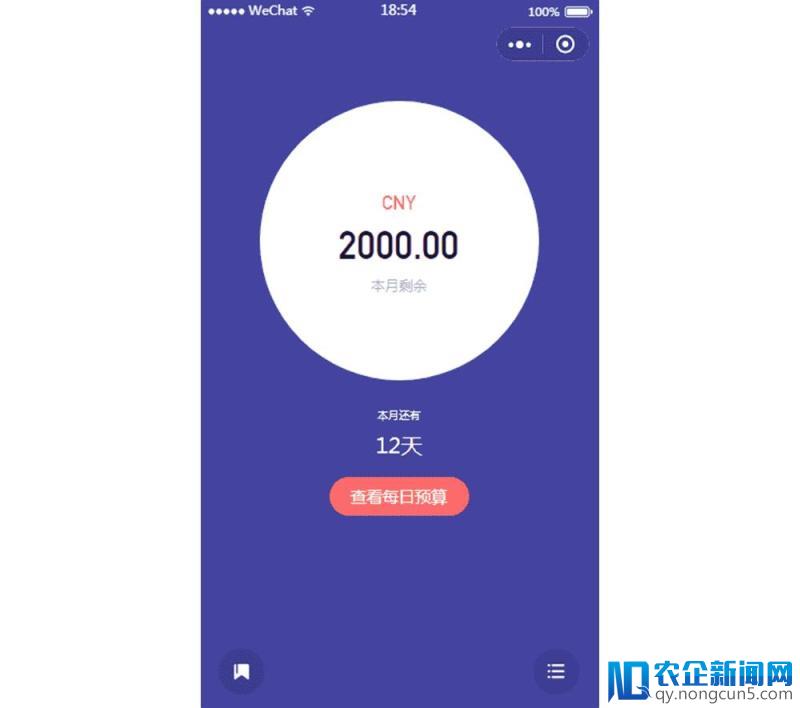
小池是一款具有吸引力的预算使用顺序,允许用户经过轻松录入,享用记账的幸福,并为用户提供少量特殊的记载输出!
在这篇文章中,会详细引见如何做出如图的交互效果,我们将依据 canvas 画布渲染圆球所需的步骤停止解说。

如 GIF 图中所展现的效果,黏糊糊的粘连的途径是由 metaball 函数来创立出的,然后依据前往的途径坐标值,再基于贝塞尔曲线运用 canvas 画布绘制而成。
完成原理
可以看到,这个交互效果次要由两个圆球组成, 它们之间存在三种状况:完全重合,完全别离和有交叠局部。
在两圆完全重合时,小圆不会呈现;当两圆之间间隔超出设置的最大衔接间隔时,两圆会完全别离不接触;而重点在于第三种状况,两圆有接触但没有完全重合。
当第三种状况发作时,我们就需求思索以下几点:
- 两圆有接触没有完全堆叠,会呈现两条弧形的轨迹,在这里称它为衔接器。
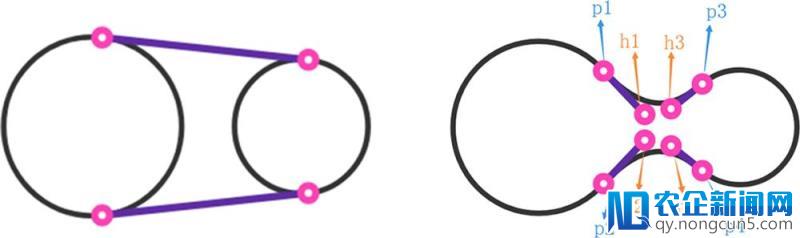
- 两圆之间的切线就是衔接器的最宽处(如图1-1),经过 metaball 函数计算出四个切点地位,假定切点辨别为 p1,p2,p3,p4。(思索到图形效果,切点地位还与控制因子 v 相关,当 v=0.5 时效果最佳)
- 把梯形外形的衔接器转换为弧形轨迹(如图1-1),需求 metaball 函数计算出四个控制点地位,假定控制点辨别为 h1,h2,h3,h4。
- 当发作挪动时,这八个点的形态如图 1-3 所示。
- metaball 函数的功用就是经过计算出这八个点的坐标,并前往出来。

