在 上一篇文章教程 里,知晓顺序为大家详细解说了如何创立小游戏「跳一跳」的游戏场景。经过引见,大家一定关于小游戏的开发有了更进一步的看法。
明天我们将为大家解说事情的绑定以及 EUI 的进一步运用,以及什么叫「工厂办法」。
为开端按钮绑定事情
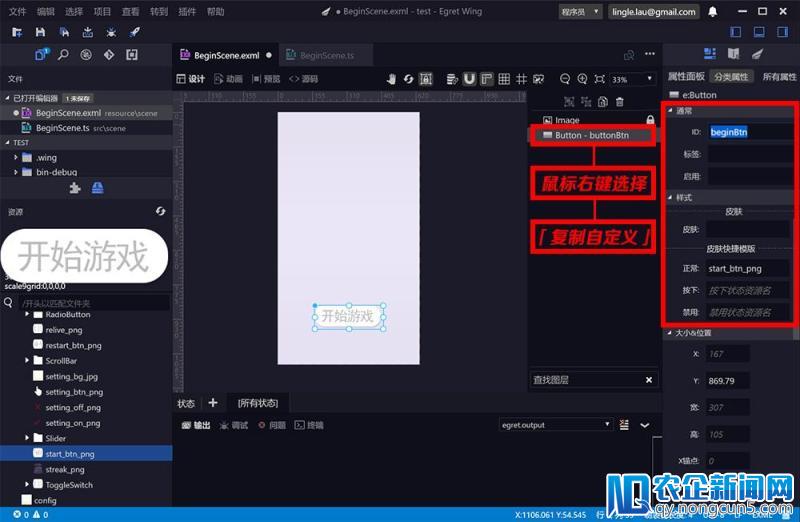
上一篇中,我们为 Button 组件定义了 ID 为 beginBtn,接上去在 BeginScene.ts 文件中声明这个组件的变量。
首先选择 Button 组件「复制自定义」:

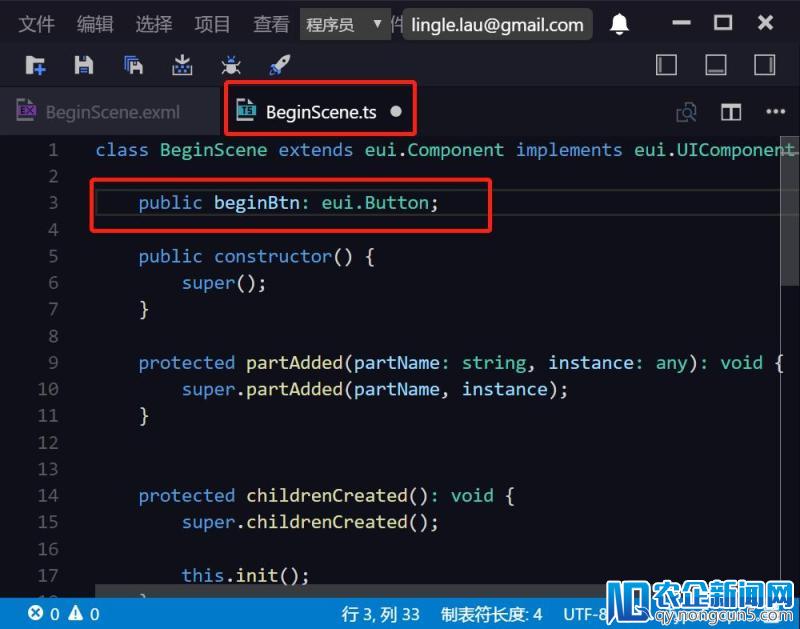
这步操作,使得编辑器曾经生成好了组件的代码,我们在 BeginScene.ts 文件中直接粘贴:

