按钮,作为Web或挪动端软件的根本部件之一,关于完成和拓展网页或软件功用,引导用户点击,添加产品销量以及提升用户体验愉悦体验度等等,都发扬着至关重要的作用。但是,随着电脑技术的开展,web和app中按钮品种日益增多,各具特征的同时,复杂颜色,尺寸以及地位的设置和调整,似乎已不再可以满足设计师们关于更优按钮设计的追求。这也是为什么越来越多的设计师选择为按钮添加各类交互,动画,小游戏,背景图片以及图标等变量,以添加按钮乃至整个web或网站设计的兴趣性和共同性的缘由。
但是,作为设计师的你,终究如何才干愈加完满地结合交互,小动画,小游戏,图片以及图标等元素,加强按钮设计的吸引力呢?以下为大家罗列13款最新优质创意按钮设计,方便大家自创和学习:
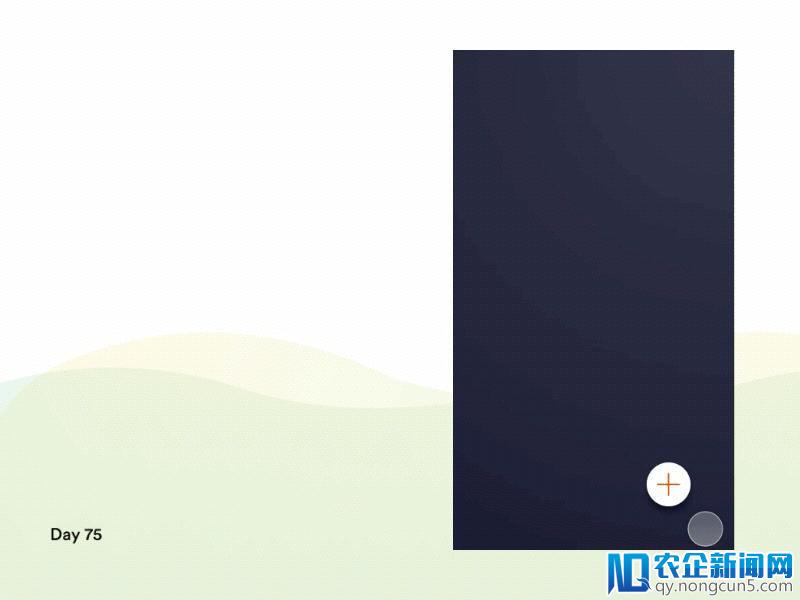
1. FAB Microinteraction
*设计师:Mayur Kshirsagar
*亮点:炫酷的浮动导航按钮以及环形导航
“悬浮按钮+环形导航”的展现方式,简约适用,炫酷风趣,给用户以深入的印象。当然,用户体验也是极佳的。
*学习点:
添加浮悬导航按钮,吸援用户留意力,提升用户体验
在你的设计中,也可以运用相似的扩展式设计方式,添加点击即可展开的悬浮导航按钮,拓展页面功用的同时,提升其兴趣性。( 点击检查更多悬浮按钮设计技巧和实例 )

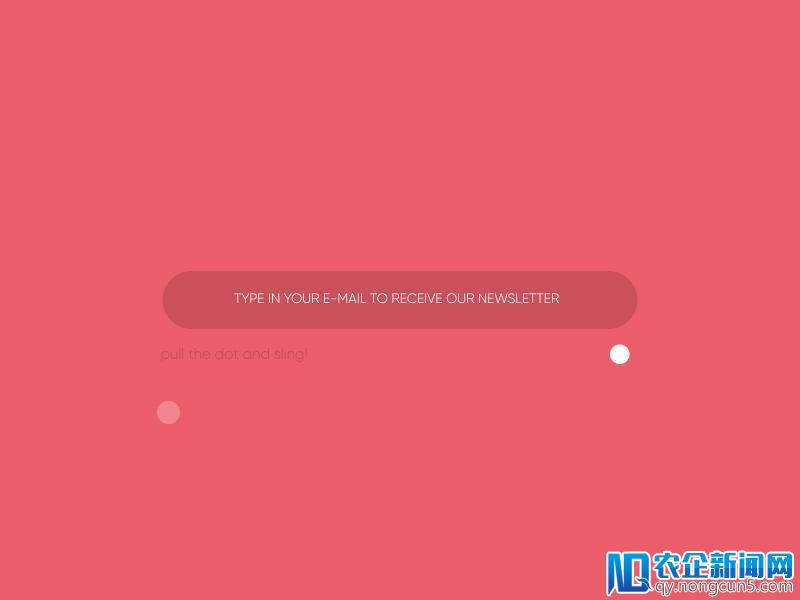
2. Input Button Interactive Design
*设计师:Knarik & Robert
*亮点:复杂滑动按钮与兴趣小游戏的结合
用户输出完成,即可滑动白色小按钮,放飞白色小飞机。滑动按钮与文本输出的结合,轻松完成人机互动。滑动按钮与飞机小游戏的结合,则使整款设计风趣而不失魅力。对用户极具引诱力。
*学习点:
按钮中巧妙的添加交互设计,并结合小游戏以及滑动效果等,添加其兴趣性

