
这里想先问问大家,你以为怎样的才是好产品?
我们以为, 其实做一款好产品十分复杂,那就是可以处理你身边某一个痛点。 不复杂的是如何发现本人身边的痛点,并找到处理痛点的完成方式。
明天我们带来的便是一款「好产品」:报名云助手。这是一款协助大家统计报名的小顺序,说起来「小」,但能做的很多:
- 支持疾速创立报名活动
- 支持自定义报名所需信息的标签
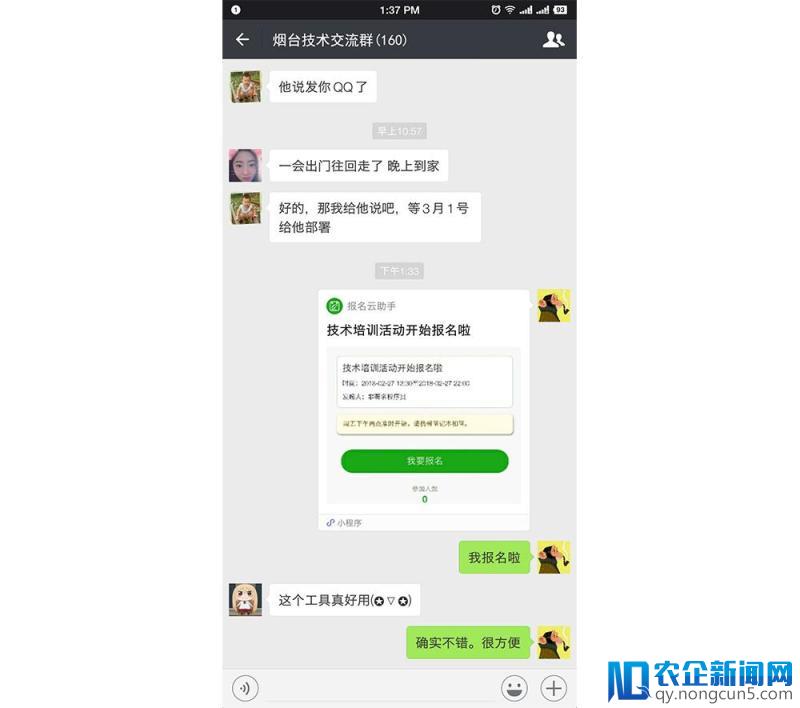
- 支持发送到微信群和分享给微信好友,直接参与报名
- 支持一键导出文件,支持 PDF 和 Excel 表格等
- 功用「单一」但适用,界面繁复却不复杂
灵感来源
想象一下这样的场景:
在一个创客办公群里,你是一个组织者,要在创客空间举行一个活动需求统计报名信息和人数等。你会怎样去统计?
罕见的做法是往群里「扔」一个 Excel 表格,让大家轮番填写,无法同时操作。还有更夸大的,需求每团体独立下载表格,填写完团体报名信息后,再「扔」还给组织者。而组织人员得一个一个表格去检查,再停止汇总。既耽搁工夫,又有很高的出错率,几乎是在糜费生命。

