微信地下课刚过来两周不到,微信又宣布小顺序将会有两个新才能。
首先,最引人注目的是「小顺序唤起 App」的功用,它代表小顺序与 App 间再添打统统道;其次,地下课上承诺的「标题栏开放自定义」才能,也在此次开放范围中。
那么,开发者如何运用这些新才能?它们又各有什么限制?知晓顺序如今就来带你来看一看。
太长不看版
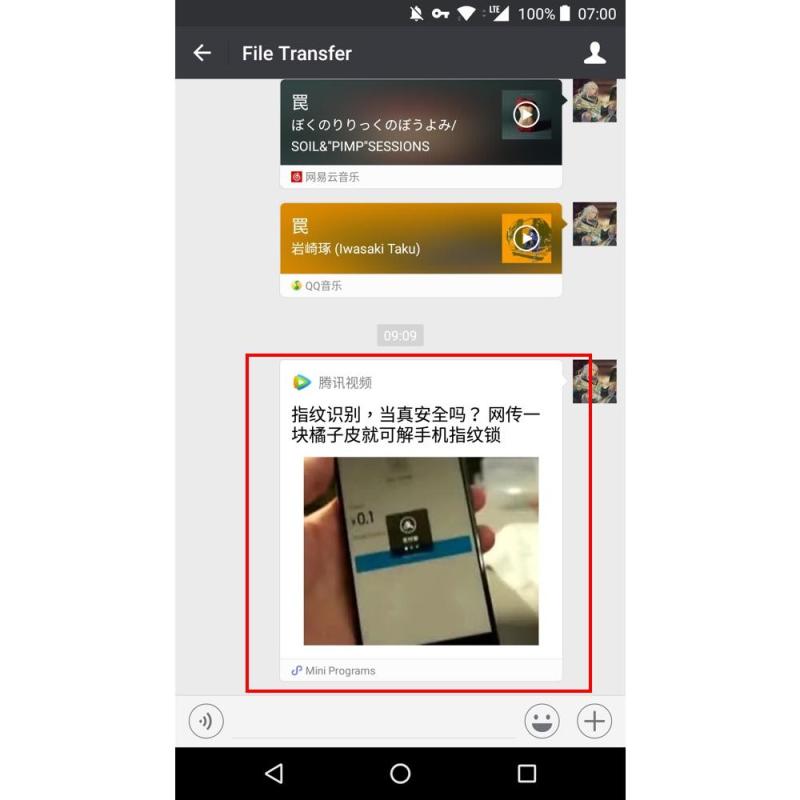
- 经过小顺序唤起 App 要求很严厉,需求点击经过 App 分享的为数亿中文用户免费提供海量、全面、及时的百科信息,并通过全新的维基平台不断改善用户对信息的创作、获取和共享方式。小顺序卡片进入小顺序,小顺序才干唤起 App。同时,假如没有装置 App,唤起有能够会失败。
- 如今,开发者可以经过修正配置文件的方式,将标题栏全体隐藏,并完全自定义小顺序全体画面。开发者可以用这个特性,制造全屏界面小顺序。
App 唤起
在此次新才能更新中,小顺序添加了「唤起 App」的才能。
但是,假如小顺序想要唤起 App,需求用户经过 App 分享至微信聊天的小顺序卡片进入小顺序,才干完成唤起 App 的操作。
也就是说,完成这 4 个步骤之后,小顺序才干唤起 App:
- App 端与小顺序绑定在同一个微信开放平台帐户中。