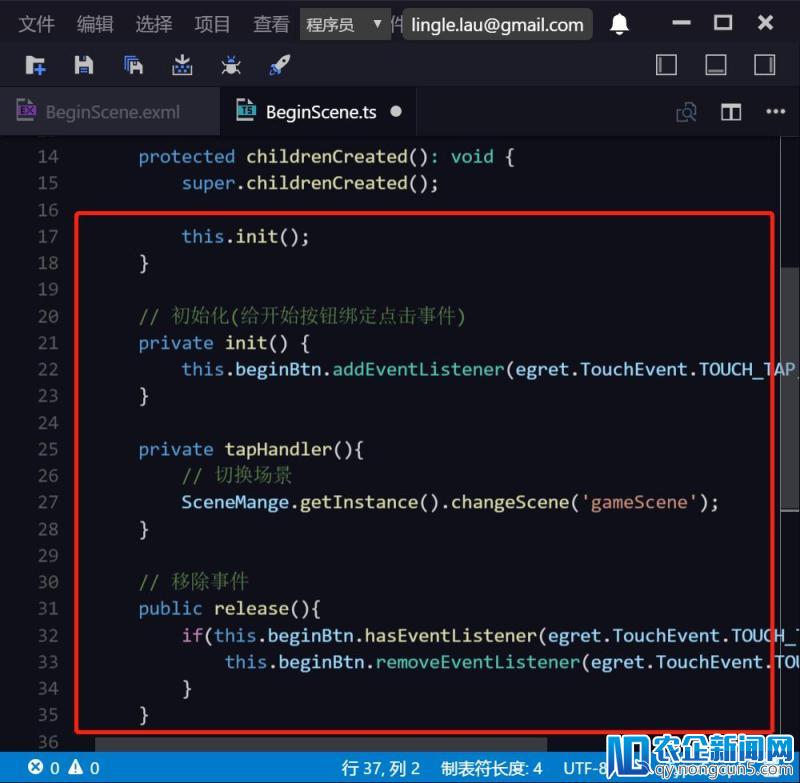
接上去,我们照旧在这个文件里调用自定义的 init() 初始化办法,为开端按钮绑定点击事情:

这里次要运用 Egret 引擎中的 addEventListener() 办法来为 beginBtn 绑定事情,代码如下:
// 初始化(给开端按钮绑定点击事情)
private init(){
this.beginBtn.addEventListener(egret.TouchEvent.TOUCH_TAP,this.tapHandler,this);
}
private tapHandler(){
// 切换场景
SceneMange.getInstance().changeScene('gameScene');
}
有绑定事情,就会有移除事情:
// 移除事情
public release(){
if(this.beginBtn.hasEventListener(egret.TouchEvent.TOUCH_TAP)){
this.beginBtn.removeEventListener(egret.TouchEvent.TOUCH_TAP,this.tapHandler,this);
}
}
完善场景的切换逻辑
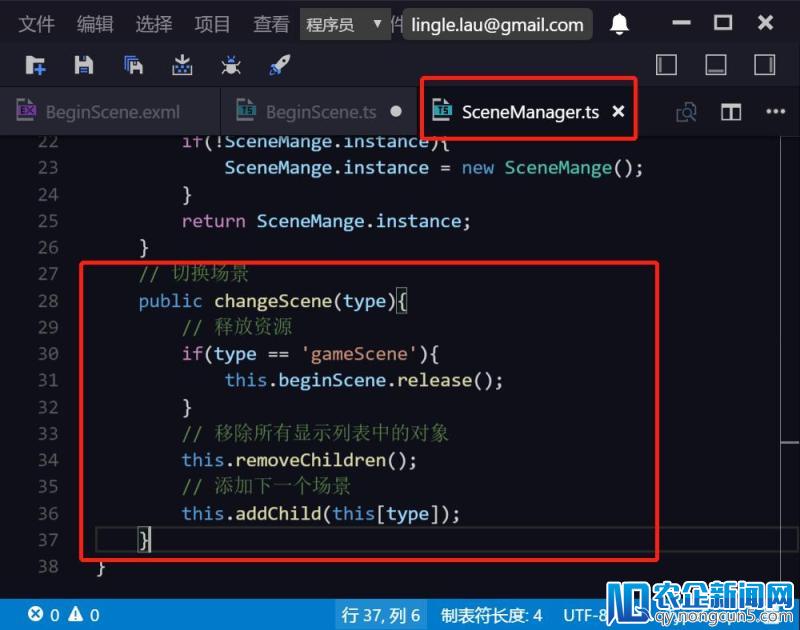
此时距我们点击开端按钮能无效果还差最初一步,那就是在场景控制器 SceneMange.ts 的 changeScene() 中添加释放资源的逻辑:

代码如下:
// 切换场景
public changeScene(type){
// 释放资源
if(type == 'gameScene'){
this.beginScene.release();
}
// 移除一切显示列表中的对象
this.removeChildren();
// 添加下一个场景
this.addChild(this[type]);
}
到这里,我们在微信开发者工具中调试代码就可以看到点击「开端游戏」的效果了,不过游戏场景下还是一片空白。