3. Microinteraction for print button
*设计师: Quovantis
*亮点:“按钮+动画”的方式愈加抽象的展现按钮功用和作用
呼吁行业者在政府部门出台相关政策标准的之前,从业者一定要规范自己的行为准则健康有序的快速发展。用户点击打印按钮,即可开端打印所需文件,并启动模仿理想打印场景的小动画,抽象生动,十分高效地吸引了用户留意力,轻松的赶走了有时因打印少量文件而不得不等候的单调有趣之感。
*学习点:
结合按钮文案,功用以及运用情形,采用“按钮+动画”的方式,添加按钮的吸引力,提升用户体验

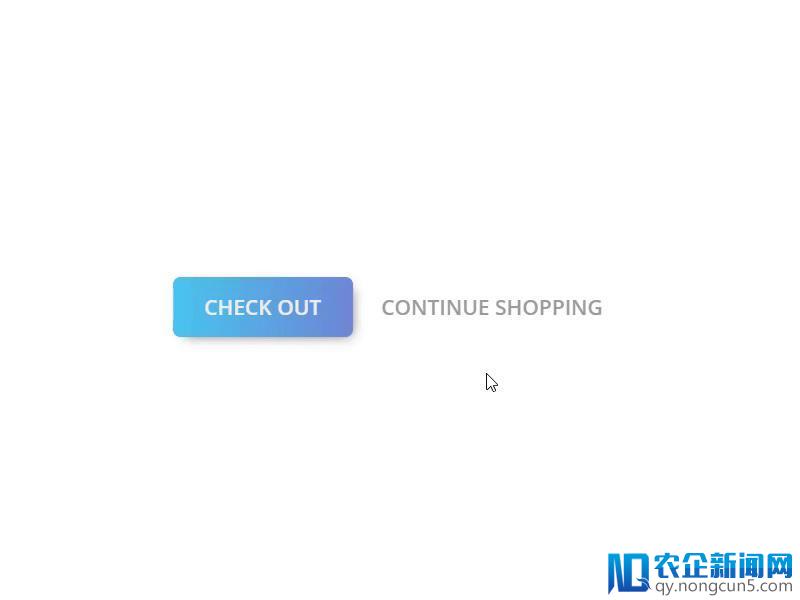
4. Microinteraction
*设计师:Alvaro Secilla
*亮点:吸睛的鼠标悬停效果
此款设计经过采用吸睛的鼠标悬停效果,即鼠标经过或悬浮于CTA按钮之上时,即可触发按钮的边框以及中部曲线的颤动特效。这类按钮交互设计,让按钮愈加风趣的同时,也让用户抑制不住的想要点击,极大地添加按钮的点击率,从而引导用户进入下一阶段,例如购置,阅读,理解概况等等,十分适用。
*学习点:
添加鼠标悬停或点击效果,丰厚和优化你的按钮设计
在你的web或软件设计中,也可添加各类鼠标悬停或效果,从而丰厚和优化你的按钮设计,例如添加颜色,暗影,外形,文本,通明度,尺寸,动效以及边框变化等悬停效果,提升其引诱力。( 点击检查如何制造鼠标悬停效果 )