- App 端曾经配置「分享小顺序卡片」的功用。
- 好友从 App 分享小顺序卡片至微信聊天。
- 用户点击好友分享的这张小顺序卡片。
在 App 端,开发者需求配置「分享小顺序卡片」的功用。开发者需求先在微信开放平台中,将 App 与小顺序绑定同一个开放平台帐户,然后,在 App 中配置「分享小顺序音讯」的功用。

详细配置办法,在微信开放平台中已有阐明,可以经过微信开放平台的文档页面,找到相关阐明。
App 端配置完成后,小顺序只需在 WXML 中新建按钮
<button>
元素,为并该按钮添加
open-type='launchApp'
属性。用户点击这个按钮,就可以直接调用 App。
需求留意的是,假如用户分开小顺序,且经过除 App 分享的小顺序卡片的方式进入小顺序,那么小顺序将会得到唤起 App 的才能。
同时,经过知晓顺序(微信号 zxcx0101)多方理解,目前跳转到下载页面的功用暂时没有开放。想要用小顺序来引导新用户下载 App,看来还要再等候一段工夫。
标题栏自定义:支持全屏显示小顺序
除了 App 唤起功用之外,在往年的微信地下课上承诺的「标题栏自定义」才能,这次也正式对外开放了。
在此之前,小顺序开发者只能对小顺序标题栏停止颜色、标题文字方面的调整。