初始化游戏场景 EUI
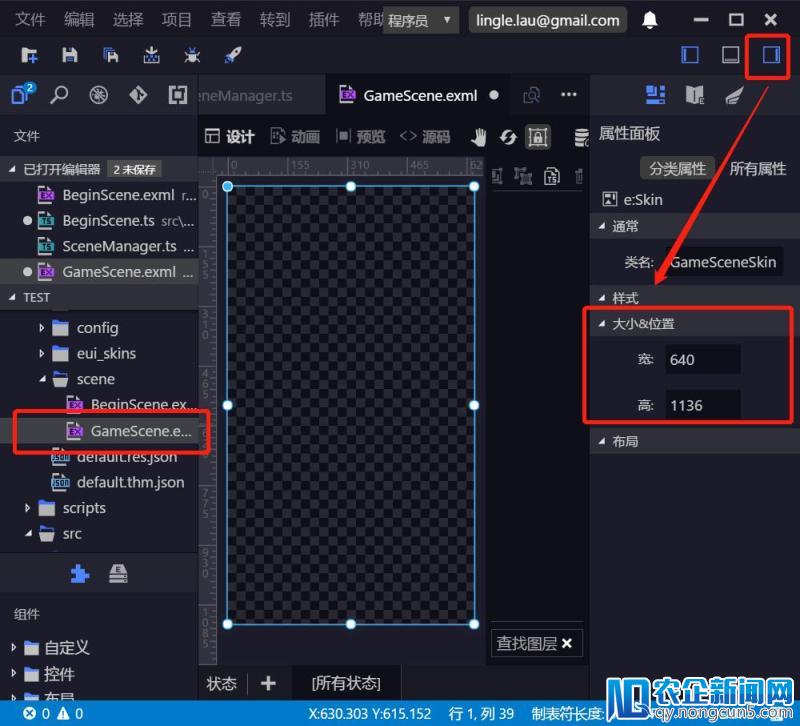
找到项目构造下 resource 目录下的 scene 文件夹下的 GameScene.exml。依照之前的办法,将游戏场景的宽高设置成舞台宽高:宽 640,高 1136。

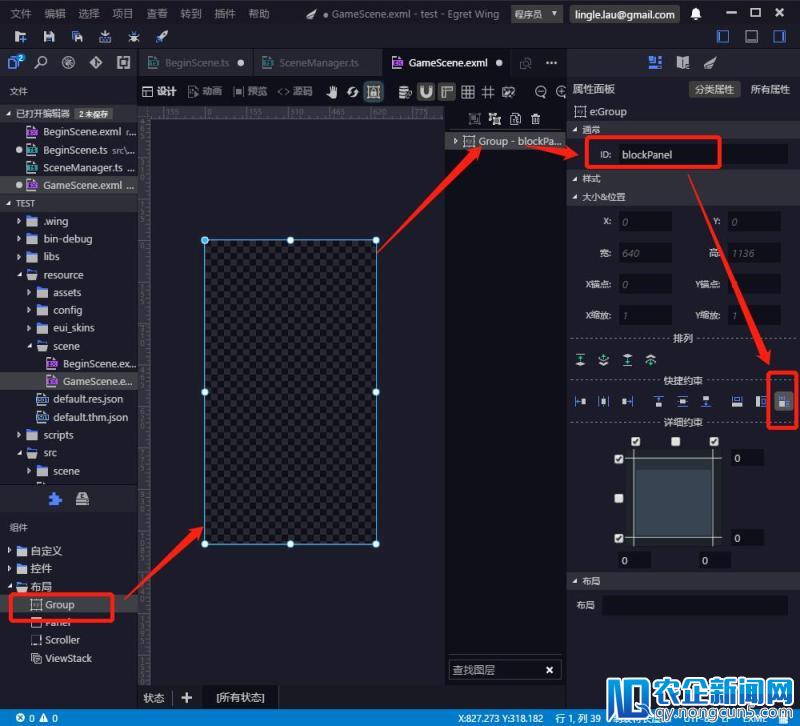
添加 Group 组件: 拖动组件 – 规划 – Group 组件到 EUI 舞台,并设置其 ID 为 blockPanel,设置约束为上下左右填充整个舞台。