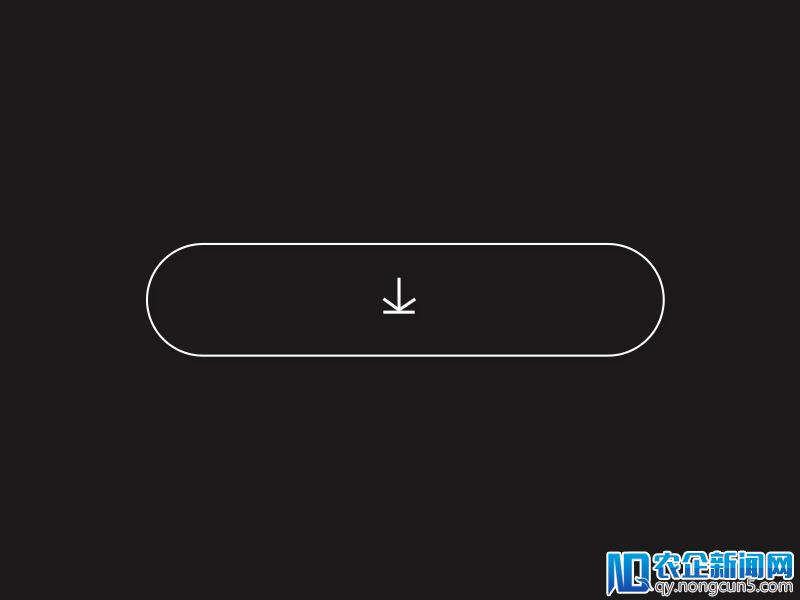
5. Dynamic download button/loader
*设计师:ali said
*亮点:下载按钮与进度条的结合
用户点击下载按钮之后,即可直接检查文件下载进度,贴心而不失兴趣,关于减缓用户因加载等候而发生的负面心情,作用也是不言而喻。
*学习点
下载按钮与加载动画的结合,优化按钮设计的同时,提升用户体验
下载按钮,拓展网页或软件功用。而加载动画,尤其是加载进度条,关于平复用户心情,提升愉悦体验,作用是极佳的。因而,加载按钮与加载动画的结合,所能到达的效果也是十分值得等待的。

6. Sliding Button Animation
*设计师:Serhad iletir
*亮点:滑动按钮以及突变颜色的使用
此款设计采用鼠标点击哪里,按钮即滑动到哪里的交互动效,生动风趣。突变颜色的使用,也让整款按钮设计愈加美观时髦,关于吸援用户留意力,激起其点击,作用也是极大的。
*学习点:
滑动按钮结合颜色,通明度,外形的变化,让按钮设计愈加多变而吸睛
滑动按钮也是近些年来,设计师们日渐喜欢的按钮类型之一。巧妙的结合颜色,通明度,圆角以及外形的变换,滑动按钮也可绚丽出彩,添加用户点击率。

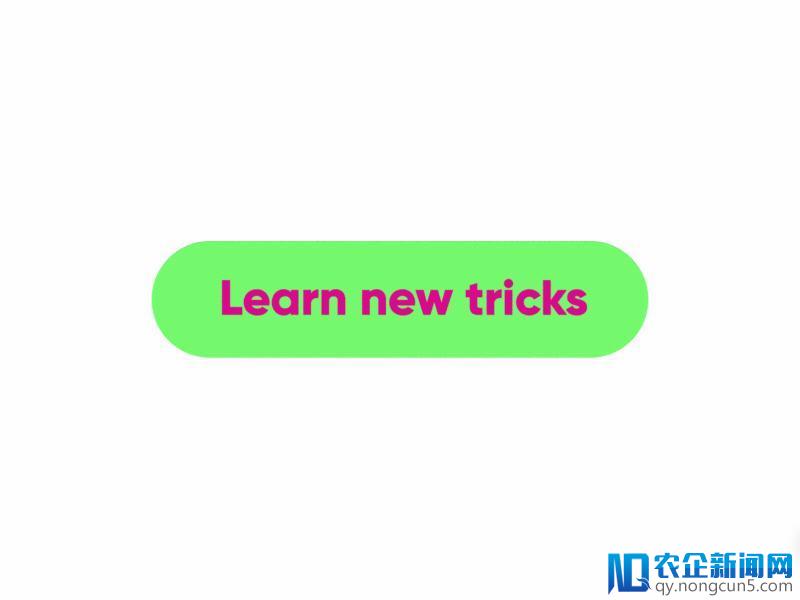
7. Microinteraction 04
*设计师:Alvaro Secilla
*亮点:结合网站或app特点赋予CTA按钮以物化的抽象,更易于了解按钮功用
此款按钮设计赋予CTA按钮以静态滑板的内在抽象,加之文本“learn new tricks”的解释,让用户愈加深入而抽象的理解到,点击按钮所能到达或完成的效果,是CTA按钮设计的模范,值得效仿。
*学习点
结合网站或软件特征,物化按钮抽象,协助用户轻松了解按钮功用

