
n明天,Google Analytics团队在
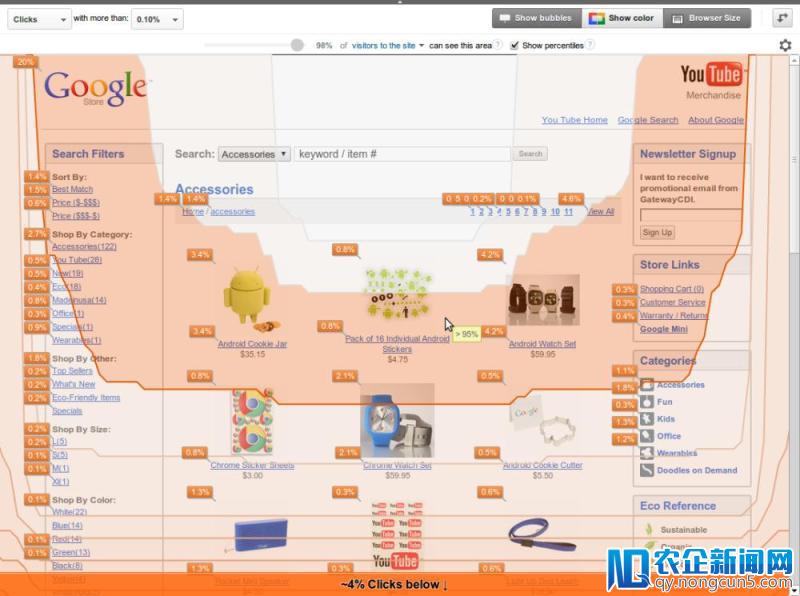
n官方博客上引见了一个新功用:Browser-Size Analysis(阅读器大小剖析)。该功用经过剖析网页不同地位访客阅读的热度来引导网页设计人员将最重要的信息或按钮放在最显眼的地位上。
依据官方博客的解释,这项功用被开收回来是由于人们用越来越多的设备来登陆网页,设备终端的阅读器大小和屏幕分辨率良莠不齐,假如网页信息和按钮散布不迷信的话,访客往往找不到他想要的信息。
比方上面这张图,由于“Donate”按钮地位太低(纵坐标550像素),最终招致只要70%的人能看到这个捐赠按钮,另外30%的用户便会由于未看到此按钮而流失。

n这种技术的原理和“
n眼球追踪热度图”相似,Google Analytics团队依据阅读器显示大小、屏幕尺寸来对网页上不同区域设置标出网站访客阅读率比例。当站长在运用Google Analytics该功用时,鼠标放在任何地位都可以看到这个中央的阅读热度,然后可以依据状况来调整页面设计,以求访客能以最快的速度找到最重要的信息,进步网站转化率和加强用户体验。
此功用属于Google Analytics “In-Page Analytics”(页面内剖析)的一局部,并会在接上去的几周内陆续开放给Google Analytics用户运用。经过点击“Browser Size”按钮,可以随意检查页面任何中央被访客看到的比例。勾选“Show percentiles”(显示百分位)选项,则能看到不同比例掩盖的区域。
