则运用 苹果 的 Javascript Core 引擎。
当然 JS 引擎只担任解释执行 JS 逻辑,并没有支持渲染接口,那么渲染接口和诸多的微信功用接口又是怎样完成的呢?这就不得不提到脚本绑定技术,这种技术可以将某种原生言语的接口桥接到脚本接口上,当在脚本层调用接口时,会自动转发到原生层,调用原生接口。微信小游戏环境用的就是这样的技术,将 iOS / Android 原生平台完成的渲染、用户、网络、音视频等接口绑定为 Javascript 接口。这也就是图中的微信原生层模块到小游戏层模块的原理。脚本绑定技术无法在这篇文章中深化讨论,假如大家有兴味,可以去理解 Cocos Creator 的 JSB 绑定完成,这也是游戏引擎中独一一家完全开源的绑定技术完成。
小游戏在有了这样一套框架之后,HTML5 游戏在移植进程中依然是会遇到有数 API 兼容性成绩,最复杂的比方 document 对象不存在,Image 对象不存在。为了降低移植本钱,微信团队提供了一个 Adapter 脚本,适配了一局部阅读器接口。

如上图所示,Adapter 局部提供了大局部 HTML5 游戏所依赖的阅读器接口,这张图也比拟完好得描画了微信小游戏中开发者可以运用的接口模块:
阅读器渲染接口
阅读器 Adapter
微服气务 SDK
值得一提的是,Adapter 脚本曾经不再持续维护了,所以额定的接口适配都需求开发者本人完成,而依赖于 DOM 接口的大少数功用都是无法适配到小游戏环境中的。
刚刚也提到引荐大家运用游戏引擎去开发小游戏,小游戏环境的根底之上,游戏引擎不只封装了高层接口,还尽力抹平了阅读器与小游戏环境之间的差别。

从图中可以看到,假如不运用游戏引擎,开发者面对的是小游戏的底层 API,在运用了游戏引擎后,面对的是引擎的 API。
总结游戏引擎为开发者所做的任务,包括上面几个方面:
framework:
高层 API 封装关于游戏开发更便当;
资源加载适配;
事情处置适配;
音频播放适配;
窗口适配;
输出框适配;
添加其他缺失的接口,比方添加 DOM Parser 用于解析 TileMap。
EDITOR:
优化顺序-美术-筹划的协同效率;
优秀的游戏编辑器可以大幅延长开发周期。
GENERAL:
优秀的游戏引擎提供高设备兼容性,波动的运转功能;
跨平台游戏引擎提供无缝发布 HTML5、小游戏、原生平台的弱小才能。
高效率的编辑器带来开发本钱的降低;低入门门槛降低了人力本钱;高兼容性和波动的功能降低维护本钱;跨平台/渠道带来弱小的流量获取才能。关于开发者来说,这些就是生活和盈利的保证!
四、上手调试小游戏
需求留意的是,在撰文的明天,微信大众平台目前尚没有开放开发者请求游戏类目的权限,所以还只能经过小游戏开发工具的 “体验小游戏” 功用来做技术层面的尝试。不过不必焦急,微信团队应该很快就会开放游戏类目的请求。
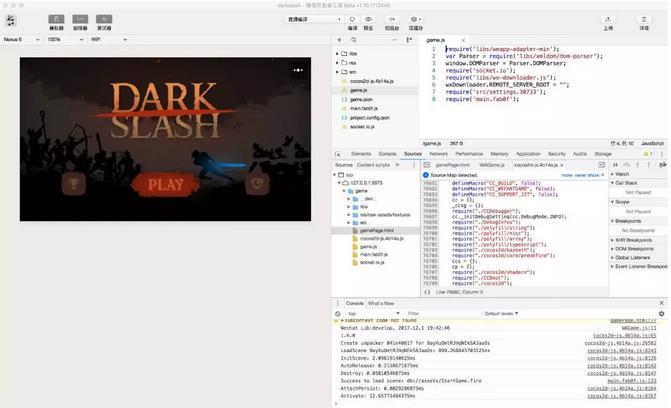
1. 微信开发者工具引见
上面这张图就是微信开发者工具在做小游戏开发时的根本规划:

微信开发者工具根本规划
其中上方是工具栏,包括最重要的编译、预览和配置概况;左侧是模仿器窗口用来展现游戏运转效果;右上方是代码编辑器,可以检查项目中的文件列表,编辑文本文件;右下是调试器窗口,运用办法和 Chrome Devtools 完全分歧。
2. 微信小游戏配置和入口文件
在微信小游戏项目中,project.config.json 和 game.json 配置文件是大家首先需求添加的,其中 project.config.json 可以定义你的小游戏 appid、游戏名、配置等。而 game.json 次要用于指定游戏朝向和网络超时工夫。
另外,小游戏不支持任何 html 文件,入口文件是 game.js,你需求启动的引擎和游戏脚本都该当在 game.js 中用 require 函数引入,require 函数的用法遵照 node.js 的 require 标准。
3. 编译和预览
微信开发者工具会自动监听脚本和配置的变化,发作变化时会自动更新,你也可以经过顶部的编译按钮触发重新编译。当你需求在 手机 上预览小游戏的效果时,需求点击预览按钮来生成二维码,扫码即可进入小游戏。生成二维码的进程实践上是在紧缩和上传小游戏包到微信 CDN 上,所以会破费一些工夫。
4. 概况配置
概况配置中包括一些重要的配置选项,包括:
调试根底库:小游戏应该选择 game;
ES6 转 ES5:能否将 ES6 脚本转换为 ES5;
代码上传时自动紧缩:能否紧缩脚本;
不校验平安域名、TLS 版本以及 HTTPS 证书:当你在本地测试,或经过非正式域名测试时,需求开启这个选项才干够正常拜访你的效劳器。
五、市场瞻望
最初我们从市场下去看,其实小游戏喜爱的 HTML5 技术栈包含着宏大的机遇,目前运用 Javascript 支持跨平台的游戏引擎曾经不少。以 Cocos Creator 为例,编写一套游戏代码,可以在编辑器中无缝发布 HTML5 手机页游、PC 页游、手机原生游戏、小游戏。我们可以复杂计算一下,依据 12 月初伽马数据的行业报告,国际 2017 年手机原生游戏 1162 亿,PC 端游 648 亿,PC 页游 156 亿,所以按比例复杂计算的话,手机页游的市场空间 = 1162 ÷ 648 x 156 = 每年 280 亿人民币。
假如进一步思索 Flash 宣布 2020 年停更,市面少量 PC 页游都开端转用 HTML5 技术制造,而手机原生上也呈现了少量的微端产品,那么假如不思索此消彼长的制约, HTML5 技术可以支撑的游戏市场规模应该 = 280 亿 手机页游 + 156 亿 PC 页游 + 局部手机原生游戏 ≈ 每年 500 亿人民币。
500 亿人民币还只是计算国际的规模。依据国外 Newzoo 在年中的数据,中国游戏产业规模占全球 25%,那么 HTML5 技术实际上可以支撑的全球手机页游、手机原生、PC 页游市场容量下限可达每年 2000 亿人民币。
所以,掌握 HTML5 技术栈,掌握微信小游戏、QQ 厘米秀、Facebook Instant Games 等「手机页游」新平台上的社交游戏开发技术,洞悉这些社交平台上的用户特点、和提出针对性的游戏设计,关于想进入这个范畴的游戏开发商而言,是近期火烧眉毛的事。
而且目前普遍的观念是,在资本的推进下,手机页游的工夫窗口应该只要 1~1.5 年,这外面会有原生游戏大厂规划成功的,也会有新晋的研发商和发行商。而在游戏行业发生这样的风口,均匀 5 年左右才干有一次。
【来源:上方网】