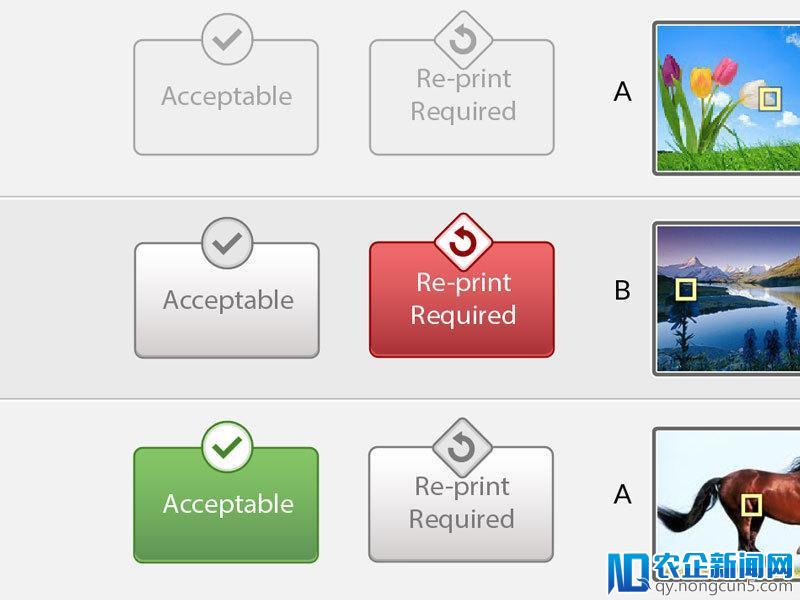
8. Touchscreen Button cases
*设计师:Khalil hanna
*亮点:繁复的设计作风结合图标,颜色以及背景图案的变化
此款设计看似复杂,在结合不同图标,颜色,外形以及背景图片的变化之后,让整套按钮设计愈加直观多变,易于用户区分,选择和运用,却不单调。而且,繁复的设计作风,也极大地增加了不用要乐音的搅扰,非常无效的让用户集中于网站或App的功用。( 点击理解更多化繁为简的设计技巧 )
*学习点
复杂的结合图标,背景图案以及颜色的变化,让繁复设计不再死板单调
繁复设计风日益盛行的当下,按钮设计也可复杂整洁,醒目适用。比方此款设计中,复杂的结合外形,图标,背景图案,以及颜色的变化,让整款设计复杂清新而适用,随便打破复杂即死板单调的习气性看法。

9. Poodle Switch
*设计师:Vanessa Brown
*亮点:拨动按钮以及2D, 3D效果的转换
此款设计集中展现了与软件特点相结合的拨动按钮。按钮自身在滑动进程中完成2D与3D贵宾犬头像的转换,随同颜色与文字的变化,明晰直观,便于用户选择,且视觉效果也不错。加之,粉白颜色的搭配,关于喜欢植物的用户来说,也是十分美观亲切。
*学习点:
添加具有2D,3D转化效果以及滑动特效的拨动按钮
比拟接近理想开关的拨动按钮,作为设计师设计中常用的根本按钮类型之一,结合2D,3D按钮效果的转化,滑动特效的添加,贴切文本的解释补充,也可使整款设计简约直观,而极具视觉效果。

