雷锋网 AI 科技评论音讯,1 月 16 日,百度 ECharts 团队发布旗下知名开源产品 ECharts 的最新 4.0 版本,并宣布品牌晋级为「百度数据可视化实验室」( http://vis.baidu.com/ )。除了这两大音讯外,团队还正式发布深度学习可视化平台 Visual DL,以及其他一系列分量级产品,包括 ECharts GL 1.0 正式版,ZRender 4.0 全新版本,WebGL 框架 ClayGL 等。
百度数据可视化实验室的产品矩阵如下图所示,内容涵盖根底库、各种可视化产品以及使用产品。

在官网中,百度数据可视化实验室分享了其开展和规划:
基于根底的可视化标准,依托 ZRender、ClayGL 根底库,完成了弱小的 ECharts、ECharts GL。
以 ECharts 为中心,整合 MapV 等完善的数据可视化产品,并针对各类场景、各种需求开发了图说、Gallery、插件等完善的使用产品。
从根底到框架到下层使用,可扎实、弱小、便捷的满足一切数据可视化需求。
据雷锋网 (大众号:雷锋网) AI 科技评论理解,ECharts 为运用 Javascript 完成的开源可视化库,可以流利的运转在 PC 和挪动设备上,兼容以后绝大局部阅读器,底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰厚,可高度特性化定制的数据可视化图表。可以看到,ECharts 团队从单一的技术产品研发团队一举退化为推进可视化任务的联盟。
百度 ECharts 团队初级技术经理祖明在知乎专栏中也引见道,
新成立的百度数据可视化实验室,希望可以依托完善的产品支撑及丰厚的经历,努力于提供更弱小的数据可视化产品、参与数据可视化标准的制定、积极参与可视化根底知识的推行、传达数据可视化学术界及业界的研讨效果及处理方案,和广阔同伴一同推进数据可视化行业的开展。
除了宣布品牌晋级,此次触及到的多个产品更新如下:
全新 ECharts 4.0
从 ECharts 官网可以看到,晋级为 4.0 版本之后,ECharts 的特性变得愈加丰厚:
丰厚的可视化类型
多种数据格式无需转换直接运用
千万数据的前端展示
挪动端优化
多渲染方案,跨平台运用
深度的交互式数据探究
多维数据的支持以及丰厚的视觉编码手腕
静态数据
绚丽的特效
经过 GL 完成更多更弱小绚丽的三维可视化
无妨碍拜访
详细细节,大家可以前往官网详细理解: http://echarts.baidu.com/
深度学习可视化平台 Visual DL
在此次的更新中,深度学习可视化平台 Visual DL ( https://github.com/PaddlePaddle/VisualDL )为 ECharts 团队与百度 PaddlePaddle 共同打造。据悉,ECharts 团队自 2017 年起就与 PaddlePaddle 团队停止了深度协作。
据 ECharts 团队引见,他们希望经过可视化的办法将模型训练进程中的各个参数以及计算的数据流图实时地展示出来,以协助模型训练者更好天文解、调试、优化模型。
用户只需求经过 Visual DL 提供的接口将模型相关的各种参数数据写入日志中,然后 Visual DL 会读取日志中的模型相关数据将其展现出来,这些数据包括模型训练进程中的各种定量的度量、用户传入的或许两头训练进程生成的各种图片、以及神经网络训练进程中的计算数据流图。
从该项目的 GitHub 上可以看到局部可视化案例:
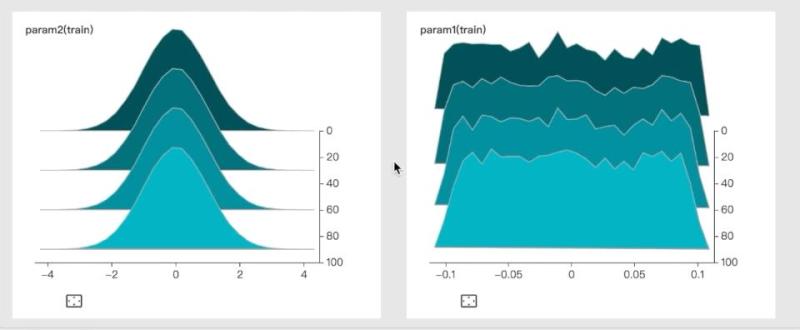
下图是对参数散布和张量停止可视化:

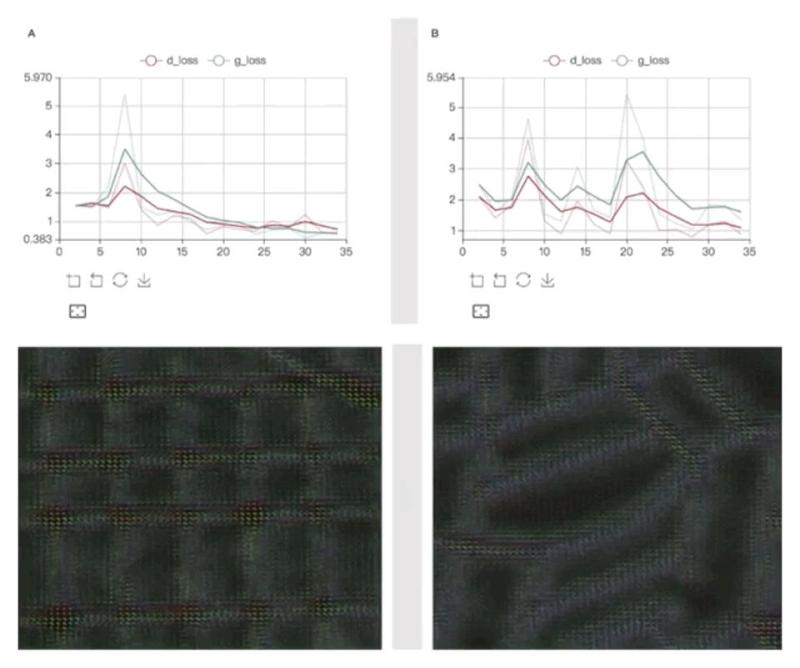
下图是对张量和两头生成的图像停止可视化:

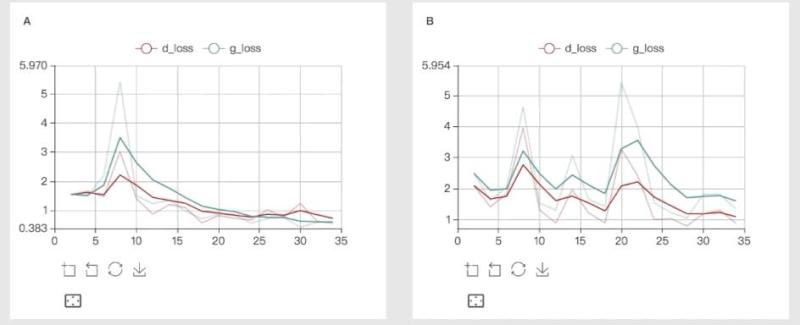
下图是展现训练进程中错误的呈现趋向:

ECharts GL 1.0正式版
ECharts GL 是弱小的高功能 WebGL 可视化处理方案,能满足大屏、VR 及 AR 高质量的展现需求。据雷锋网 AI 科技评论理解,在此次的正式版中,修复了之前少量的波动性成绩,完善了文档。新增功用有如下四点:
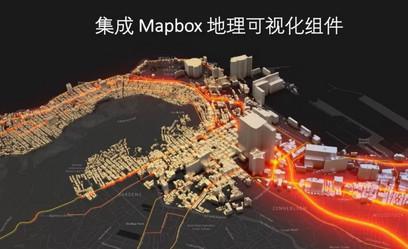
集成 Mapbox 天文可视化组件:

(图片来源:IFE)
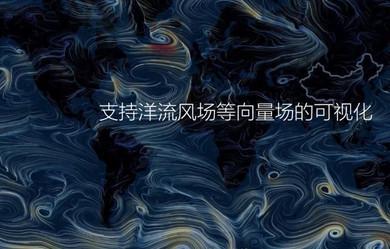
支持洋流风场等向量场的可视化:

(图片来源:IFE)
新增修建群可视化的组件:

(图片来源:IFE)
更多的二维减速组件:

(图片来源:IFE)
该项目 GitHub 地址: https://github.com/ecomfe/echarts-gl
ZRender 4.0 版本晋级
ZRender 是二维绘图引擎,它提供 Canvas、SVG、VML 等多种渲染方式。ZRender 也是 ECharts 的渲染器。
据祖明在其知乎专栏引见,
作为 ECharts 的底层渲染库,ZRender 承当起了抹平平台差别、封装技术细节、进步渲染功能等责任。在此次发布的 4.0 版本中,SVG 渲染的支持使得 ZRender 的渲染才能有了进一步提升。
他也表示,ZRender 以根本图形元素为中心,提供了矩形、圆形、扇形、多边形、折线段、贝赛尔曲线等十多种根本图形,并支持图形直接的组合与剔除,最终以 Canvas、SVG 或VML 的方式输入,并且支持交互处置。
下图为用 ZRender 绘制的一个实例:

上面的例子创立了一个圆心在 [150, 50] 地位,半径为 40 像素的圆,并将其添加到画布中:
var circle = new zrender.Circle({
shape: {
cx: 150,
cy: 50,
r: 40
},
style: {
fill: 'none',
stroke: '#F00'
}});zr.add(circle);
该项目 GitHub 地址: https://github.com/ecomfe/zrender
高功能渐进式 WebGL 框架 ClayGL
ClayGL 是一个高功能 WebGL 框架,可以协助用户疾速搭建可视化、三维模型展现、交互广告等 Web3D 的使用,提供 Canvas、SVG、VML 等多种渲染方式。
据 ECharts 团队引见,ClayGL 作为 ECharts GL 的底层 WebGL 支持框架,2017 年曾经在手机百度中成功落地了三维模型展现的使用,充沛验证了产品的牢靠性。
下图为在 DOTA 2 中的案例:

该项目的 GitHub 地址如下: https://github.com/pissang/claygl
总结
百度数据可视化实验室在产品矩阵研发上,从底层到使用完成片面掩盖, 如根底的 ZRender、ClayGL,以及 ECharts、ECharts GL 处理方案,另外还有一系列数据可视化产品如图说、Gallery 等。
而在产业范畴协作上,该实验室牵手 PaddlePaddle 团队,推出 Visual DL 深度学习可视化工具,关于深度学习的开展具有极大的促进作用。深度学习可视化工具关于用户了解、调试和共享模型的构造有严重意义,能协助大家更好地优化和调理网络。
在学术交流协作和教育学习培训上,百度数据可视化实验室还表示,依托于完善的产品支撑及丰厚的经历,本持开放、赋能的中心价值观,他们会大力参与到可视化根底知识的推行、传达数据可视化行业经历等事情上,并积极参与高校的分享和交流活动。
目前他们在北京大学、清华大学、浙江大学等高校都有过相关交流与协作,也在积极推进教育培训,如打造 ECharts & WebVR 学院、在知乎树立可视化专栏「 美丽得不像实力派的可视化 」。
置信该实验室将来会在打造可视化处理方案、加深产业范畴协作、促进学界和业界的交流、推进教育培训上给我们带来更多惊喜。
(完)
雷锋网版权文章,未经受权制止转载。概况见。