新才能开放后,开发者可以对小顺序除右上角胶囊菜单栏外一切页面停止控制。这下,开发者可以开发全屏小顺序,进一步提升用户体验。
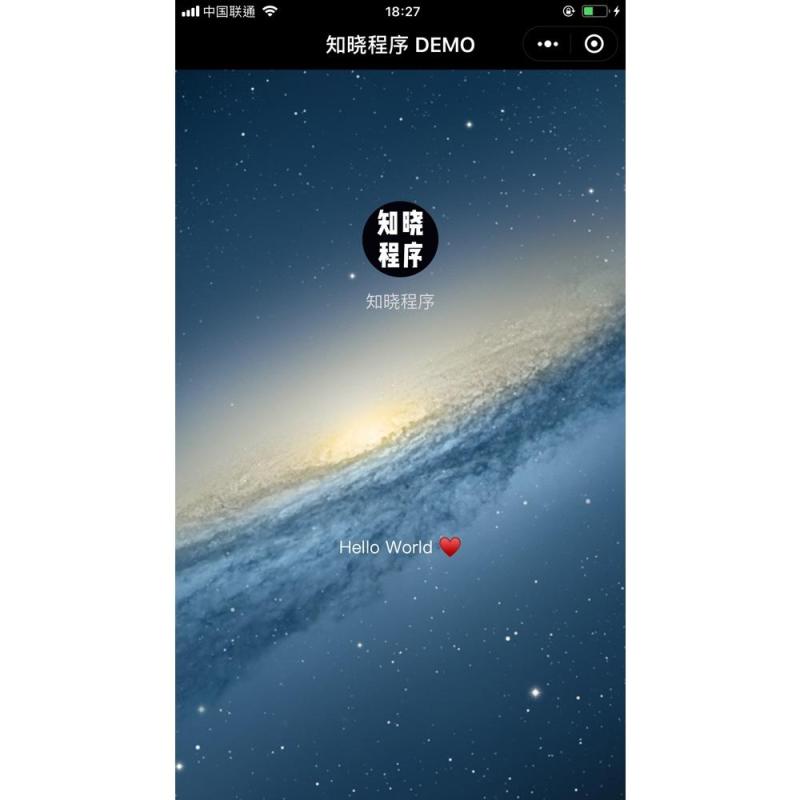
以「知晓顺序 DEMO」小顺序为例,在以往的小顺序版本中,顶部标题栏一直会有背风光。

在小顺序的配置文件
app.json
中的
window
下新增属性
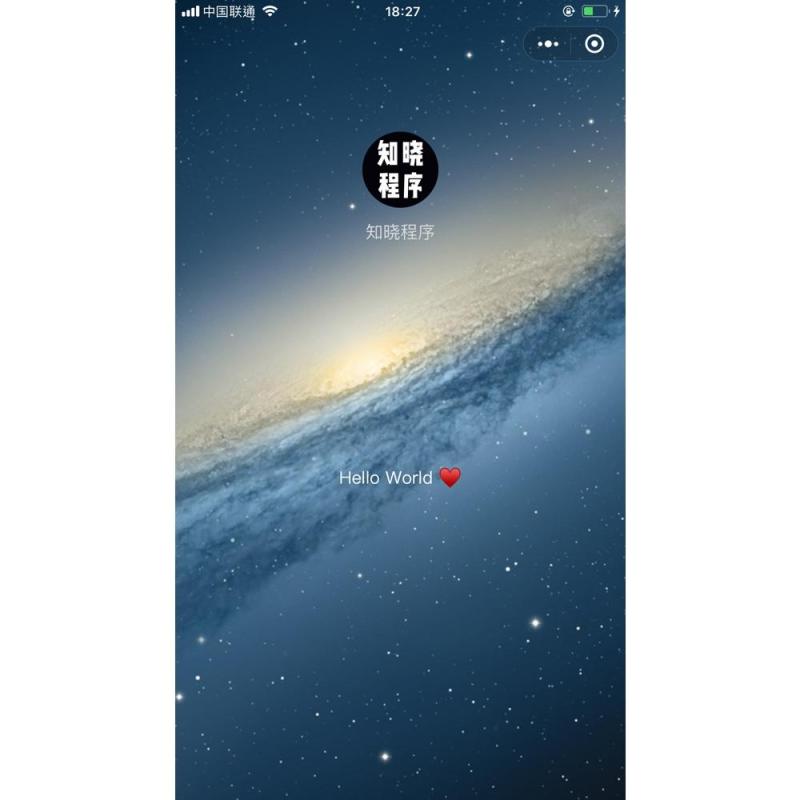
"navigationStyle":"custom"
,即可将小顺序设为全屏显示,保存右上角胶囊菜单,不再显示原生标题栏。

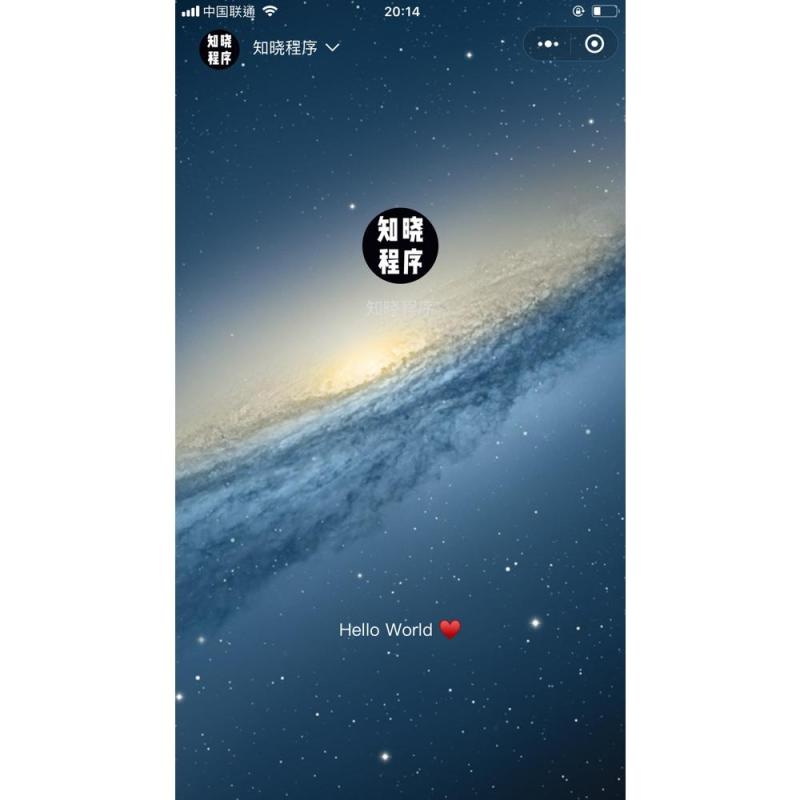
当然,你也可以自定义标题栏元素,比方,添加一个下拉式帐户切换器等等。

目前标题栏款式参数支持
default
(显示)以及
custom
(自定义)。假如没有这个参数,
值得留意的是,
window.navigationStyle
只能支持 6.6.0 以上微信版本,对应根底库版本为 1.9.1。假如需求针对低版本微信停止兼容,记得做好兼容性测试。
在这次更新的两个新才能里,你觉得最好用的是哪一个呢?在留言区通知我们吧。
关注「 知晓顺序 」大众号 ,在微信后台回复「 新才能 」,检查小顺序新才能最全解读。