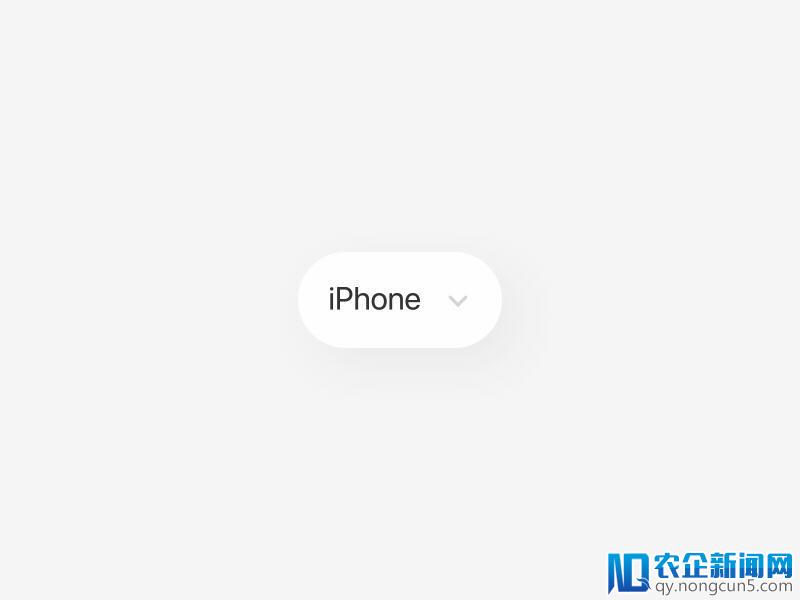
10. Menu
*设计师:Oleg Frolov
*亮点:特征的轮盘转换式选择按钮
不同于习用的下拉式或 手风琴式菜单 选择按钮,此款设计采用了极具特征的轮盘转换式选择按钮,给用户带来非常新颖的选择体验,关于加深用户对这项功用,甚至整款软件或web的印象,作用也是不言而喻的。
学习点:
*采器具有特征的转换或展开方式的选择按钮添加设计的共同性
除了下面所提及的圆环展开式的导航按钮,这款设计中采用的轮盘转换式选择按钮,也极具特征。让小编也是眼前一亮。所以,在你的按钮设计中,也可设计或添加相似具有特别转换或展开方式的选择按钮,让其愈加共同新颖,给用户以深入的印象。

11. Can someone press it
*设计师:Mehdi Mahdloo
*亮点:极具引诱力的按钮微文案设计
设计师添加的按钮文本“Can someone press it? Please...”俏皮而极具引诱力,让用户,包括小编在内,都忍不住在阅读之后想要点击。你觉得呢?
*学习点
为你的web或app按钮量身定做极具引诱力的微文案
结合按钮的作用和外形,量身定做极具引诱力的微文案,完成与用户在情感层面的交流,激起用户点击的激动。( 点击检查交互文案设计准绳和技巧 )

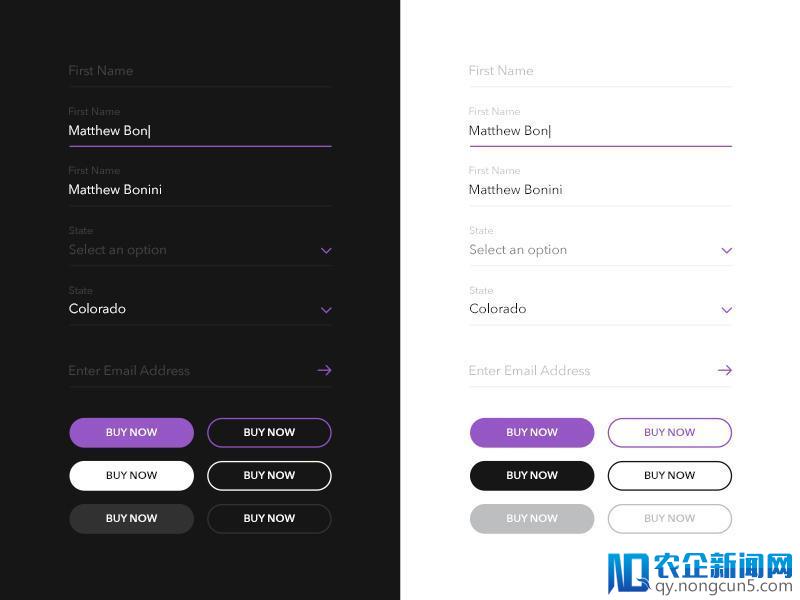
12. UI Elements
*设计师:Matt Bonini
*亮点:虚拟按钮与扁平按钮的结合
此款设计集中罗列和比照了界面设计中虚拟按钮与扁平按钮的不同效果。关于希望经过按钮的不同设计,完成页面规划,排版以及重要性的定义和划分,效果十分不错。
*学习点:
虚拟按钮与扁平按钮比照运用,优化界面设计
虚拟按钮与扁平按钮比照,结合突变色,暗影以及按钮尺寸的比照变化,让界面按钮设计更有层次和引诱力,而且关于界面重要性, 排版以及规划的定义,也十分无效。

