用户体验五要素是我们在做产品剖析时常常用到的一种剖析办法,很多人将之作为本人做竞品剖析、产品设计等等文档的模板运用。
团体觉得用户体验五要素可看不可用,可看是由于外面的一些剖析思绪真的很好很片面,我们运用用户体验五要素可以把产品剖析得很细致入微且不脱漏。不可用的缘由在于五要素的理念把产品的剖析限制得很死,我们可以把五要素看成一个填空题,把在产品当中看到的东西挨个填出来就可以构成一篇文档,但是却不能协助我们更好天文解产品。
所以明天我们对用户体验五要素书中的知识点概念停止复杂地引见,辅佐大家了解其中的思绪,详细的用法不作引见。既然是讲用户体验五要素,我们就用五要素的方式对这个办法由微观向细节讲述。

一、战略层:
什么是用户体验五要素:
1、什么是用户体验:用户在运用产品进程中树立起来的一种纯客观感受。
2、用户体验的重要性:给用户一个积极、高效的体验,他们会继续运用你的产品,产品满足用户某方面的需求并来盈利,协助人们进步生活质量,进步任务效率,改恶人际关系,等等。
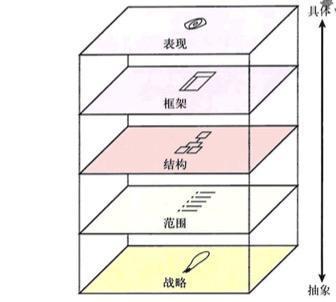
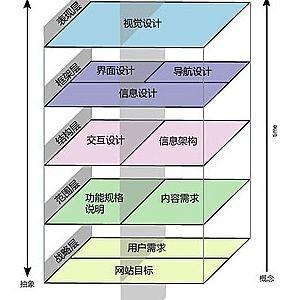
3、五要素:战略层、范围层、构造层、框架层、表现层
4、用户体验要素的作用:要素之间互相作用完成义务,创立一个总体的用户体验设计。
5、适用场景:设计:战略层→范围层→构造层→框架层→表现层
用户体验:表现层→框架层→构造层→范围层→战略层
设计的时分我们要先明白产品设计方向,做好战略层和范围层的设计,然后为产品制造骨架构造层,有了骨架还需求肌肉,我们就把框架层做好,最初的表现层自然就是我们的皮肤了。
用户体验和我们做竞品剖析很像,都是从内向内停止一个逆向的推理,看法一团体最开端就是见到他的表面,久了就会晓得一些性情,再往后理解这团体的真面目,从一点点的细节去理解这团体。产品也是从一个个页面开端,逐步理解整个产品。

二、范围层:
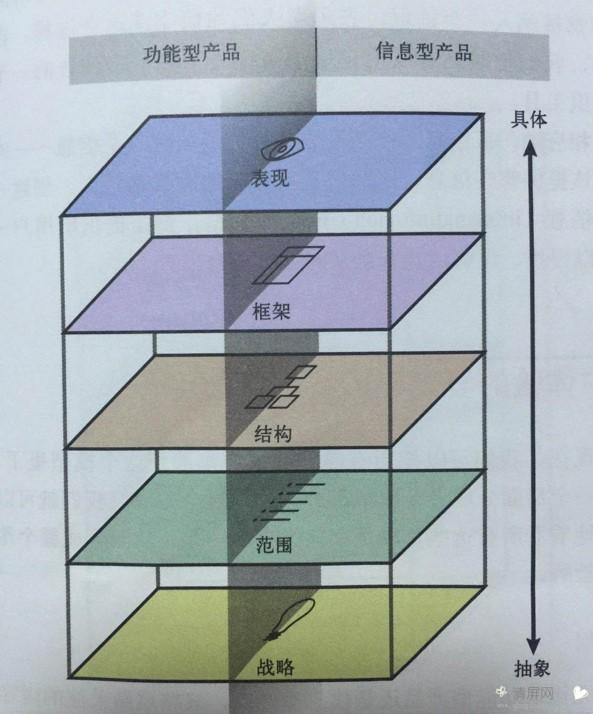
1、用户体验五要素设计产品包括哪两种方式的产品:信息型产品和功用型产品
2、什么是信息型媒介产品:关键词(信息),内容型的产品的本质就是衔接人与内容的,所以这个内容从哪来,到哪里去,如何去,就显得至关重要了。
3、什么是功用型平台产品:关键词(义务),这类产品多从一个或许多个的用户目的动身,经过一个个的功用点来满足用户的一个又一个的需求,从而满足用户的终极需求。

