自从 12 月 25 日小游戏功用开放以来,越来越多的游戏从业者都开端重新审视小顺序平台。其中,也有不少游戏公司和开发者,都在思索做一款小游戏。
那么,小游戏开发,应该应用哪些工具呢?如何新建一个小游戏项目,并在真机停止调试、测试呢?明天,知晓顺序就给大家带来小游戏开发入门的那些事儿。
无引擎创立小游戏
想要单纯体验小游戏开发的流程,我们可以先单纯地创立一个小游戏开端。
与小顺序一样,开发异样需求用到「微信开发者工具」。我们可以到官方文档,下载到最新版的微信开发者工具。
关注「 知晓顺序 」,回复「 工具 」,获取开发者工具下载地址。
需求留意的是, 目前小游戏不提供地下注册。 但可以在新建项目时,选择「AppID」下方的体验「小游戏」,即可跳过小游戏 AppID 的填写。
而且,与小顺序不同的是,即便不填写 AppID,开发者也可以真机调试、体验小游戏。
上面,我们一同来看看如何应用「微信开发者工具」,创立小游戏项目吧。
1. 运用微信开发者工具新建小游戏项目
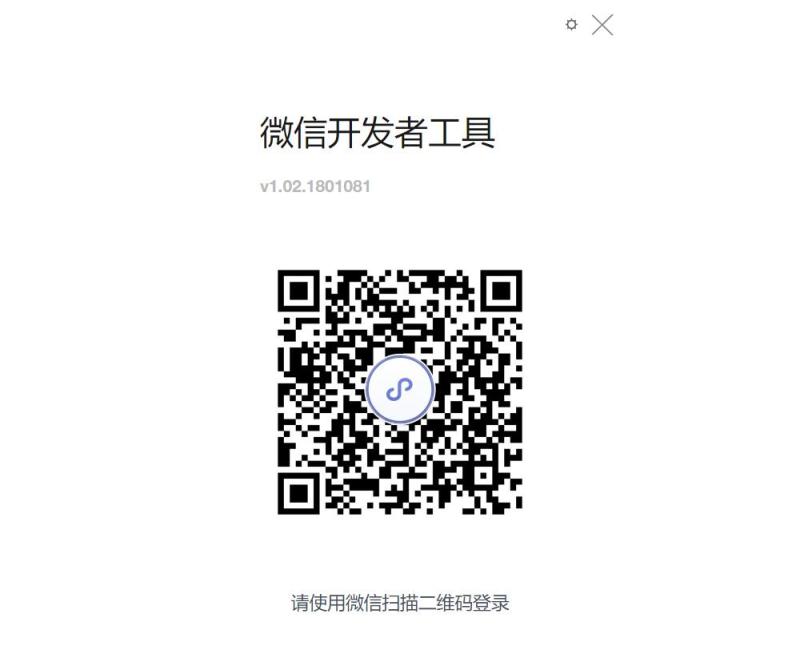
下载好微信开发者工具后, 用微信扫码登录创立小顺序项目。

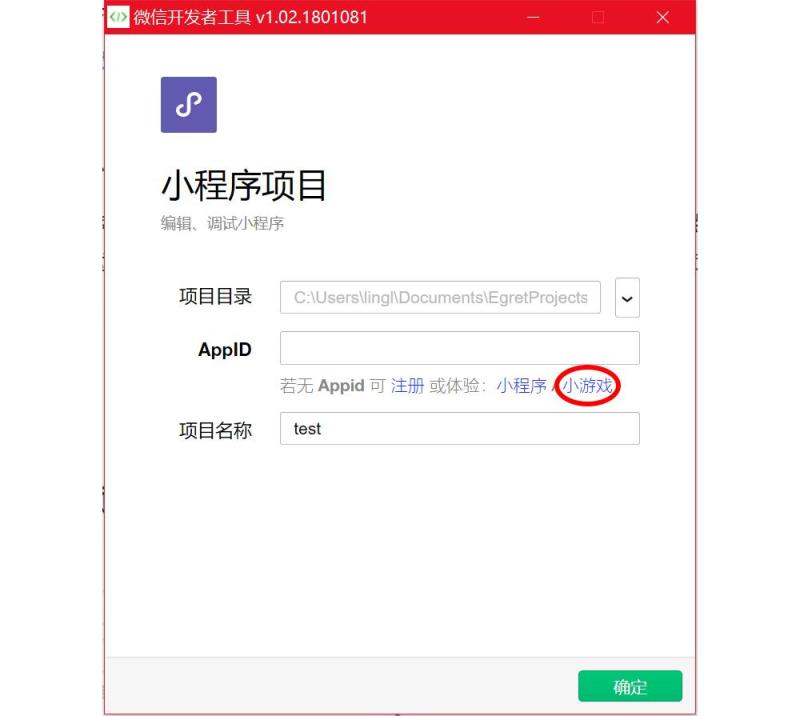
填写小顺序项目信息: 项目目录自行选择,建议在无中文途径下选择新建空文件夹。这里知晓君新建了一个「test」文件夹。
AppID 处点选体验「小游戏」,项目称号可以自行填写,建议为纯英文。点击「确定」即可。