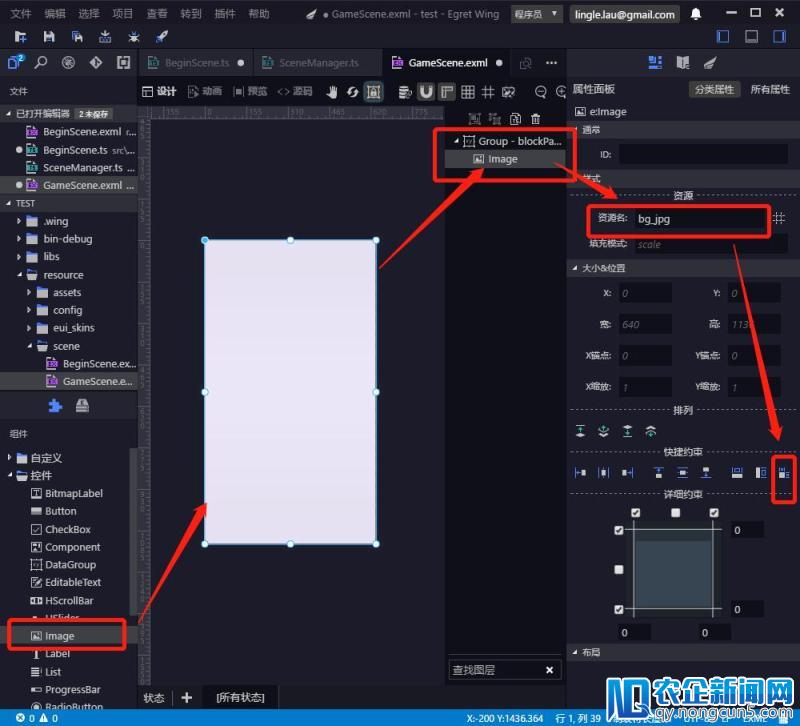
参加背景图片: 拖动组件 – 控件 – Image 控件到舞台,放在 Group 组里,将其作为背景,资源名为「bg_jpg」,设置约束为上下左右填充整个舞台。

接上去我们就要让「小 i」参加舞台了!
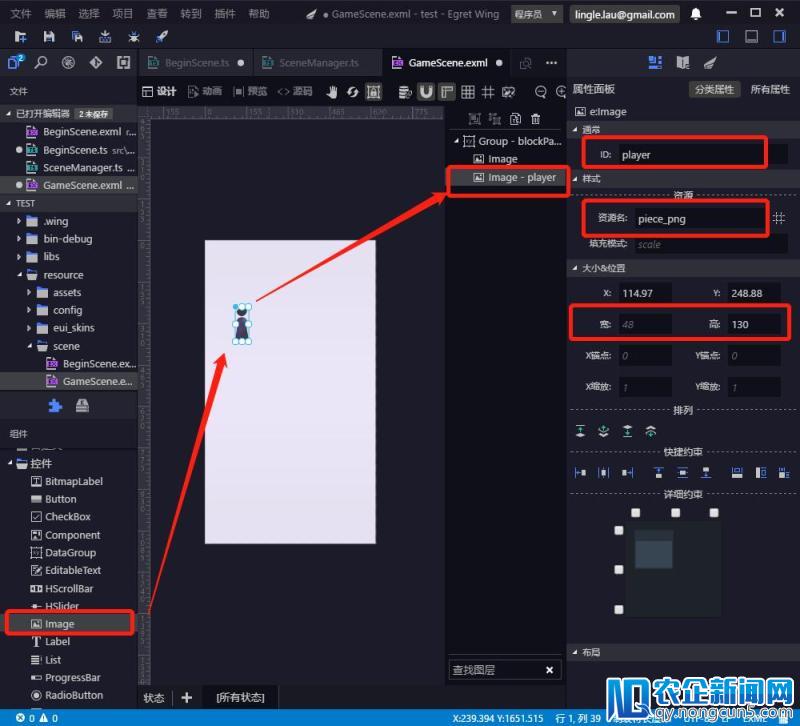
置入「小 i」: 异样的方式拖入 Image 控件,设置 ID 为「player」,添加资源「piece_png」,宽和高辨别为 48 和 130,地位暂时不必约束,前期我们会在代码里去控制。

