 一、Jakob Nielsen(雅各布·尼尔森)简介:
一、Jakob Nielsen(雅各布·尼尔森)简介:
Jakob Nielsen(雅各布·尼尔森)是毕业于哥本哈根的丹麦技术大学的 人机交互 博士 , 他拥有79项美国专利,专利次要触及让互联网更容易运用的办法。尼尔森在2000年6月,当选了斯堪的纳维亚互动媒体名人堂,2006年4月,并被归入美国计算机学会人机交互学院,被赋予 人机交互理论的终身成就奖 。他还被纽约时报称为“Web 易用性巨匠”,被 Internet Magazine 称为 “易用之王”。
二、尼尔森十大交互设计准绳深度解析:
准绳一:形态可见准绳(Visibility of system status )
零碎应该让用户时辰清楚以后发作了什么事情,也就是疾速的让用户理解本人处于何种形态、对过来发作、以后目的、以及对将来去向有所理解,普通的办法是在适宜的工夫给用户适当的反应,避免用户运用呈现错误。
案例一:
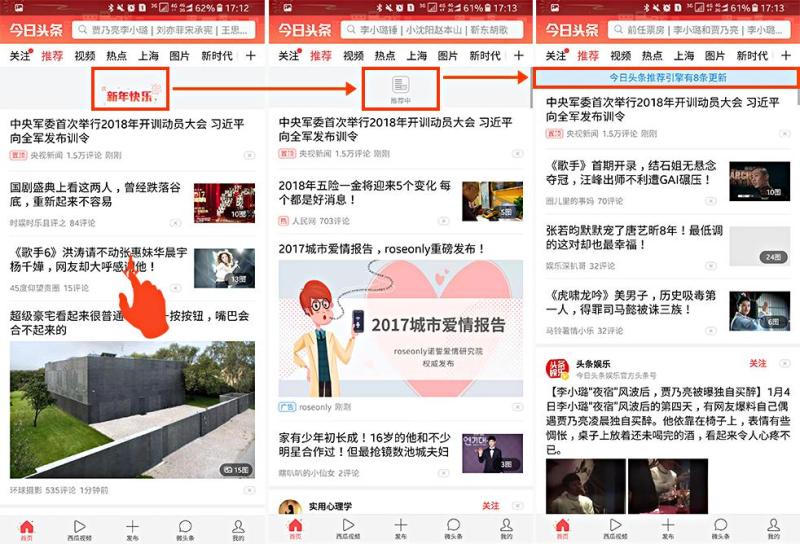
比方昔日头条的下拉刷新功用:头条页面的刷新功用运用的是下拉刷新的交互方式,当用户下拉页面时,页面形态栏跟内容区两头会呈现“新年高兴”的提示,当我松开页面两头会呈现“引荐中”的静态提示,加载终了之后两头呈现一条“昔日头条引荐引擎有8条更新”的文字提示;这一系列的提示就是我们所说的静态可见准绳,如下图:
 案例二:
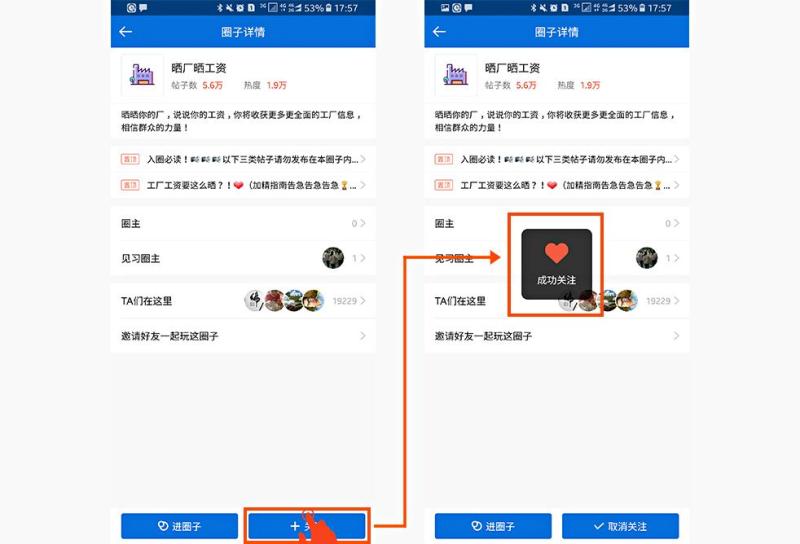
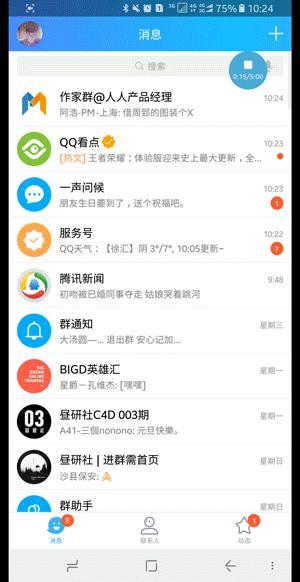
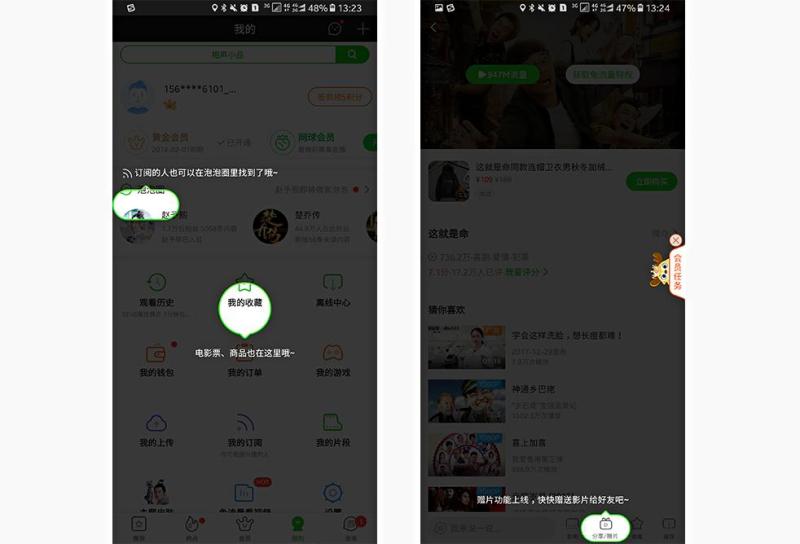
比方安心记加班中关注和取消圈子功用:当用户点击关注按钮之后,页面两头会呈现一个“关注成功”的提示,停留2S之后消逝;相似这种,操作之后的提示也是形态可见准绳的一中,如下图:
案例二:
比方安心记加班中关注和取消圈子功用:当用户点击关注按钮之后,页面两头会呈现一个“关注成功”的提示,停留2S之后消逝;相似这种,操作之后的提示也是形态可见准绳的一中,如下图:

准绳二:环境贴切准绳(Match between system and the real world)
软件零碎应该运用用户熟习的言语、文字、语句,或许其他用户熟习的概念,而非零碎言语。软件中的信息应该尽量贴近真实世界,让信息更自然,逻辑上也更容易被用户了解。
案例一:
比方计算器的软件界面设计:如今我们手机中的计算器软件设计界面,根本上跟我们理想中运用的计算器的款式差不多,下图左一是我们理想中是运用的计算器,左二、三顺次为锤子手机和苹果X自带计算器软件的界面,真的是很类似,这样设计能让用户很快上手,易于操作,由于理想生活中用户曾经很熟习计算器的运用办法了,这就是环境贴切准绳:

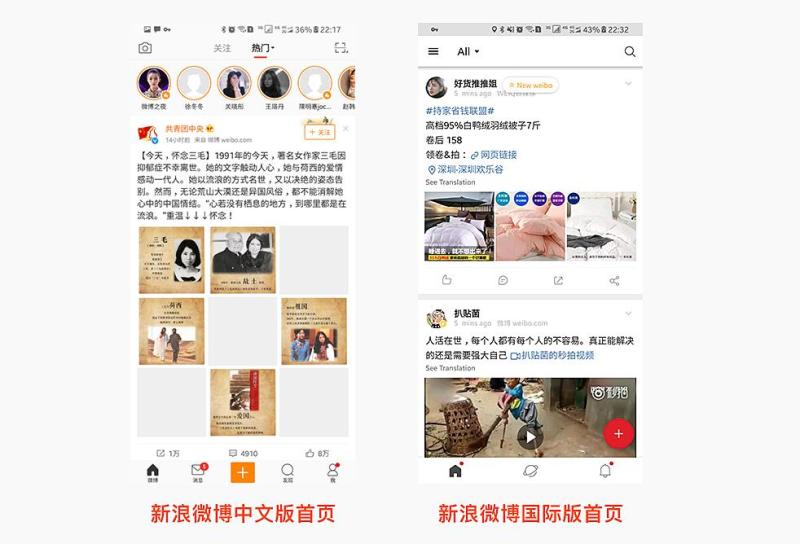
案例二: 比方新浪微博安卓的中文版和国际版:微博的中文版和国际版的logo和外部页面作风、言语、构造规划包括交互方式也不一样;思索到国外用户的运用,软件的言语默许为英文,当然还支持各种言语版本,可以依据所需在设置中调整,另本国际版界面的规划运用的设计作风完全恪守谷歌的设计标准,这就是环境贴切准绳,详细看下图:

准绳三:用户可控准绳(User control and freedom)
用户经常会误触到某些功用,我们应该让用户可以方便的加入。这种状况下,我们应该把“紧急出口”按钮做的分明一点,而且不要在加入时弹出额定的对话框。很多用户发送一条音讯、总会有他突然认识到本人不对的中央,这个叫做临界效应;所以最好支持撤销/重做功用。
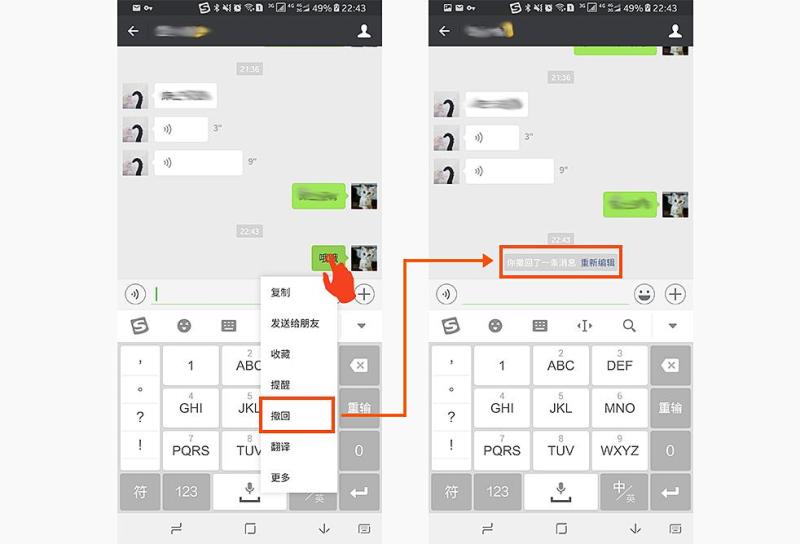
案例一: 比方微信聊天中的撤回功用:两团体在微信中聊天的时分,我发了一条音讯或许表情,忽然觉得不适宜,我可以在长按这条音讯或许表情,在呈现的选择框中选择撤回,然后重新编辑发送,来防止一时没想好而错发音讯能够给对方或许本人形成困扰,这就是用户可控准绳,详细看下图:

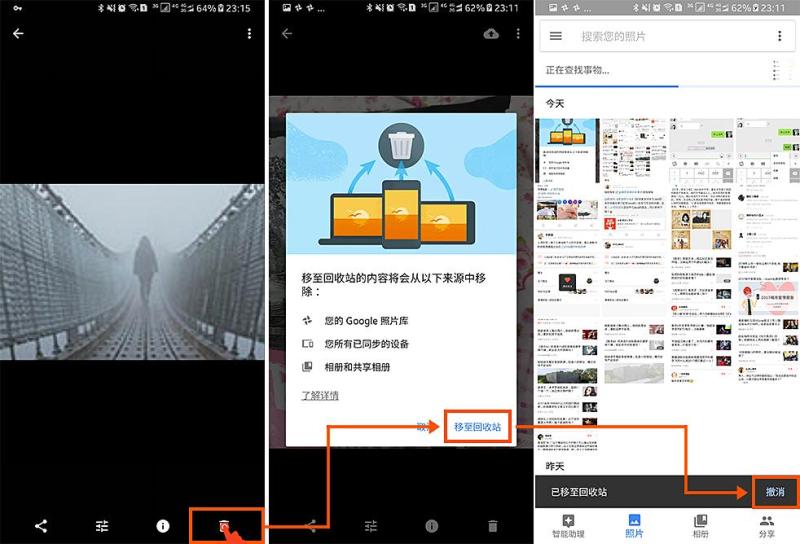
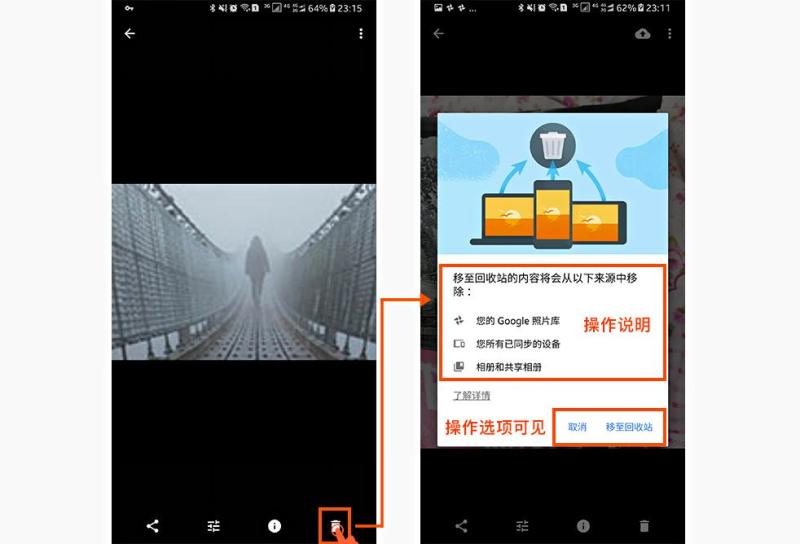
案例二: 比方谷歌相册删除照片之后的撤销功用:在运用谷歌相册的时分,我们会对照片做一些操作,比方照片的删除,当我在谷歌相册中删除一张照片的时分,它会在底部呈现一条提示框,框内后边就会呈现撤销的提示,这也是用户可控准绳的表现,详细看下图:

准绳四:分歧性准绳(Consistency and standards)
关于用户来说,异样的文字、形态、按钮,都应该触发相反的事情,服从通用的平台常规;也就是,同一用语、功用、操作坚持分歧。软件产品的分歧性包括以下五个方面:
构造分歧性: 坚持一品种似的构造,新的构造变化会让用户考虑,规则的陈列顺序能加重用户的考虑担负;
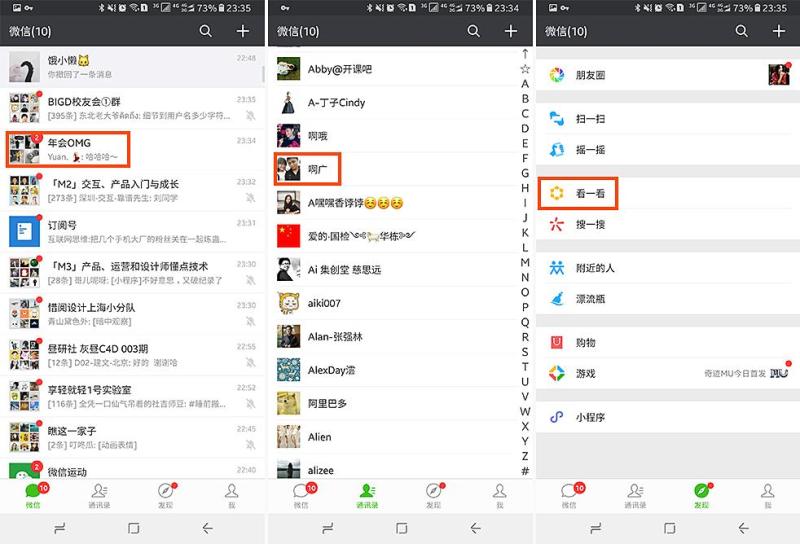
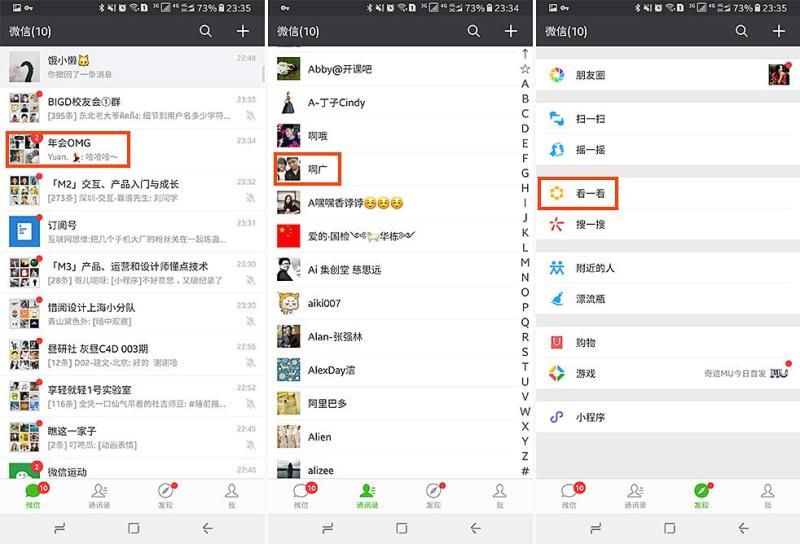
案例: 例如微信每个模块的条目规划:微信中每个模块的条目都有一致的“图标+文字信息”的构造款式,能让用户疾速理解冤家圈、扫一扫、摇一摇、看一看、搜一搜、左近的人、漂流瓶、购物、游戏及小顺序等功用都是作什么的,这就是构造分歧性的表现,如下图:

颜色分歧性: 产品所运用的次要色彩应该是一致的,而不是换一个页面颜色就不同;
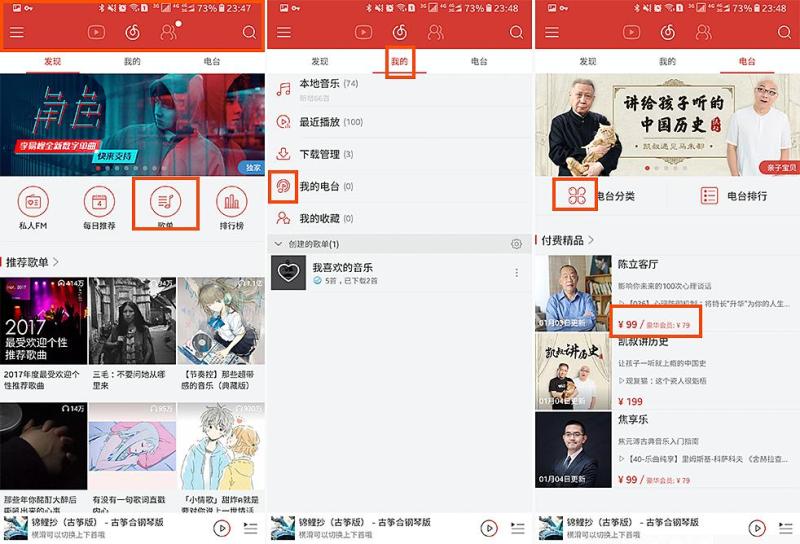
案例: 例如网易云音乐的颜色:网易云音乐的图标颜色与界面的主色均为白色,也包括其中一些标签和强调的文字颜色都是白色,整个界面除了图片的无效信息外,都经过灰、白、白色来出现,界面坚持了很好的分歧性,这就是颜色分歧性准绳,如下图:

操作分歧性: 能让产品更新换代时依然让用户坚持对原产品的认知,减小用户的学习本钱;
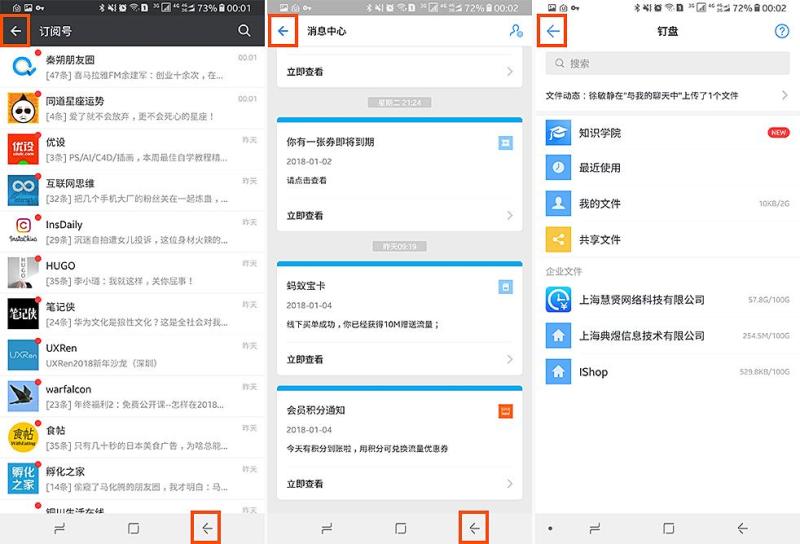
案例: 比方安卓版微信、领取宝和钉钉APP中左上角的前往操作:它们三个安卓版的使用内前往上一级操作,都是经过顶部左侧的前往按钮停止的,当然也可以经过安卓的物理前往键,这就是操作分歧性的表现,如下图:

反应分歧性: 用户在操作按钮或许条目的时分,点击的反应效果应该是分歧的;
案例: 比方安卓版手机QQ信息列表的翻开方式:它的信息都是列表式构造,不论你点击那一行条目,下一级界面都是由右往左滑出,点击顶部左上角的前往按钮会从左往右滑回,体验相当分歧;这就是反应分歧性的表现,如下动图:

文字分歧性: 产品中出现给用户阅读的文字大小、款式、颜色、规划等都应该是分歧的;
案例: 例如微信几个关键界面的字体:下图我用白色框框起来的条目局部的文字,三个主界面不尽相反,但是,字体大小、颜色、规划的款式都一样,这样让整个APP视觉上看起来很舒适,这就是字体分歧性,因而,我们在做视觉设计的时分尽量运用赞同作风的文字。

准绳五:防错准绳(Error prevention)
比一个优秀错误提示弹窗更好的设计方式,是在这个错误发作之前就防止它。可以协助用户扫除一些容易出错的状况,或在用户提交之前给他一个确认的选项。在此,特别要留意在用户操作具有消灭性效果的功用时要有提示,避免用户犯不可挽回的错误。
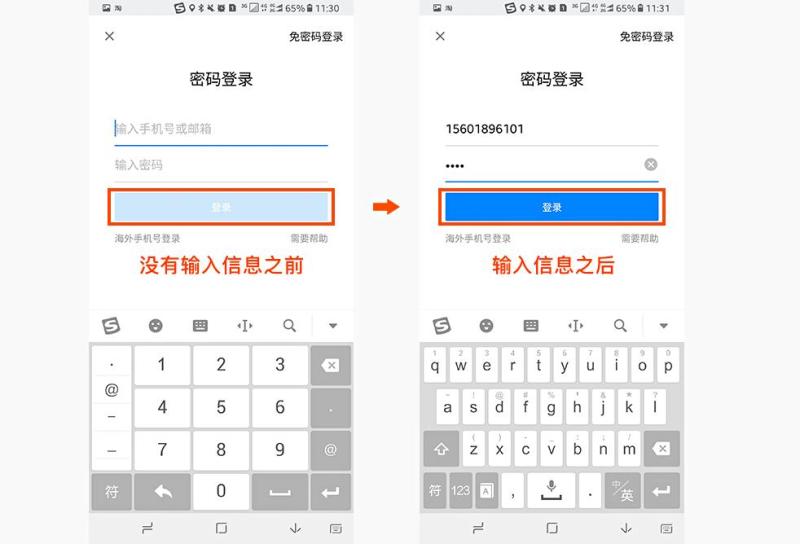
案例一: 比方知乎安卓版本的登录操作:当用户在知乎中登录时,在没有填写完手机号码和密码前,底部的登录按钮是置灰不可点击的,只要两项都填写完好底部的登录按钮才会变为可点击形态,也就会蓝色的,这就是为了避免用户犯更多错误,也是防错准绳的一种表现,如下图:

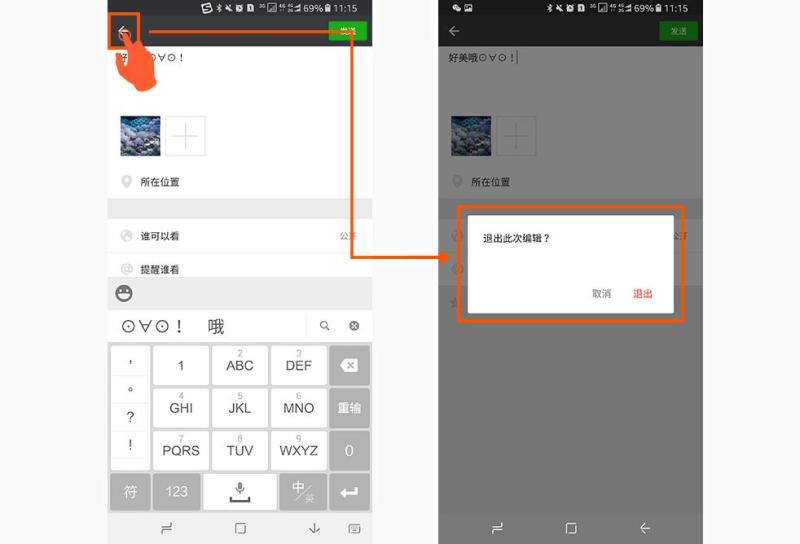
案例二: 比方安卓版微信发朋圈静态时,点击前往按钮呈现的提示弹窗:弹出框方式会添加不可逆操作的难度,当用户发一条静态一半的时分,由于误操作或许其它加入以后形态的时分,运用弹窗是是个不错的选择,由于用户这个操作会让之前辛劳编辑的内容删除找不回,想要再发只能从头开端,对用户形成损失比拟大;这就是防错准绳的另外一种表现,如下图:

准绳六:易取准绳(Recognition rather than recall)
经过把组件、按钮及选项可见化,来降低用户的记忆负荷。用户不需求记住各个对话框中的信息。软件的运用指南应该是可见的,且在适宜的时分可以再次检查。
案例一: 比方谷歌相册中的删除照片操作:用一个相似渣滓桶的“图标”标识删除功用,关于用户来讲是有一定的认知负荷的,且点击“删除”之后用户关于形成的结果及影响也不清楚,因而,删除之后呈现弹窗提示很有必要,此弹窗肃清的写明了删除之后的影响、后续的协助阐明以及操作的选项,弹出框的呈现很好的增加了用户前后的记忆,这就是易取准绳的表现,如下图:

案例二: 比方安卓版爱奇艺更新后的新功用引导:更新完APP之后,当用户触发到这些功用时,会呈现下图类型的遮罩类的提示,这些提示通知用户功用所在的中央以及功用的作用;这种做法在很多APP中都会呈现,这也是易取准绳的一种表现,看下图:

准绳七:灵敏高效准绳(Flexibility and efficiency of use)
汽车油门—老手用户经常看不见,而且关于高手来说可以经过它疾速与汽车互动。这样的零碎可以同时满足有经历和无经历的用户。允许用户定制常用功用。
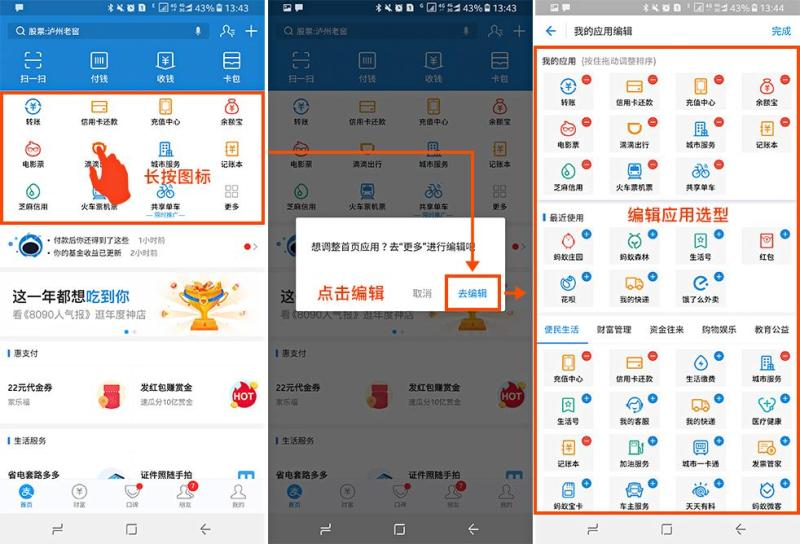
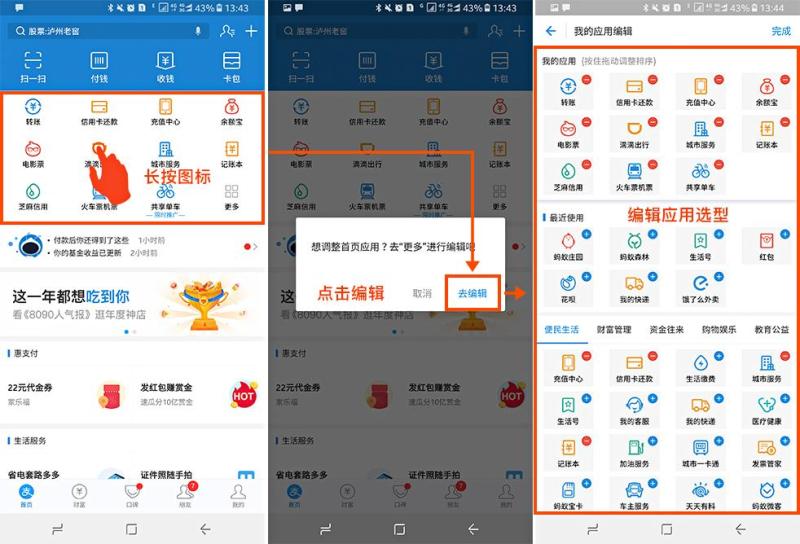
案例一: 比方安卓版本领取宝中的编辑使用功用:领取宝首页的使用是可以依据本身爱好自定义的,包括定义常用使用、排序、删除、新增等等;这样用户可以依据本人的团体兴味定制本人合适的使用散布方式,这就叫做用户定制常用功用,也就是灵敏高效准绳的一种表现,如下图:

案例二: 比方安卓版QQ聊天常用表情模块:安卓版本的QQ聊天界面表情弹窗中会有一个“常用表情”的模块,它把团体平常运用频率或许次数最多的表情停止归类,当用户运用的时分能很快的找到本人喜欢或许常用的表情,进步了聊天效率,体验很好,这也是灵敏高效准绳的表现,如下图:

准绳八:优美且繁复准绳(Aesthetic and minimalist design)
对话中的内容应该去除不相关的信息或简直不需求的信息。任何不相关的信息都会让本来重要的信息更难被用户发觉。
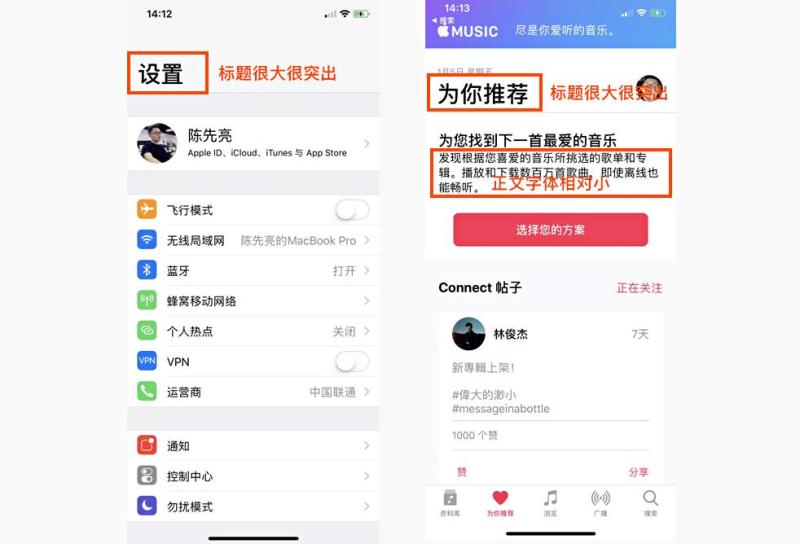
案例一: 苹果手机中自带的软件(IOS11设计标准):在新版本的苹果手机中自带的软件中标题都属于字体缩小,界面简约的设计作风;还有苹果自带的音乐软件中,段落中的标题和注释区别是很分明的,标题分明很大,而注释局部绝对较小,这就是优美繁复准绳的表现,如下图:

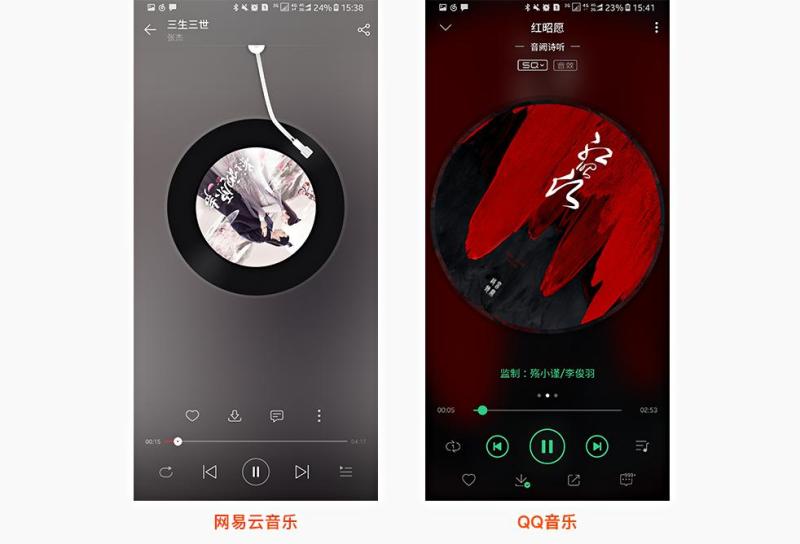
案例二: 例如安卓版网易云音乐及QQ音乐播放页面:网易云音乐和QQ音乐APP音乐播放界面,从视觉及功用规划下面做的相当不错,美观繁复、功用主次清楚、用户体验不错;也是优美且繁复准绳的一种表现,如下图:

准绳九:容错准绳(Help users recognize, diagnose, and recover from errors)
错误信息应该运用简约的文字(不要用代码),指出错误是什么,并给出处理建议。也就是在用户出错时如何为出错的用户提供及时正确的协助呢?即要协助用户辨认出错误,剖析出错误的缘由再协助用户回到正确的路途上。假如真的不能协助用户从错误中恢复,也要尽量为用户提供协助让用户损失降到最低。
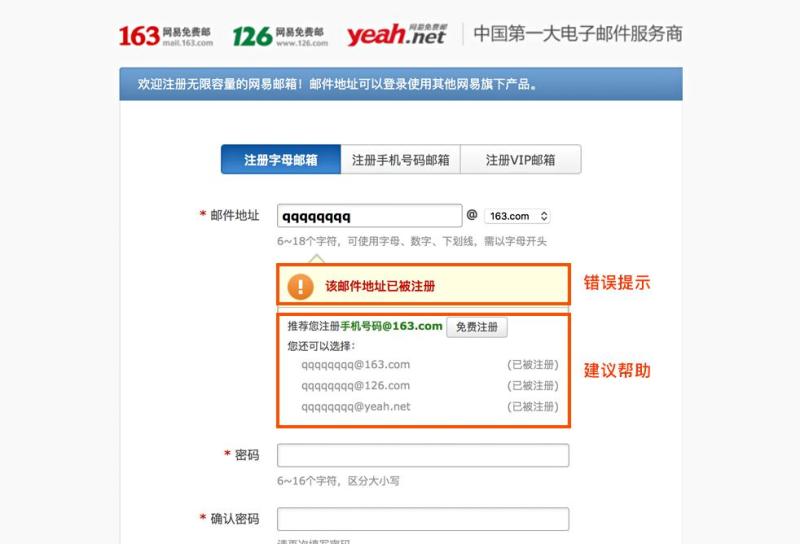
案例一: 比方网易邮箱PC端的注册界面:用户在网易163电脑端注册邮箱时,在输出出错时不但会呈现错误的提示,还会给出相应的建议,协助用户停止正确的选择,这样就防止用户呈现更大的失误并且进步了注册的效率,这是一种相当好的用户体验,也是容错准绳的一种表现,如下图:

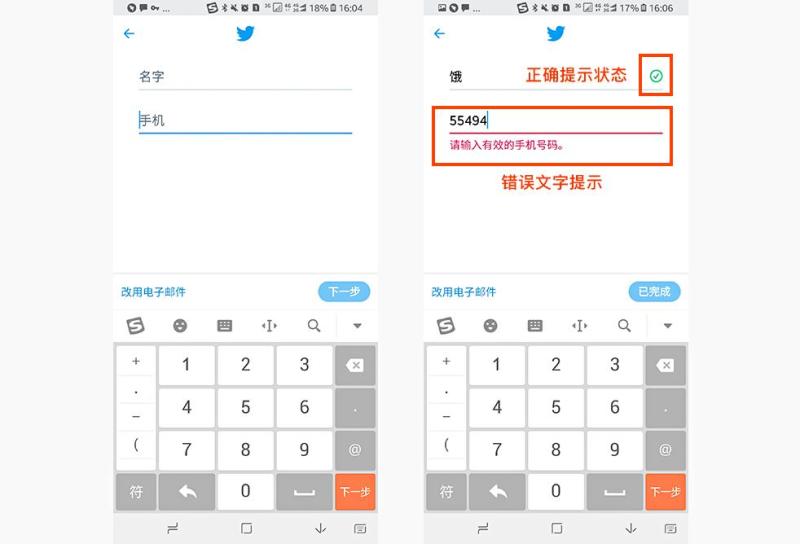
案例二: 例如Twitter注册页面的错误提示:用户在注册Twitter账号时,第一步要输出名字和手机号码,当用户输出正确的时分,输出框后边会有绿色的对勾圆圈,提示用户输出正确,可以进入下一步操作了,而当用户输出错误的时分,输出框会变为白色并且在下方呈现白色字的错误提示,这样让用户很清楚的晓得用户输出错误以及错误的缘由,这样用户就晓得怎样修正了,这也是容错准绳的一种表现,如下图:

准绳十:兽性化协助准绳(Help and documentation)
即便零碎不适用协助文档是最好的,但我们也应该提供一份协助文档。任何协助信息都应该可以方便地搜索到,以用户的义务为中心,列出相应的步骤,但文字不要太多。
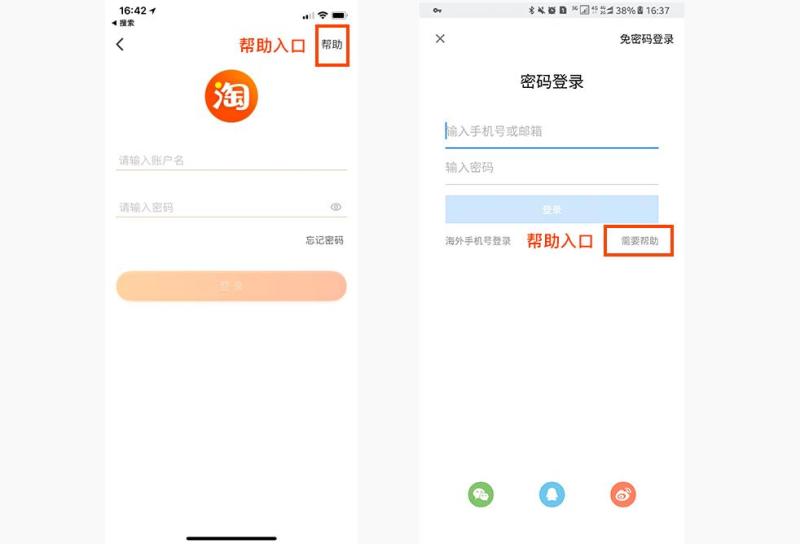
案例一: 例如淘宝APP和知乎APP登录页面的协助入口:在比拟重要的功用入口处有必要提供相应的协助入口,来处理用户在操作功用进程中遇到的成绩或许反应成绩的入口,不要让用户在呈现成绩时不知所措,不晓得怎样办,详细看下图:

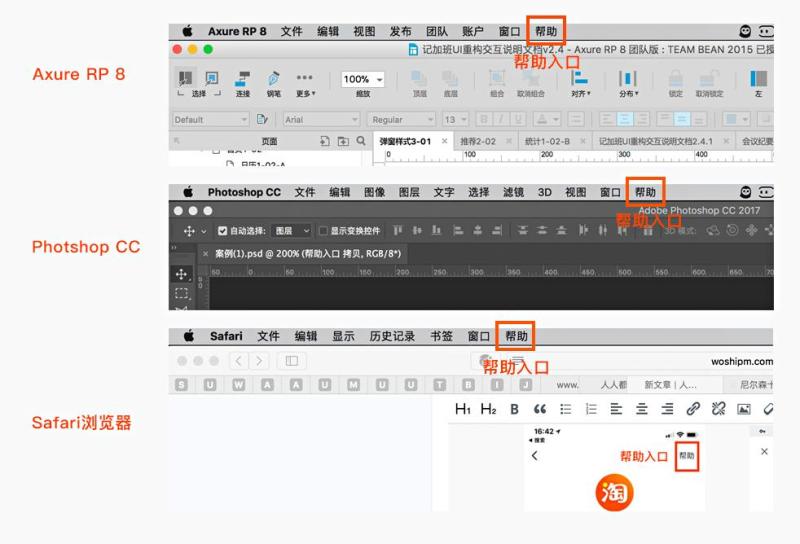
案例二: 比方电脑端上一些常用的大型软件:原型制造工具Axure RP 8软件、图像编辑软件Photshop CC以及mac上的Safari阅读器,在顶部形态栏上都有有一个“协助”的入口,也表现了协助文档的必要性,所以,不论是什么样的产品都要给用户提供一个协助的入口,用来处理用户操作进程中遇到的成绩,如下图:

三、总结
以上就是我对Jakob Nielsen(雅各布·尼尔森)的十大交互设计准绳的了解和实例解读,从中学习到了很多的设计经历和技巧,希望对大家有所协助。
最初,谢谢大家的阅读,喜欢就点个赞哦~~笔芯~~
参考文献:https://www.nngroup.com/articles/ten-usability-heuristics/
文/熊猫小生,交互设计师,4年互联网产品设计经历,曾主导多个互联网产品的设计任务。