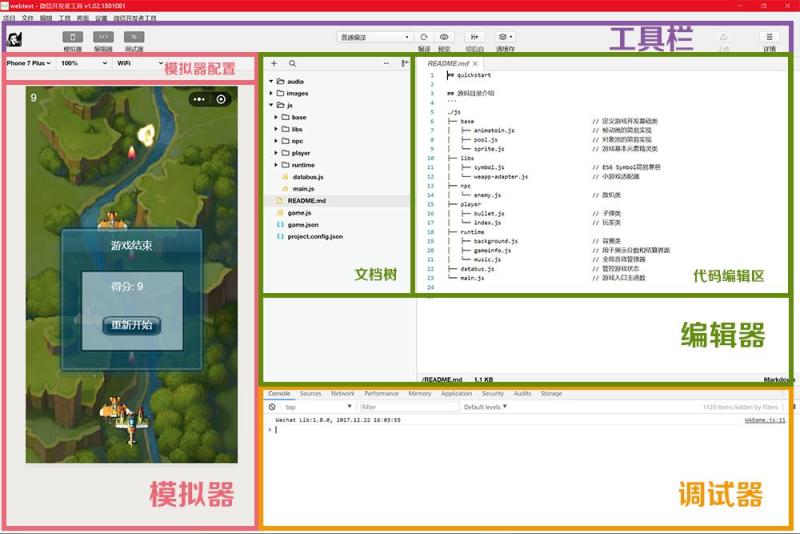
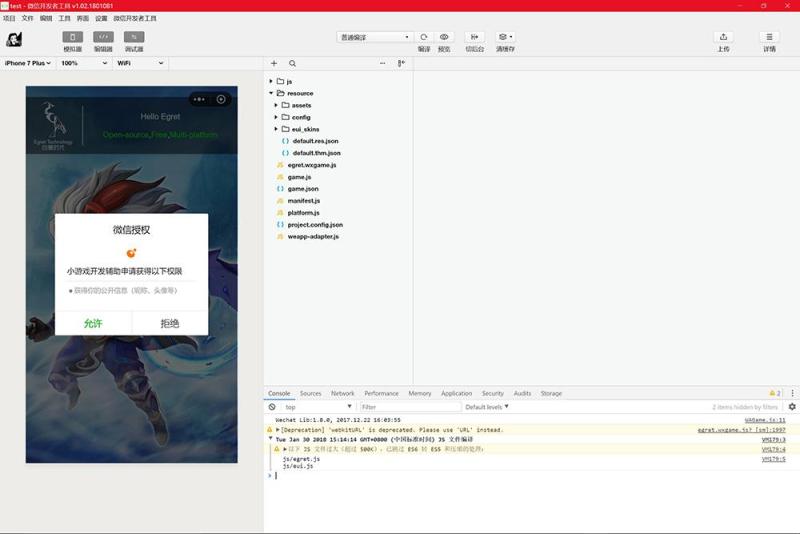
进入微信开发者工具,可以看到 工具栏、模仿器、编辑器和调试器 四大版块。
模仿器中有模仿器配置选项,我们可以修正模仿器中的显示分辨率,倍数,网络等。在开发中,我们需求思索各种手机分辨率的成绩,防止内容显示不完好等情况发作。

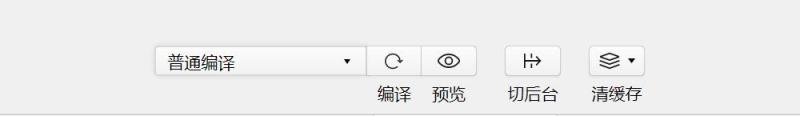
我们最常用到的是工具栏中的「编译」和「预览」。 当我们改动代码后重新「编译」,模仿器就会做出相应更新,详细使用在下文会提到。