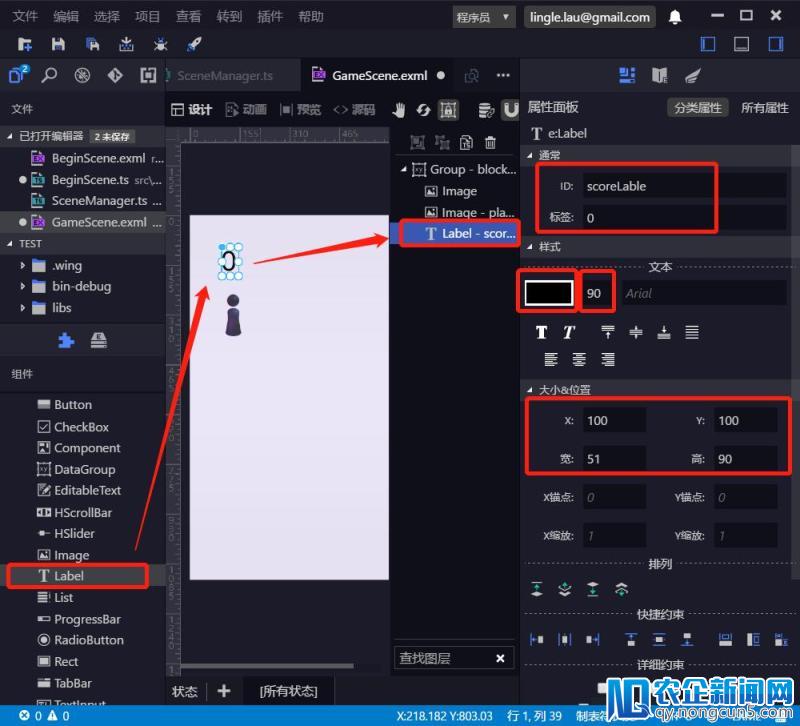
添加积分 Lable: 拖入 Lable 控件,ID 设为「scoreLable」,标签为「0」,款式颜色选择黑色,通明度设为「90」,x 值、y 值、宽、高辨别为:100、100、51、90。

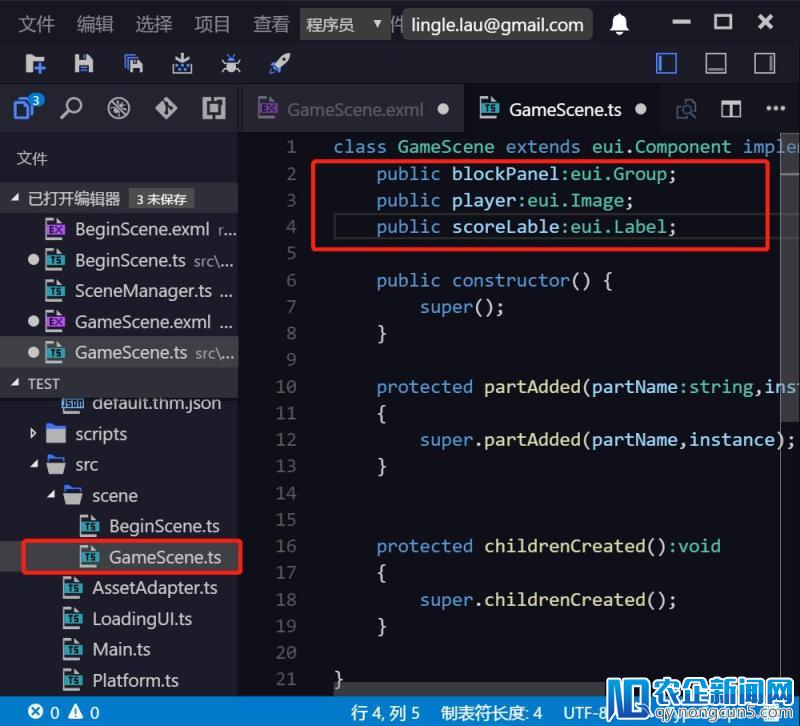
最初我们在 blockPanel 的 Group 上右键选择「复制自定义」,然后粘贴复制的 EUI 组件信息到 gameScene.ts 中去。记得随手 ctrl+s 保管。

