从运营角度来看,用户在网站停留工夫,反映了网站黏性。普通状况下,用户的需求与网站内容婚配度越高,页面阅读工夫越容易靠拢在一个绝对集中区间里,不会过短也不会过长。
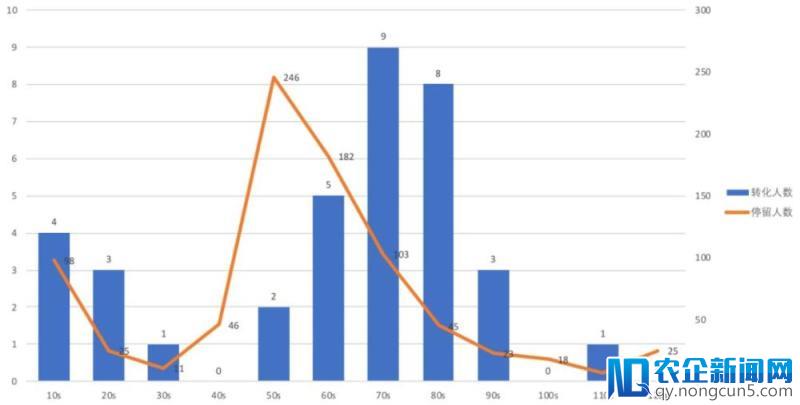
在评价网站推行效果时,若来自某推行渠道的访客页面阅读工夫集中在很短的区间内,则意味着该渠道的流量质量过低。我们常常会看到的转化率就与页面均匀阅读时长亲密相关,出现一个正态散布的图形。
表示图
所以在数据获取阶段,假如不能精确的获取到用户在某个页面的停留时长,那么关于后续结论也会发生一定的误导。
▌目前三大主流计算办法
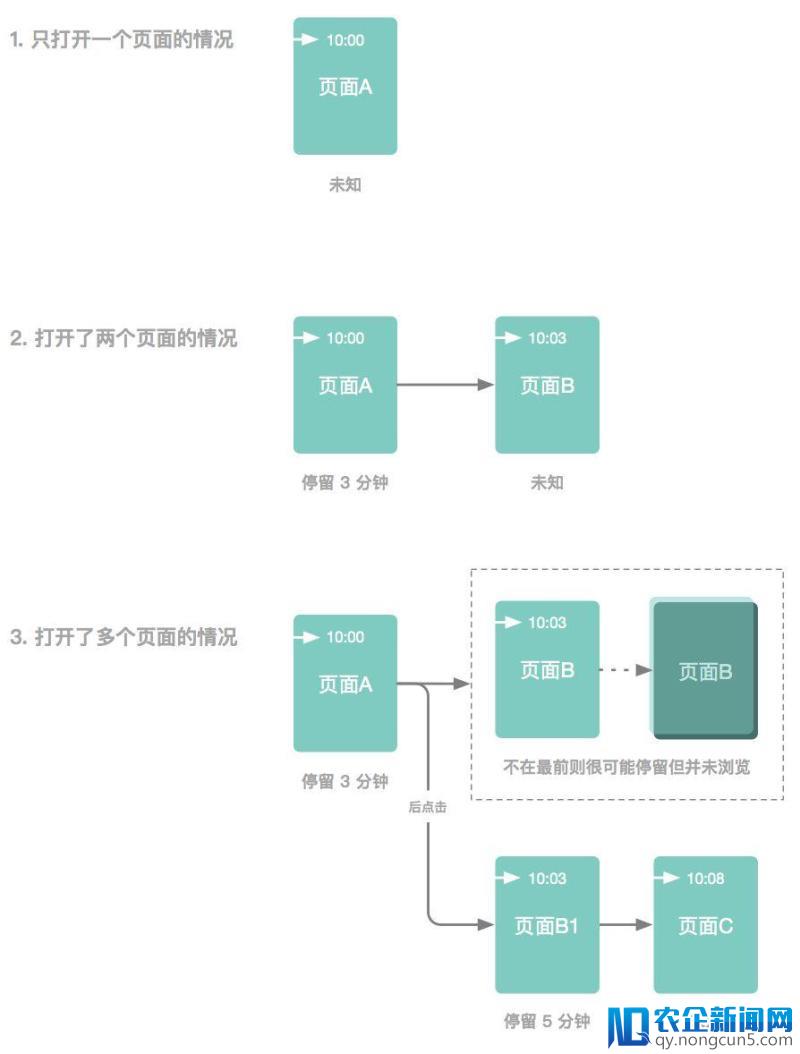
1.后一页面翻开时辰减去前一页面翻开时辰,失掉前一页面的停留时长。这个办法有两个分明的缺乏:
1) 最初一个页面的停留工夫是拜访不到的,假如一共只要一个页面,那么这个页面停留再久也不会停止统计;
2) 关于同时翻开很多页面的状况,则只要倒数第二个页面会失掉绝对预备的停留时长,而其它一切两头被翻开的页面的停留时长都会被记载为一霎时,有能够就会被作为脏数据丢弃掉了。


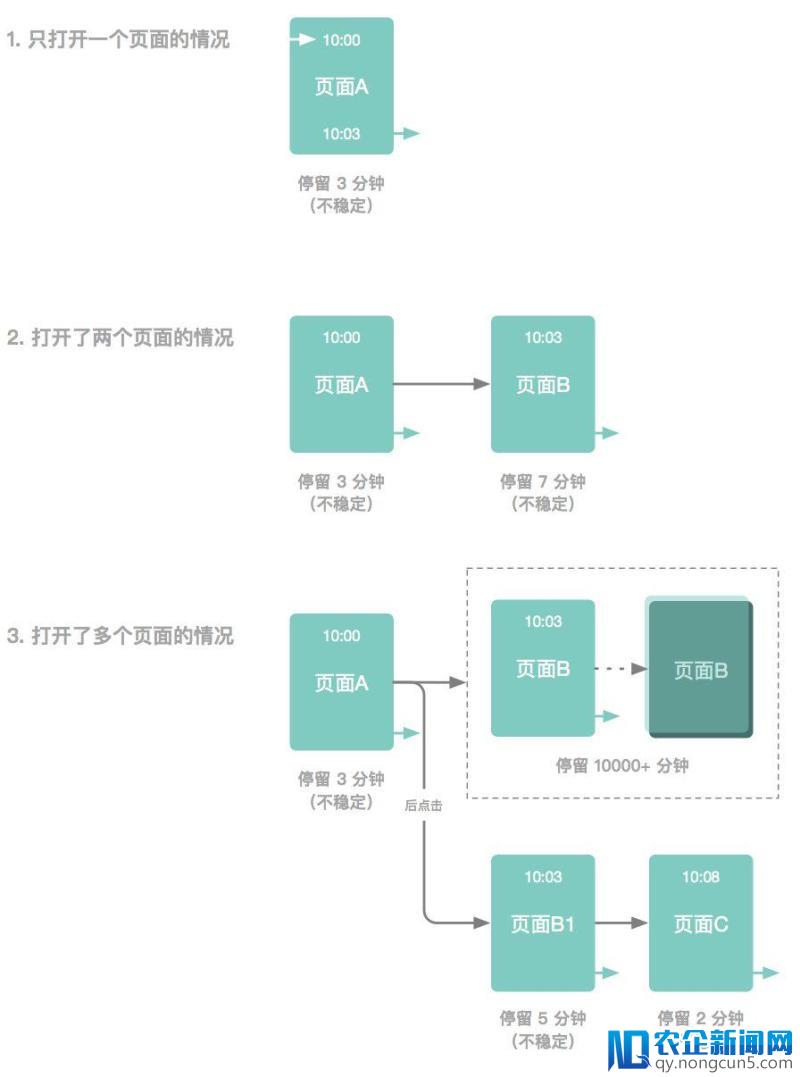