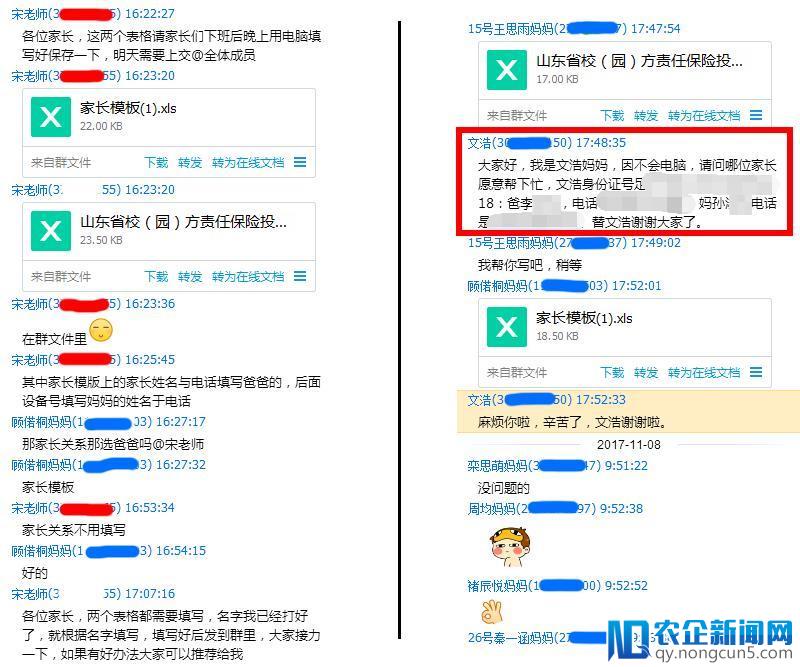
有冤家反映:最近幼儿园教师要统计一些家长的信息,把表格发到了家长群里,让家长们一个个轮番接力,当有人操作时,另外的人无法编辑,仅限于只读形式。这让他非常头疼,以为这十分低效。
其实曾经算不错了。有些年龄大的家长不玩电脑,甚至不会运用 Excel 表格,需求时还得拜托冤家帮助填写。
基于这些场景,我们决议开发一款复杂易上手,又便于组织者管理的小顺序。
小顺序的降生
心动不如举动,既然发现了痛点,那就得着手马下行动。说干就干,想到很多活动的邀约运用场景普通都是在微信群里,包括各种办公群、先生群、家长群等。所以,我们决议选择开发一款微信小顺序来处理统计困难的成绩。
当天,不到 5 分钟我们就依据想法画出了一个思想导图:

依据思想导图着手画设计图,而关于我们不懂设计的顺序员来说,能想到的最好的设计工具便是 Sketch。傻瓜式操作,复杂易上手,我们不到两个小时就完成了设计图的制造。

很多专业设计人员看完这个设计后,给我们的评价是:这个设计充溢了浓浓的工科气味。是的,虽然充溢了浓浓的工科气味,但是它繁复却不复杂啊!
开发阶段
可以看到,从需求痛点的发现,到全体开发完成我们所花工夫很短,现实上在两天内我们曾经完成了这个项目。
之所以可以开发如此疾速,是由于我们小顺序的开发经历还算丰厚。而在开发「报名云助手」之前,我们曾经开发完了一款「活动云助手」,全体的后台架构可以直接拿过去用。