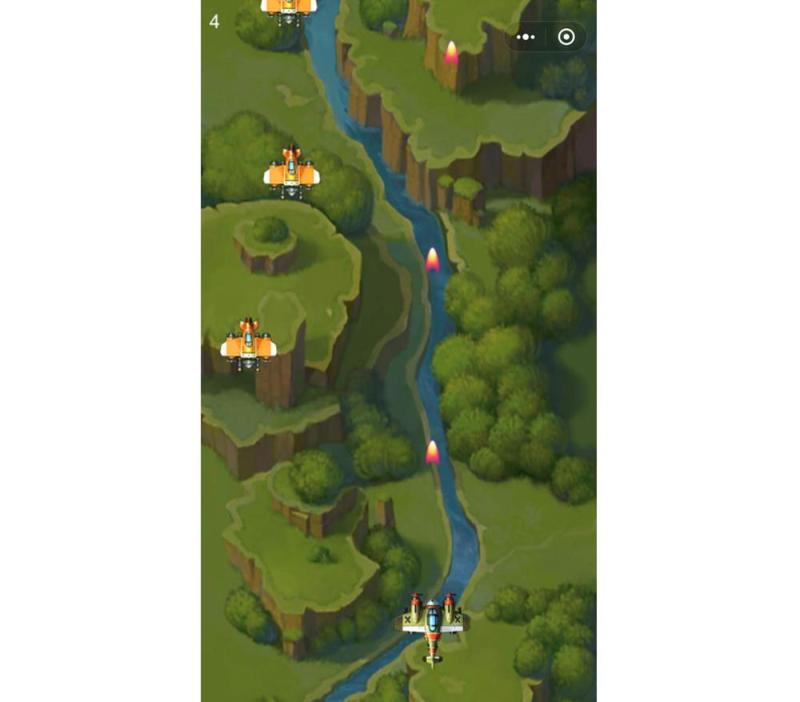
能够大家曾经发现,在新建的项目中微信帮我们内置了一款「飞机大战」小游戏 Demo。
在文档树中的就是这款小游戏需求用到的代码和素材文件。其中入口文件和配置文件:game.js 和 game.json。game.js 引入并初始化包括整个小游戏的游戏场景、参与者(玩家飞机和敌方飞机)、游戏逻辑的主函数的 main.js。
如今你就可以选择工具栏中的「预览」,用方才登录微信开发者工具的微信扫描二维码,检查并体验这款小游戏了。

2. 改动代码试试
「飞机大战」中,玩家每隔 20 帧射一次,每隔 60 帧生成新的敌机。每帧反省玩家和敌机能否死亡,玩家死亡游戏完毕,敌机死亡分数 +1。只要玩家可以射击,且射击方式固定,经过规避敌机生活。
理解了它的设定,我们如今就可以本人修正一些参数,来体验这些改动带来的改动。
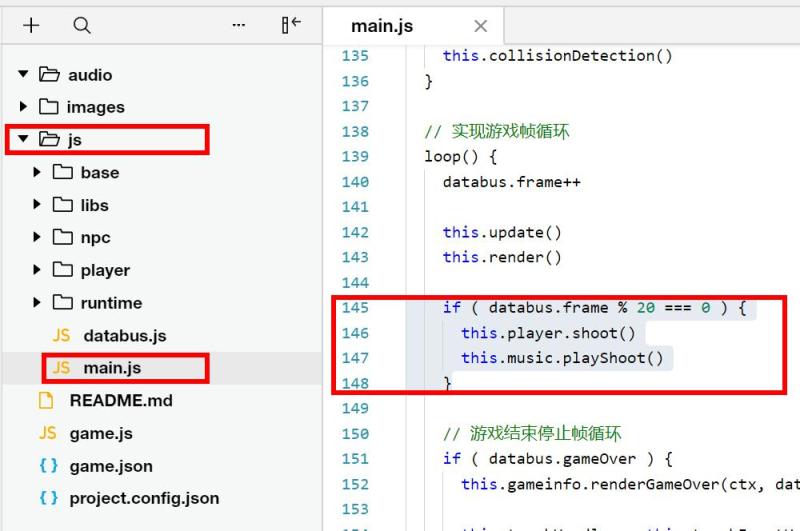
首先翻开文档树中的 js 文件夹,选择 main.js,定位到第 145 行代码处,这段代码的功用是控制子弹射击速度。

