文 | 陈威
之前做小顺序开发的时分,关于开发来说比拟头疼的莫过于自定义组件了, 事先官方对这方面的文档也只是寥寥几句,一笔带过而已,所以写起来真的是十分十分苦楚。
好在微信小顺序的库从 1.6.3 开端,官方关于自定义组件这一块有了比拟大的变化,最直观的觉得就是文档比以前全多了。
还有就是, 如今小顺序支持简约的组件化编程,可以将页面内的功用模块笼统成自定义组件 ,以便在不同的页面中复用,进步本人代码的可读性,降低本人维护代码的本钱。
本篇文章就是手把手教你完成小顺序中自定义组件,坐稳啦~
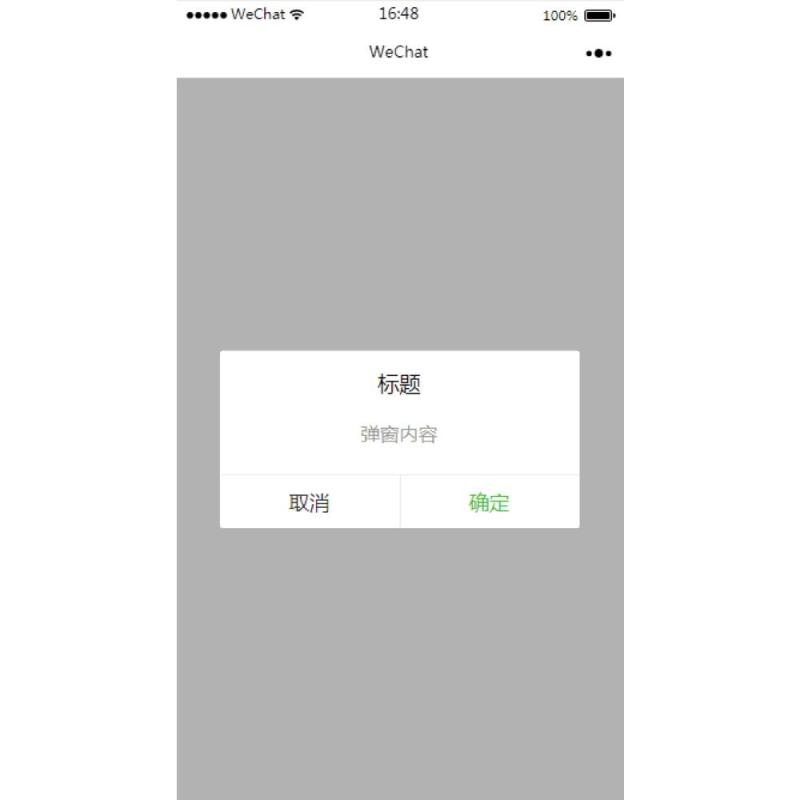
要做自定义组件,我们先定一个小目的,比方说我们在小顺序中完成一下 WeUI 中的弹窗组件,根本效果图如下。

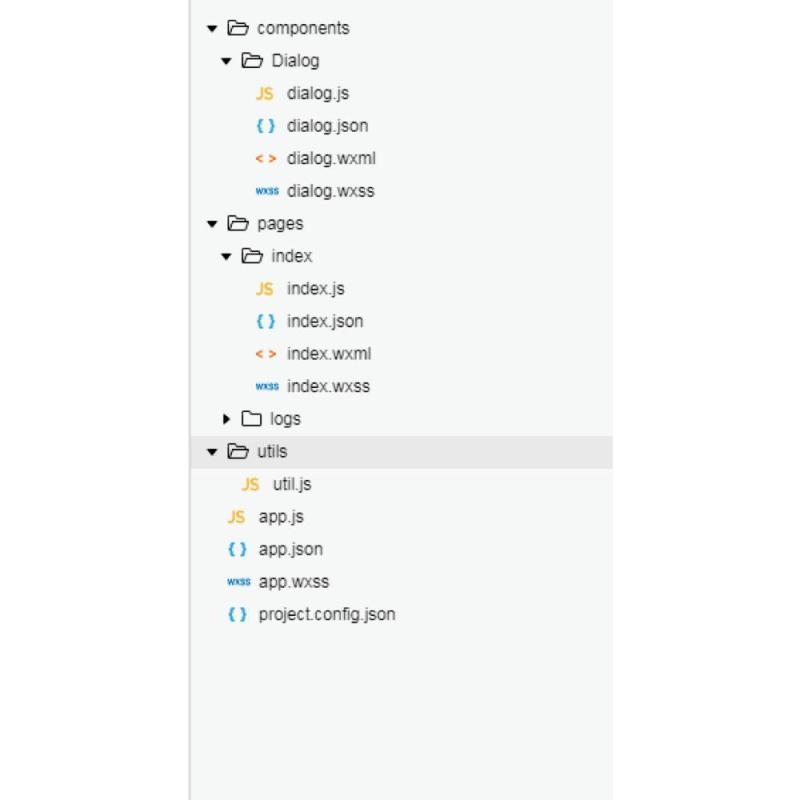
明天我们的目的是完成一个弹框组件,因而,我们需求创立一个空白项目,并在 components 组件中新建一个 Dialog 文件夹来寄存我们的弹窗组件。
在
Dialog
下,
右击新建 Component 元素,并命名为
dialog
后,会生成对应的 JSON、WXML、WXSS 和 JS 4 个文件
,也就是一个自定义组件的组成局部,此时你的项目构造应该如下图所示:

组件初始化任务预备完成,接上去就是组件的相关配置,首先我们需求声明自定义组件,也就是将
dialog.json
中
component
字段设为
true
:
{
"component": true, // 自定义组件声明
"usingComponents": {} // 可选项,用于援用别的组件
}
其次,我们需求在
dialog.wxml
文件中编写弹窗组件模版,在 dialog.wxss 文件中参加弹窗组件款式,它们的写法与页面的写法相似,我就不赘述,直接贴代码啦~
dialog.wxml 文件如下:
<!--components/Dialog/dialog.wxml-->
<view class='wx_dialog_container' hidden="{{!isShow}}">
<view class='wx-mask'></view>
<view class='wx-dialog'>
<view class='wx-dialog-title'>{{ title }}</view>
<view class='wx-dialog-content'>{{ content }}</view>
<view class='wx-dialog-footer'>
<view class='wx-dialog-btn' catchtap='_cancelEvent'>{{ cancelText }}</view>