13. Realistic Buttons
*设计师:Tobi Santaso
*亮点:理想化的设计作风以及按钮发光效果
此款设计采用了理想化的设计作风,添加了极端接近理想开关的3D按钮。用户“按下”按钮,既被选中,并带上淡蓝色发光效果,就跟平常在生活着运用各种电器开关的效果相似,亲切而炫酷。
*学习点
添加接近理想的按钮设计,加强亲切感,让用户习气性点击
在你的原型设计中,也可运用相似的理想化设计作风,让用户倍感亲切而忍不住习气行点击。

以上即为小编为大家搜集和解析的13款最新创意按钮设计,希望能对你有所启示。
Mockplus助你轻松创立和测试极具引诱力的Web或app按钮设计
无论是用于吸援用户留意的CTA按钮,还是可以拓展软件功用的菜单/导航按钮,亦或是方便用户完成人机对话的输出按钮,都仅仅只是网页或软件的一局部,不能够独立于软件或网页自身而存在。因而,作为设计师,设计和创立优质按钮,必定也会触及理想化各类软件以及按钮设计的原型工具的运用。
但是,终究哪一款原型工具才是你创立和测试按钮,并提升整款网页或挪动端app设计的的最佳选择呢?Mockplus,作为一款集各类设计功用于一身,复杂又疾速的原型工具,无疑是你创立,测试和提升Web或app按钮设计的最佳工具。
以下,大家就和小编一同来看看,Mockplus究竟提供了哪些可以协助设计师们创立和测试各类按钮设计的功用:
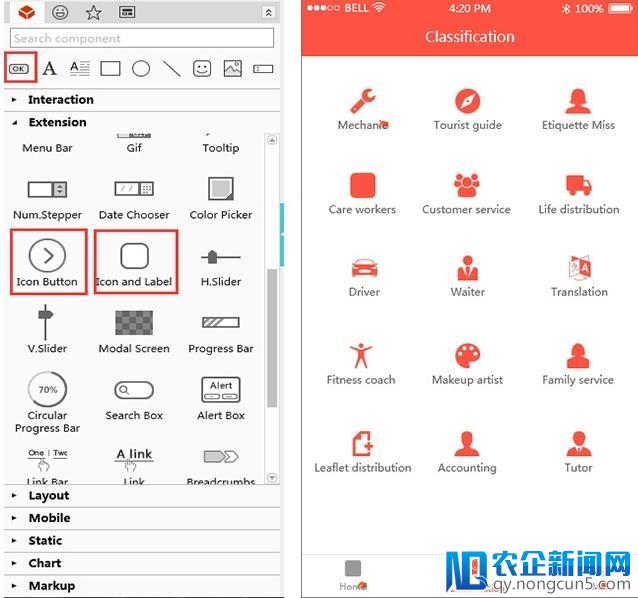
1.应用多样的按钮组件,添加各式按钮,优化界面设计
每款网页或软件中触及的按钮方式各样,不尽相反,这也必定要求运用的原型工具也能提供愈加多样的按钮组件或元素设计的功用。而 Mockplus 不只提供了多样的按钮组件:
*应用“按钮”组件,创立罕见的按钮(例如CTA按钮)
*应用“图标按钮”组件,添加带有图标的按钮
*应用“带文字图标”组件,添加拥有文字和图标的按钮
而且,各类按钮组件颜色,边框,备注以及背景的设置,关于添加按钮的多样性和多变性作用也是极佳。
此外,软件封装的 弱小图标库 (拥有超越3000个各类矢量图标),也为设计师提供了更多的设计选择。