三、构造层:
五要素的详细定义:
1、战略层:成功的用户体验,其根底必需是一个被明白表达的战略。理解企业与用户对产品的希冀和目的,可以促进用户体验确实立和制定。
2、范围层:我的产品需求有什么功用和内容?
3、构造层:(是笼统与详细之间的分界限,此处的决策更倾向于笼统化。)构造层确定各个将要出现给用户的选项的形式和顺序。构造层是用来设计用户如何抵达某个页面。并且要思索他们完成事情之后可以去哪里。
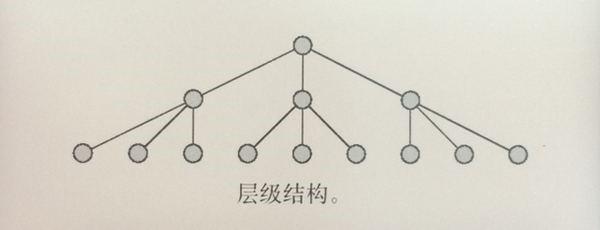
 构造层可以经过树状图整理产品整个的页面的构造。
构造层可以经过树状图整理产品整个的页面的构造。
4、框架层:产品的框架层:按钮、控件、照片、文本区域的地位。框架层是用于优化页面设计规划的,哪些元件该放在什么地位,异样的内容应该用那种办法表现等。
5、表现层:视觉、听觉、(触觉)的体验设计。

四、框架层:
从五要素持续细分。
1、战略层:
产品目的:(1)、我们希望从产品失掉什么?。产品目的决议产品定位。
用户需求:(2)、用户希望从产品失掉什么? 。运用场景、用户群体决议用户需求。
战略层是为产品设计的全体走向指明方向的,所以这一步虽然笼统,但却十分重要。
2、范围层:功用规格:对产品的“功用组合”的详细描绘,需求何种形式的功用。
内容需求:对各种“内容元素”的要求的详细描绘,需求何种顺序的信息展现。
3、构造层:交互设计:影响用户执行和完成义务的元素。交互设计的作用和道路很像,都是指示用户如何疾速、精确地到达本人的目的,好的道路普通都是不怎样迂回的,好的交互设计也不会让用户操作的时分在几个页面内重复跳转。
信息架构:关注如何将信息表达给用户的元素。信息架构的作用和指路牌比拟像,当你离开叉路口时可以提示你该往哪里走,让你可以明晰、不迷路地找到你需求的信息。
二者有些类似,却又不尽相反。
4、框架层:信息设计:用一种能“反映用户思绪”和“支持他们完成义务”的方式来分类和陈列这些信息元素。选择表现方式和分类陈列的设计功用。
界面设计(功用):选择正确的界面元素和正确的界面规划,让用户能疾速找到目的功用。将重要的功用放在显眼的地位,类似的功用分类放置在一同等等。
导航设计(信息):屏幕上元素的组合,允许用户在相关的内容之间自在的切换,找到足够多无效的信息。
5、表现层:感知设计:“补偿网站框架层的逻辑排布”的视觉出现成绩。有的人称之为视觉设计,这是不精确的,像app的话还会有听觉、触觉的感知,所以应该称之为感知设计。有的页面功用很多,且都很重要,这种时分就不存在取舍的成绩了,经过颜色等感知设计可以将一些不起眼的重要功用突出显示。