我们将 databus.frame % 20 === 0 中的 20 更改为 5 ,然后保管更改(在 Windows 中快捷键为 ctrl+s,Mac 中快捷键为 command+s),或点击工具栏中的「编译」。
改动后的这段代码如下:
if ( databus.frame % 5 === 0 ) {
this.player.shoot()
this.music.playShoot()
}
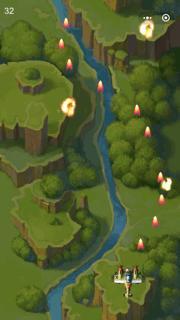
再次点击工具栏中的「预览」,微信扫描二维码,在手机上体验分明感遭到子弹发射更为密集。

同理,我们照旧在 main.js 中定位到第 42 行,将 databus.frame % 30 === 0 中的 30 修正为 5,敌机数量添加。
改动后代码如下:
enemyGenerate() {
if (databus.frame % 5 === 0 ) {
let enemy = databus.pool.getItemByClass('enemy', Enemy)
enemy.init(6)
databus.enemys.push(enemy)
}
}

假如我们想一次性发射三发子弹可以吗?答案是一定的。
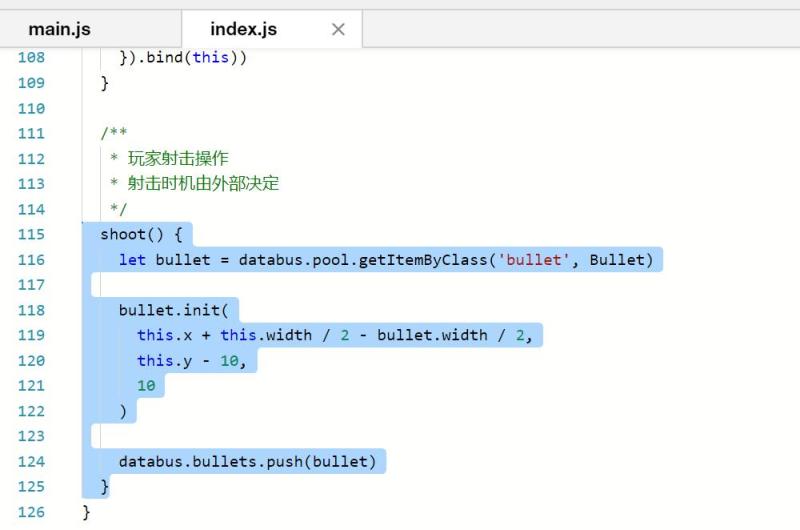
选择文档树中 js 文件夹中的 index.js 文件,定位到第 115 行。

我们将 this.x + this.width / 2 – bullet.width / 2 赋值给 middle 变量,添加循环,middle 左右各挪动 30 地位再加弹孔。
改动后代码如下:
shoot() {
for (let i = 0; i < 3; i++) {
const bullet = databus.pool.getItemByClass('bullet', Bullet);
const middle = this.x + this.width / 2 - bullet.width / 2;
const x = !i ? middle : (i % 2 === 0 ? middle + 30 : middle - 30);
bullet.init(
x,
this.y - 10,
10
)
databus.bullets.push(bullet)
}
}

现实上,当我们改为三发子弹齐发时在互联网思维的影响下,传统服务业不再局限于规模效益,加强对市场的反应速度成为传统服务业发展的首要选择。在互联网思维下,通过对传统服务业的改革,为传统服务业发展创造了全新的天地。,只需把飞机停放住,这游戏就能不断停止下去…
假如你想直接修正「飞机大战」初始分数也非常复杂,这里不做详解,大家可以本人研讨体验一下。

运用引擎创立小游戏
方才我们曾经尝试在「微信开发者工具」中,完好地体验新建小游戏项目的办法。但我们都晓得,游戏开发是离不开框架的。
接上去,我们就以白鹭(Egret)引擎为例,解说如何应用引擎,停止小游戏开发。
既然是要运用白鹭引擎,那么 Egret Launcher 就是必不可少的了。我们可以到白鹭官方下载最新版本的 Egret Launcher。