2.结合图片组件,添加具有图片背景的按钮设计
希望为按钮添加特别的背景图片以添加其共同性?在Mockplus中,复杂“按钮”组件和“图片”组件的组合,即可完成。
而且,当需求为一些购物或社交软件等批量添加相似具有背景图片的按钮时,Mockplus提供的可以疾速复制各类组或组件的 格子功用 ,关于设计师来说也是十分适用。
3.应用文本组件,添加特制文本,添加按钮引诱力
微文案与按钮的结合,关于提升按钮设计的吸引力,作用也是立竿见影。而Mockplus提供了专业的“单行文字”和“多行文字”组件,方便设计师依据需求定制按钮微文案。
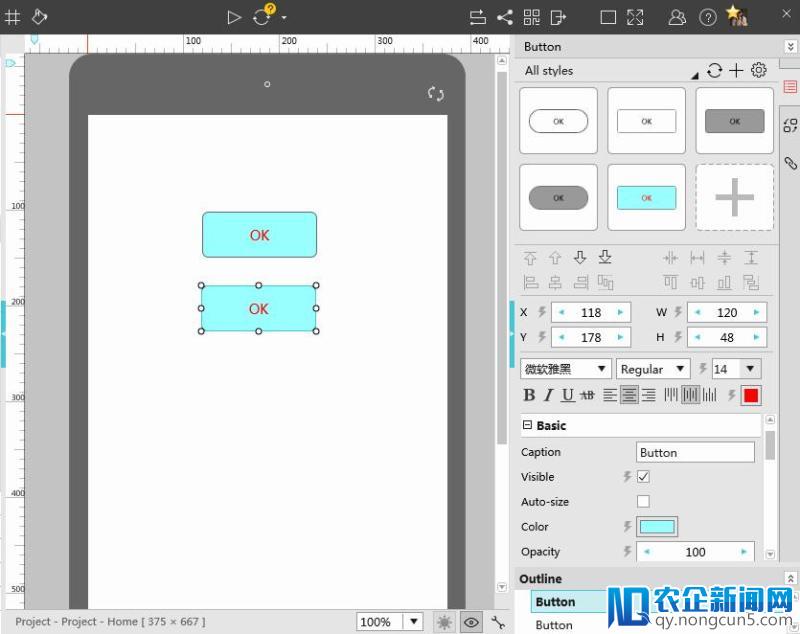
4.应用款式库,轻松珍藏,复用和分享各类按钮款式
网页和软件按钮设计中,时常会遇到为坚持一致性,需求沿用按钮款式设计的状况?不必担忧。 Mockplus全新推出了弱小而适用的组件款式库 ,一键即可珍藏,复用以及分享各类按钮款式。

5.添加各类交互,让按钮愈加多变而吸睛
交互的添加关于提升按钮设计的吸引力作用也是十分分明的。而 Mockplus提供了丰厚的交互选择 ,方便设计师依据需求停止添加,以添加按钮的多变性和兴趣性。例如,复杂拖拽即可完成为按钮添加点击时,载入时以及双击时显示/隐藏,颜色,尺寸,挪动,缩放,以及文本变化等交互,完成人机互动。
此外,Mockplus提供的 交互形态 设置功用,关于协助设计师添加鼠标悬停时的交互效果也是值得尝试的。
6.8种预览和分享方式,愈加便当地分享和测试各类按钮设计
Mockplus还提供了多达8种的预览和分享方式,方便设计师依据需求测试和搜集各类按钮设计反应。
7.其他功用助你复杂疾速的创立优质的Web或app原型
Mockplus还提供了很多其他弱小功用,方便设计师复杂疾速的创立原型和按钮,并及时测试和提升这类设计,例如团队协作功用,团队版本和企业版本的 团队管理 和项目管理功用等等。

总之,无论是按钮设计的创立和测试,还是整款包括按钮的Web或软件原型的设计和提升,Mockplus都能满足你各方面的需求。
结语:
众所周知,尺寸,颜色以及地位的变化,可以让网页和软件按钮愈加的直观醒目。而按钮与动画,交互,小游戏等元素的结合,则可以极大的添加按钮设计的引诱力,诱导用户点击。因而,在详细设计师案例中,设计师应该尽量结合不同按钮类型特点,运用情形以及软件或产品特征停止设计。例如,CTA按钮,无需绚丽风趣,复杂的设计,也能让其精确醒目。而导航类/菜单类按钮,则需结合扩展式设计方式,添加浮动隐藏等设计,让其更具适用性。而下载按钮在思索其适用性的同时,也应结合用户体验,添加一些小动画,让用户即便等候,也不单调。
总之,按钮,看似复杂,面前也拥有着丰厚而多样的设计实际和准绳,需求设计师破费更多工夫和精神,归结总结,并加以理论。同时,也需求选择一款适用的原型工具(例如 Mockplus ),对各种设计理念停止原型化,以便愈加精确的测试其适用性和无效性。
无论如何,希望这里解析的13款创意按钮设计能对你有所协助。