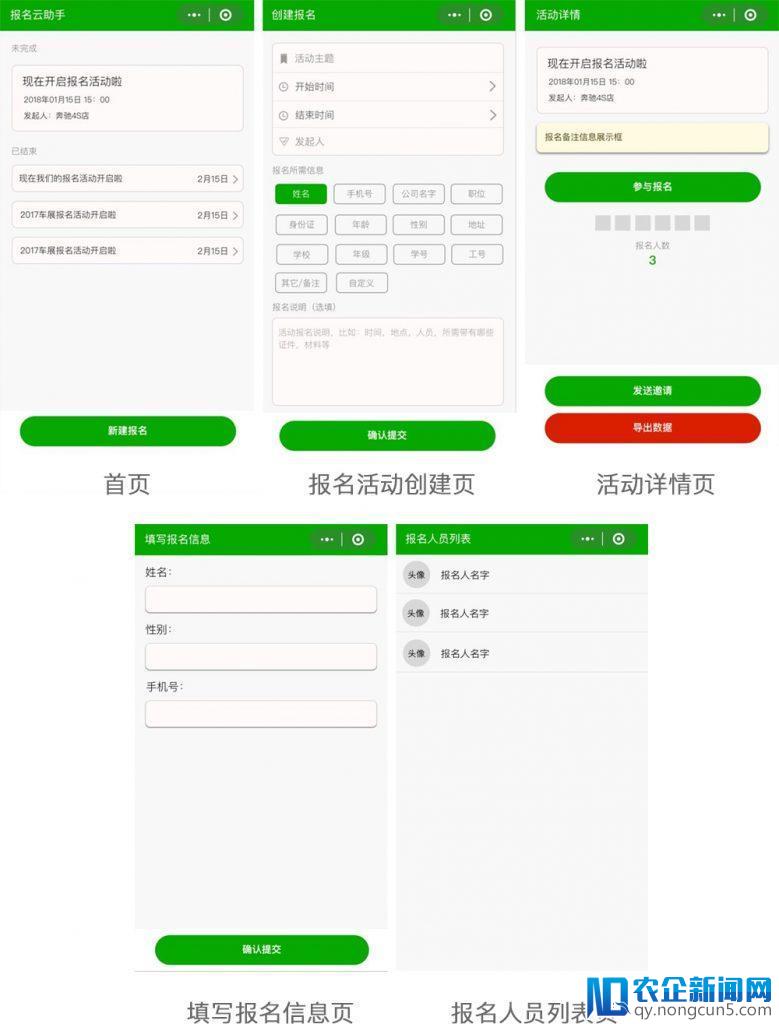
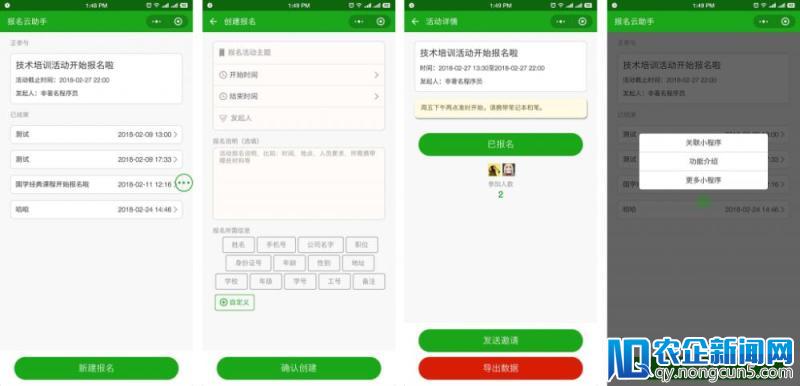
「报名云助手」小顺序截图
于是次要工夫就破费在写小顺序界面和后台接口设计上了。在这里特地分享一下我们在开发进程中播种的经历吧!
- 假如你有 React Native 或许 Vue 开发经历的话,小顺序的开发对你来说太复杂了,由于整个开发的架构根本一样;
- 开发小顺序时我们发现了一个很有意思的点:小顺序的点击事情和长按事情都是官方提供的,但在长按时,也会同时触发点击事情,二者居然不能共用,需求特别处置;
-
Button控件的自定义修正需求特别留意,很多款式的修正需求在::after或许::before属性中,比方自定义Button的边框款式就在::after属性外面; - 需求特别留意小顺序模板音讯的运用和时效性。其实微信官方关于模板推送的功用做了特别限制,防止小顺序过度骚扰用户。虽然关于我们开发者来说很头痛,但是关于用户来说,真的很兽性化。
总结
置信每一个无情怀的顺序员都喜欢亲手设计、开发产品。
普通用户喜欢运用小而巧的工具,在处理痛点的同时,还可以进步效率。小顺序的呈现十分好地满足了这样的需求,无需下载,用完即走。
关于顺序员而言,好的产品没有那么复杂,就像扫尾说到的: 做一款好产品十分复杂,那就是可以处理你身边某一个痛点即可。

别小看这些生活中的发现,由于灵感和成功就在生活之中。其实关于开发和技术人员来说,开发一款产品很复杂,难点在于如何发现身边的痛点,以及如何把痛点转化成产品。协调好这两点,才干开收回一款让大家称心的好产品。

「报名云助手」小顺序运用链接
https://minapp.com/miniapp/5754/
题图来自:BBC 中文网。
关注「 知晓顺序 」大众号 ,在微信后台回复「 晓组织 」,看凶猛的人怎样做小顺序。