除此之外,假如想要调试小游戏,或是提交小游戏审核,异样需求「微信开发者工具」。
运用最新的 Egret Launcher 创立 5.1.2 及以上版本的项目,项目名字叫作「test」。新建时缩放形式选择
fixedWidth
。
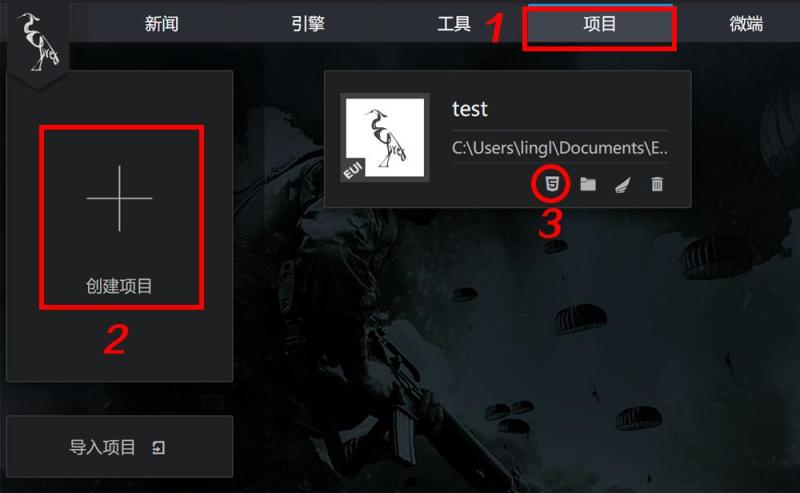
在新建好的项目上点击「发布设置」。

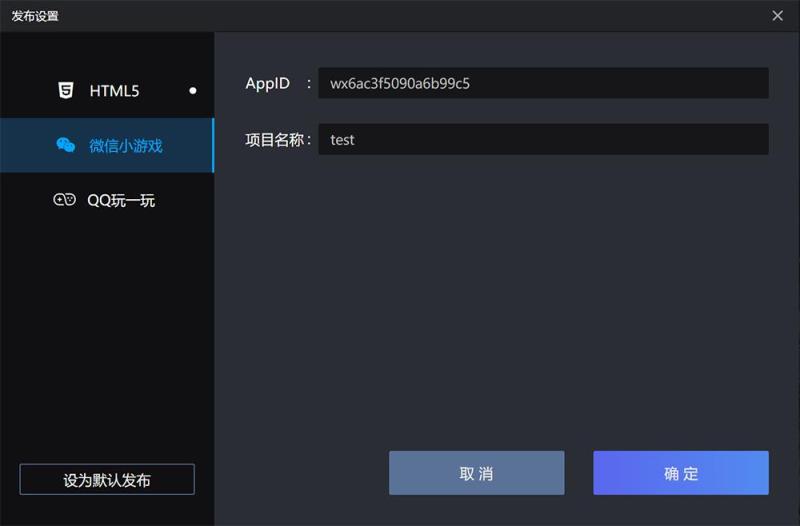
「发布设置」中曾经默许填写了微信「小游戏开发辅佐」的 AppID,无需更改,仅用于调试项目。
项目称号填写「test」。

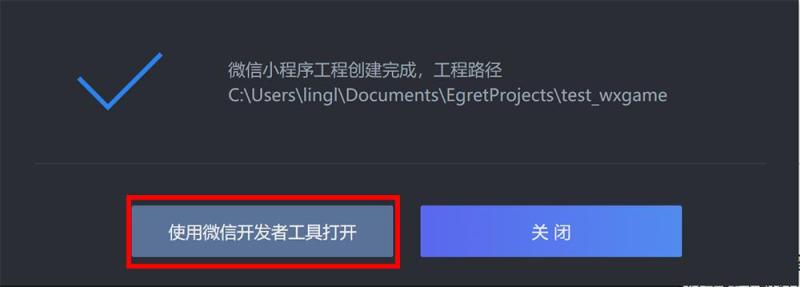
点击确定按钮后,弹出提示面板,选择「运用微信开发者工具翻开」(注:只要 Egret Launcher 1.0.37 以上版本会显示该选项)。

初次选择会需求下载一个支持包,装置即可。
装置完成后再点击「运用微信开发者工具翻开」,Egret Launcher 便会自动翻开微信开发者工具,进入后可以看到白鹭提供的初始化小游戏界面。

点击工具栏中的「预览」,翻开微信扫描二维码,即可手机检查小游戏。

目前的这款预置的小游戏操作性还不高,我们会在将来的小游戏开发教程中,着重解说运用白鹭引擎开发小游戏的办法。
关注「 知晓顺序 」大众号 ,在微信后台回复「 报告 」,获取《小游戏行业开展报告(2018)》高清 PDF 版。