<view class='wx-dialog-btn' catchtap='_/confirm/iEvent'>{{ confirmText }}</view>
</view>
</view>
</view>
组件的构造和款式都有了,还短少什么呢,没错,还缺 Javascript 代码。
眼睛比拟犀利的同窗,能够曾经发现了我们在 dialog.wxml 文件中的会有一些比方
{{ isShow }}
、
{{ title }}
这样的模版变量,还定义了
_cancelEvent
和
_/confirm/iEvent
两个办法,其详细完成就是在
dialog.js
中。
dialog.js
是自定义组件的结构器,是运用小顺序中 Component 结构器生成的,调用 Component 结构器时可以用来指定自定义组件的属性、数据、办法等,详细的细节可以参考一下官方的文档
上面我经过代码正文解释一下结构器中的一些属性的运用:
// components/Dialog/dialog.js
Component({
options: {
multipleSlots: true // 在组件定义时的选项中启用多slot支持
},
properties: {
// 弹窗标题
title: { // 属性名
type: String, // 类型(必填),目前承受的类型包括:String, Number, Boolean, Object, Array, null(表示恣意类型)
value: '标题' // 属性初始值(可选),假如未指定则会依据类型选择一个
},
// 弹窗内容
content: {
type: String,
value: '弹窗内容'
},
// 弹窗取消按钮文字
cancelText: {
type: String,
value: '取消'
},
// 弹窗确认按钮文字
/confirm/iText: {
type: String,
value: '确定'
}
},
data: {
// 弹窗显示控制
isShow: false
},
methods: {
//隐藏弹框
hideDialog() {
this.setData({
isShow: !this.data.isShow
})
},
//展现弹框
showDialog() {
this.setData({
isShow: !this.data.isShow
})
},
_cancelEvent() {
//触发取消回调
this.triggerEvent("cancelEvent")
},
_confirmEvent() {
//触发成功回调
this.triggerEvent("/confirm/iEvent");
}
}
})
到如今,你应该完成了一个自定义弹窗组件的大局部代码,可是你保管后并没有发现任何变化。由于我们还需求在
index.wxml