3.自动在用户自动封闭页面时(onbeforeunload)发送数据包,经过封闭工夫和翻开工夫之间的差值来获取页面停留工夫。这样做是为理解决第一点中只翻开一页时无法计算停留时长的成绩,但这样的风险是并不能确保数据包发送100%成功。关于同时翻开多个页面的状况,无法精确获取用户阅读时长的成绩也仍然没有处理,用户封闭某页面的工夫减去页面被翻开的工夫,并不能真正表现用户的阅读工夫,只能表现页面被翻开的工夫。另外,假如用户临时不封闭页面,页面的停留时长就会长得夸大,为了躲避这个成绩,也需求引入 session 或许其它约束。

▌主流计算办法的缺陷
市面上简直一切的统计办法都是在不准确的用页面翻开时长来充任页面阅读时长。提到准度和精度,又回到了数据剖析中很经典的讨论,即:数据的质量要与剖析目的结合,否则我们就会在无休止地追求极致的路途上迷失,为了提升 1% 的精准度而投入不成比例的本钱。
在停止下一步的讨论之前我们先看看以上的几种计算办法中分明的缺陷:
1.只阅读单页时时长无法计算;
2.精度和负载的均衡;
3.多页面阅读时长无法准确统计;
4.页面被最小化或许不位于以后Tab。
▌以心跳包为主线,对总时长校准
那能否有一个本钱可控又能躲避掉以上几种计算办法中分明的缺陷的方法呢?我们的考虑如下:
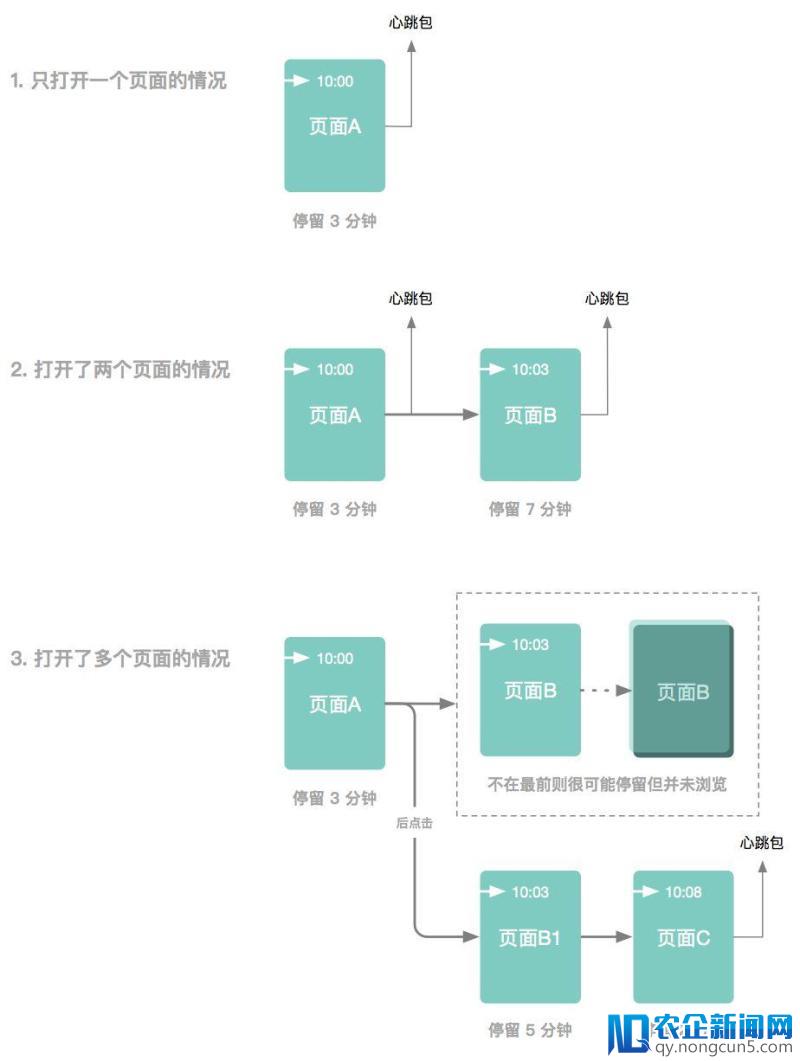
由于网页端没有波动的网页封闭的事情可以捕捉,而且存在多个页面并存的状况,想获取足够准确的阅读时长心跳包看似是最好的方案。经过心跳包统计位于最前台的页面的时长,结合后一页进入工夫及以后页封闭工夫来对总时出息行校准。为了失掉愈加精准晚期阅读时长,在起始的30秒内心跳包的发送频率为5秒;30秒到90秒内,发送频率为10秒;之后固定在15秒。心跳包关于长工夫停留的,而没有用户交互的场景是十分好的处理方案,例如观看视频,但关于APP和网页端来说,那些长工夫没有操作行为的场景并不多见,关于多数翻开但没有操作的页面,我们就以为用户没有停留了,所以从实践场景动身,虽然心跳包更精准,但却不够经济了。
所以,目前客户端数据包上报本钱仍然还是一个影响体验的要素的现状下,我们没有选择将心跳包作为默许采集的功用,默许采集我们运用了翻开及封闭工夫做差的方案作为计算停留时长的默许方案。
最初,使用到实践的剖析中,我们不能只看停留,还要看转化。这并不是本文的重点,但也抛出一种罕见的场景,作为本文的完毕,以表达,数据脱离业务只是数字。
表示图

作者:Analysys易观 / enfodesk