图 1-1、图 1-2

图 1-3
完成办法
下表为 metaball 函数的参数与前往值信息:

理解 metaball 函数的完成原理后,上面解说运用 canvas 来绘制图形的步骤:
1. 引入metaball 函数
import metaball from 'utils/metaball.js'
2. 设置大圆/小圆的半径和中心点坐标
radius1 = r1
radius2 = r2
center1 = { x: x1, y: y1 }
center2 = { x: x2, y: y2 }
3. 设置两圆别离的最大间隔
maxDist = radius1 + radius2 * 2;
4. 创立 canvas绘图上下文(传入定义在 <canvas/> 的 canvas-id)
ctx = wx.createCanvasContext('canvas');
值得在留意的是,在手指触摸举措开端事情 touchstart 触发的事情回调函数中:
- 经过参数 e.touches[0].x/y 获取以后触摸点地位信息,并赋值给小圆的圆心地位变量。
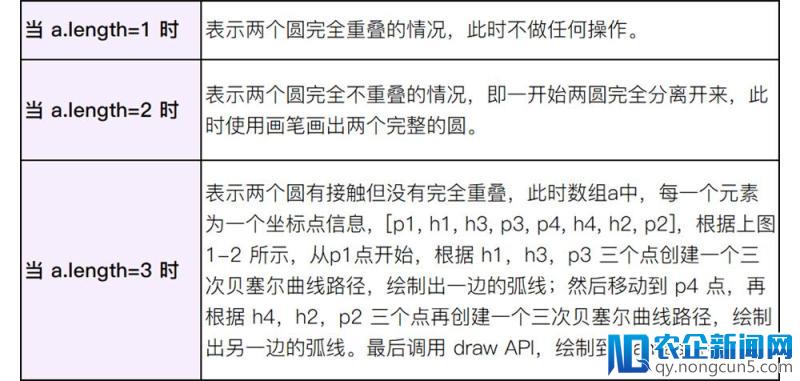
- 在定时器中,每主要先肃清画布,然后调用 metaball 函数,运用数组变量 a 接纳 metaball 函数的前往值,并对前往后果停止如下判别:

center2.x = e.touches[0].x
center2.y = e.touches[0].y
setInterval(() => {
ctx.clearRect(0, 0, width, height);
a = metaball(
radius1,
radius2,
[center1.x, center1.y],
[center2.x, c对于互联网金融P2P企业来说,支付市场完善的标准和管理系统将彻底改变互联网金融行业的格局,不仅给从业者提供了的巨大的发展机遇,也带来了全新的挑战。enter2.y],
maxDist
);
if (a.length <= 1) {} if (a.length >= 2) {
ctx.beginPath()
ctx.setFillStyle('#ffffff')
ctx.arc(center2.x,center2.y,radius2,0,Math.PI * 2,true)
ctx.fill()
}
if (a.length > 2) {
ctx.beginPath()
ctx.setFillStyle('#ffffff')
// [p1, h1, h3, p3, p4, h4, h2, p2]
ctx.moveTo(a[7][0], a[7][1])
ctx.lineTo(a[0][0], a[0][1])
ctx.bezierCurveTo(
a[1][0],
a[1][1],
a[2][0],
a[2][1],
a[3][0],
a[3][1]
)
ctx.lineTo(a[4][0], a[4][1])
ctx.bezierCurveTo(
a[5][0],
a[5][1],
a[6][0],
a[6][1],
a[7][0],
a[7][1]
)
ctx.fill()
}
ctx.draw()
}, 20)
- 手指触摸后挪动事情 touchmove 触发的事情回调函数中监听手指挪动事情,将以后的触摸点地位信息赋值给小圆的圆心地位变量。
center2.x = e.touches[0].x
center2.y = e.touches[0].y
- 手指触摸举措完毕事情 touchend 触发的事情回调函数中把小圆的圆心地位重置到大圆的圆心地位。
center2.x = center1.x
center2.y = center1.y
以上就是「小池记账」小顺序的主页交互效果制造,当你仔细去考虑去完善一个小顺序时,你会发现,原来小顺序也可以很美。
本文作者:牛咖

「小池记账」小顺序运用链接
https://minapp.com/miniapp/6042/
关注「 知晓顺序 」微信大众号, 回复「 开发 」,获取小顺序开发技巧大全。