文件中引入它。
首先需求在 index.json 中引入组件:
{
"usingComponents": {
"dialog": "/components/Dialog/dialog"
}
}
然后我们在 index.wxml 中引入它,并添加我们自定义的一些值,如下。
<!--index.wxml-->
<view class="container">
<dialog id='dialog'
title='我是标题'
content='祝贺你,学会了小顺序组件'
cancelText='晓得了'
confirm='谢谢你'
bind:cancelEvent="_cancelEvent"
bind:confirmEvent="_/confirm/iEvent">
</dialog>
<button type="primary" bindtap="showDialog"> ClickMe! </button>
</view>
嗯哪,还差最初一步,
index.js
配置,没错,这个也很复杂,我就复制粘贴了。
//index.js
//获取使用实例
const app = getApp()
Page({
onReady: function () {
//取得dialog组件
this.dialog = this.selectComponent("#dialog");
},
showDialog() {
this.dialog.showDialog();
},
//取消事情
_cancelEvent() {
console.log('你点击了取消');
this.dialog.hideDialog();
},
//确认事情
_confirmEvent() {
console.log('你点击了确定');
this.dialog.hideDialog();
}
})
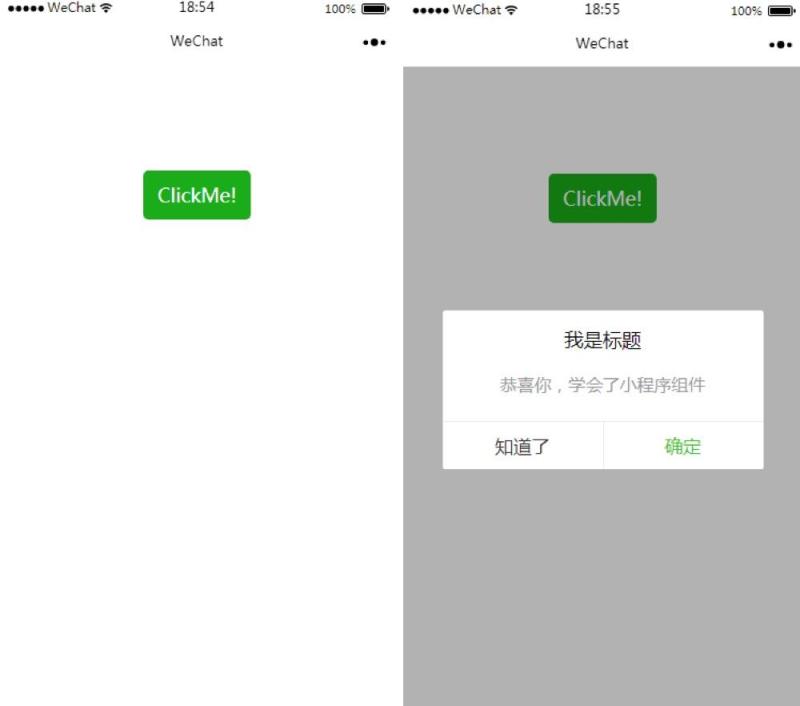
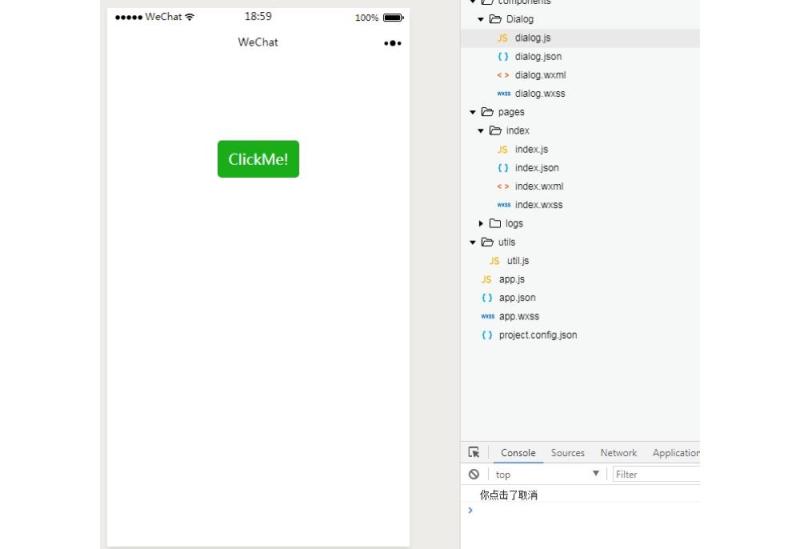
到此,半途而废!让我们测试一下:

点击取消或许确定按钮的话,我们在事情中设置了弹窗会封闭,并会打印出相应的信息,详细点击完应该怎样做,就看你们本人发扬了,我只能帮你到这里了~

如今,你曾经根本掌握了小顺序中的自定义组件开发技巧,怎样样,是不是很棒,应该给本人点个赞,打个call。
总体来说,小顺序推出自定义组件后,觉得方便了很多,还没有 get 的小同伴们,赶忙学习学习,当前多用组件化开发,就不会那么舒服了,加油哦~
详细代码,我曾经托管到 github 上了,欢送 issue~
https://juejin.im/post/5a3110756fb9a0451b048b72
关注「 知晓顺序 」微信大众号,回复「 开发 」,让你的小顺序功能再上一层楼。