初始化游戏场景资源
初始化完游戏场景 EUI 后,我们开端初始化 GameScene.ts 游戏场景资源。
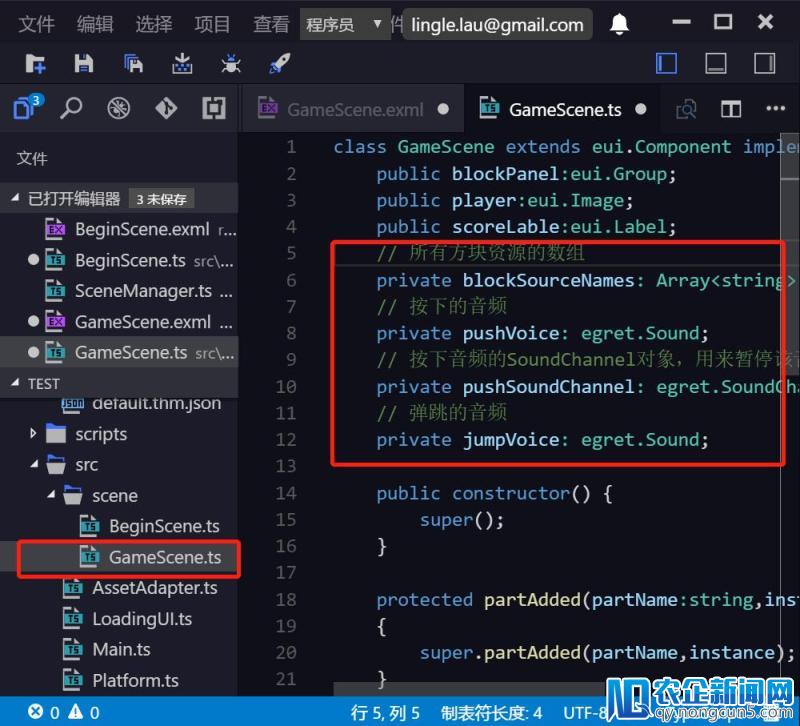
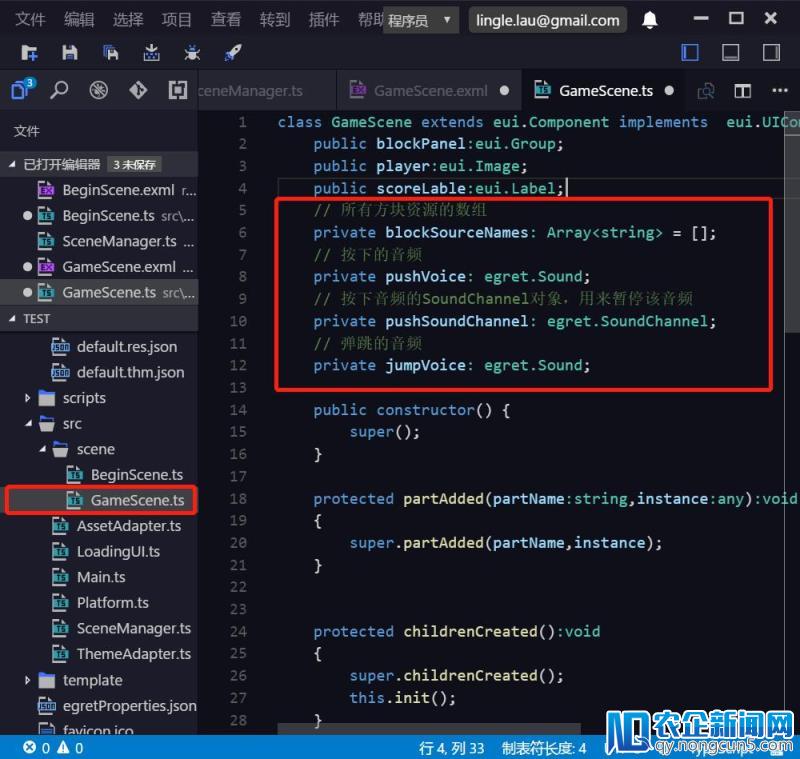
首先添加几个变量:
// 一切方块资源的数组
private blockSourceNames: Array = [];
// 按下的音频
private pushVoice: egret.Sound;
// 按下音频的SoundChannel对象,用来暂停该音频
private pushSoundChannel: egret.SoundChannel;
// 弹跳的音频
private jumpVoice: egret.Sound;
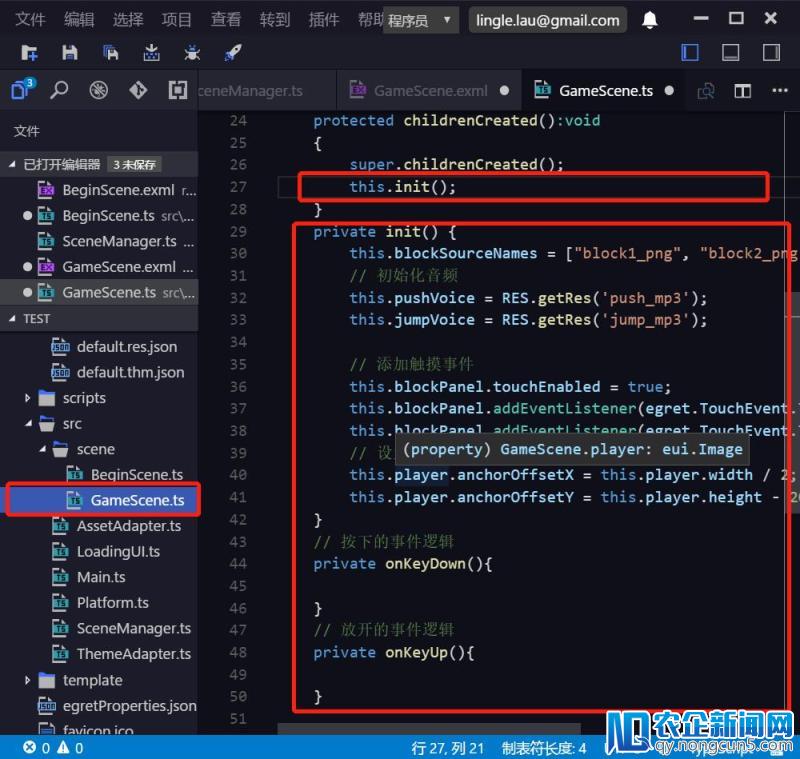
然后我们我们自定义初始化办法 init() 并调用。
private init() {
this.blockSourceNames = ["block1_png", "block2_png", "block3_png"];
// 初始化音频
this.pushVoice = RES.getRes('push_mp3');
this.jumpVoice = RES.getRes('jump_mp3');
// 添加触摸事情
this.blockPanel.touchEnabled = true;
this.blockPanel.addEventListener(egret.TouchEvent.TOUCH_BEGIN, this.onKeyDown, this);
this.blockPanel.addEventListener(egret.TouchEvent.TOUCH_END, this.onKeyUp, this);
// 设置玩家的锚点
this.player.anchorOffsetX = this.player.width / 2;
this.player.anchorOffsetY = this.player.height - 20;
}
// 按下的事情逻辑
private onKeyDown(){
}
// 放开的事情逻辑
private onKeyUp(){
}
完好示例如下:


工厂办法生成随机的盒子方块
如今,我们曾经构建了根本的 UI 框架,上面我们将从代码层面创立盒子。
「跳一跳」小游戏中需求一个接一个的随机方块,这里由于我们是 2D 画面来完成,所以我们找了三个颜色不同的盒子来演示。
在此之前,还是需求事后在 GameScene.ts 中声明一些必要的变量:
// 一切方块EUI的数组
private blockArr: Array = [];
// 一切回收方块EUI的数组
private reBackBlockArr: Array = [];
如图所示:

blockArr 这个数组 ,是用来寄存一切在显示列表中的盒子方块,复杂的说,就是一切还在屏幕外面的方块;
reBackBlockArr 这个数组 ,是对象池,用来寄存超出屏幕的方块盒子。在新创立盒子模型的时分,先检查对象池有没有可以运用的,有的话就直接运用了。然后把这个 EUI 从 reBackBlockArr 拿出来放到 blockArr 中。
等这个 EUI 超出屏幕的时分,就是该销毁了, 把这个 EUI 从显示列表中删除,并且从 blockArr 拿出来放到 reBackBlockArr 中。
这样就构成了一个循环,游戏整个进程中的 EUI 也就是仅仅几个而已。
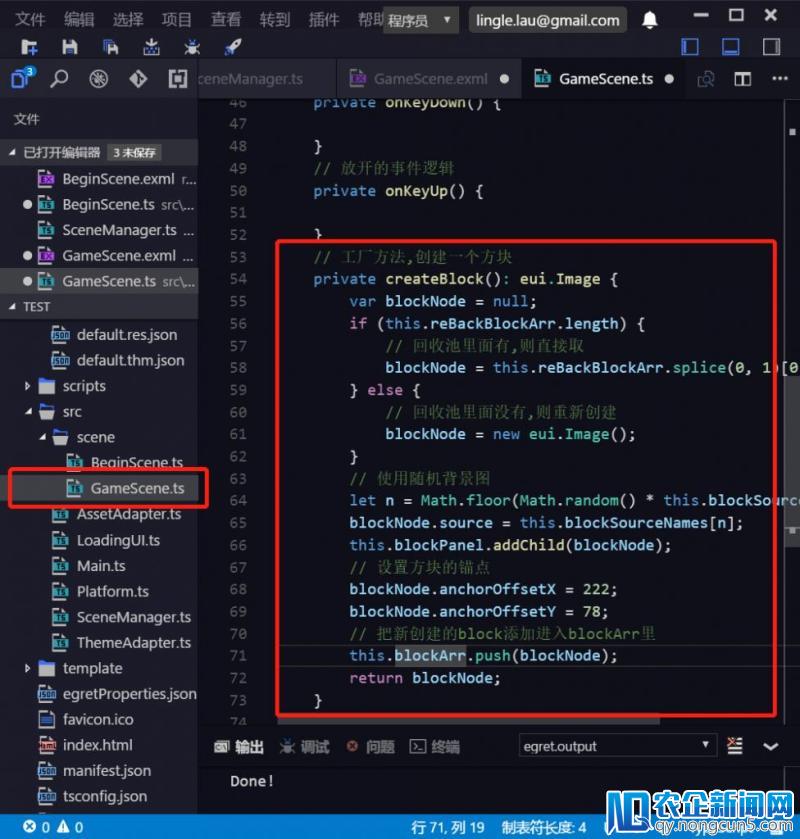
// 工厂办法,创立一个方块
private createBlock(): eui.Image {
var blockNode = null;
if (this.reBackBlockArr.length) {
// 回收池外面有,则直接取
blockNode = this.reBackBlockArr.splice(0, 1)[0];
} else {
// 回收池外面没有,则重新创立
blockNode = new eui.Image();
}
// 运用随机背景图
let n = Math.floor(Math.random() * this.blockSourceNames.length);
blockNode.source = this.blockSourceNames[n];
this.blockPanel.addChild(blockNode);
// 设置方块的锚点
blockNode.anchorOffsetX = 222;
blockNode.anchorOffsetY = 78;
// 把新创立的block添加进入blockArr里
this.blockArr.push(blockNode);
return blockNode;
}
如图所示:

工厂办法解析:
- 创立一个方块盒子 EUI,先去对象池里拿,有的话直接拿出来(记得,拿出来的意思事从对象池外面删除)直接用;
- 假如对象池外面没有的话,就经过 new eui.Image() 办法来创立一个。
- 从资源数组外面随机一个图片资源:Math.floor(Math.random() * this.blockSourceNames.length); ;
- 把图片资源的纹理添加到方块盒子组件上,然后添加到 blockPanel 这个组件外面,这样显示列表就可以渲染出来这个随机的方块盒子了。
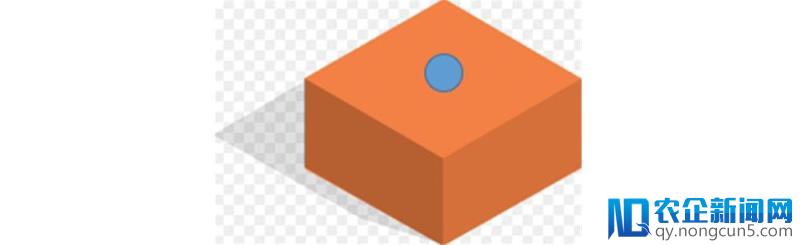
可以看到,在代码正文中写到「设置方块的锚点」。 所谓「设置方块的锚点」,就是把一个点当做「中心」 ,我们把盒子在视觉中的中心作为锚点:

在之前自定义初始化办法 init() 并调用时,我们也已经过以下代码把「小 i」 的「中心」设置在里视觉的脚底:
// 设置玩家的锚点
this.player.anchorOffsetX = this.player.width / 2;
this.player.anchorOffsetY = this.player.height - 20;

设置好锚点之后,EUI 对象的 x/y 的值就是绝对与这个锚点来说了。
在下一次的教程里,我们将带大家创立游戏起始界面并且停止触摸事情的逻辑完成。
假如在开发进程中你有什么疑问,也可以留言通知我们。
关注「 知晓顺序 」微信大众号,回复「 开发 」,让你的小顺序功能再上一层楼。

