最开端的iphone于2007年6月发布。2008年末,当我们开端研讨第一版挪动报告时,大少数人还是在运用有着最极端蹩脚的用户体验的原始挪动设备。在那个时分,相较于体验蹩脚的挪动设备和挪动网站,任何略微像样的产品都会带给用户愉悦的体验。
三年前,挪动报告第三版出来时,我们对挪动端可用性做了紧密的评价。我们很快乐挪动端可用性报告不再是一种矛盾的修饰,我们最终看到很多网站、客户端都有相当好可用性。第四版挪动端用户体验调查报告,我们持续看到了提高。
如今,大少数的挪动网站、app都提供了十分好的用户体验。但也有一些成绩,为了让页面更美观可用性做出了些牺牲。但我们可以自信地说,自上次报告以来,这一范畴在过来两年中获得了停顿。大少数惊人的错误不再呈现。当我们尝试更新许多挪动指南的示例时,我们发现这些公司曾经处理了他们的成绩,并且我们讨论的一些成绩已不再普遍呈现。但是,我们也遇到了两年前我们以为简直灭绝的成绩的再次呈现。在可用性方面,错误(如趋向)往往是循环的:一代人辨认它们并创立防止它们的设计形式,但后代不再看到用户体验成绩,在追求新设计时再次犯异样的错误。它总是行进两步,前进一步。
内容 vs chrome
内容优先于UI(例:chrome)的重要性是从呼应式设计中汲取的经验之一。而汉堡菜单是这个经验的后果:设计师们试图尽量增加屏幕可见的UI元素数量,为珍贵的内容提供更多的空间。两年后,设计师们持续评价挪动设备上屏幕的位置,他们曾经到达了隐藏chrome导航栏的水平。虽然汉堡包的方式正在被打破,但隐藏导航依然十分普遍(正如我们在其他中央所阐述的,隐藏导航是某些站点的独一选择)。许多人也曾经了解,假如有更好的形式(例如可见导航栏)是可用的,那么不应该隐藏导航。
Chrome对内容停止优先级排序已在其他设计范畴中浸透:例如,我们不再看到占据页面一半页面的导航栏。嵌套形式(让用户在遇到内容之前经过多个页面停止一系列选择),也不再像过来那样受欢送。至多有一些公司曾经开端认识到,最好是在挪动设备上将导航构造扁平化:立即向人们展现各种内容,并允许他们将其减少到特定范围内。

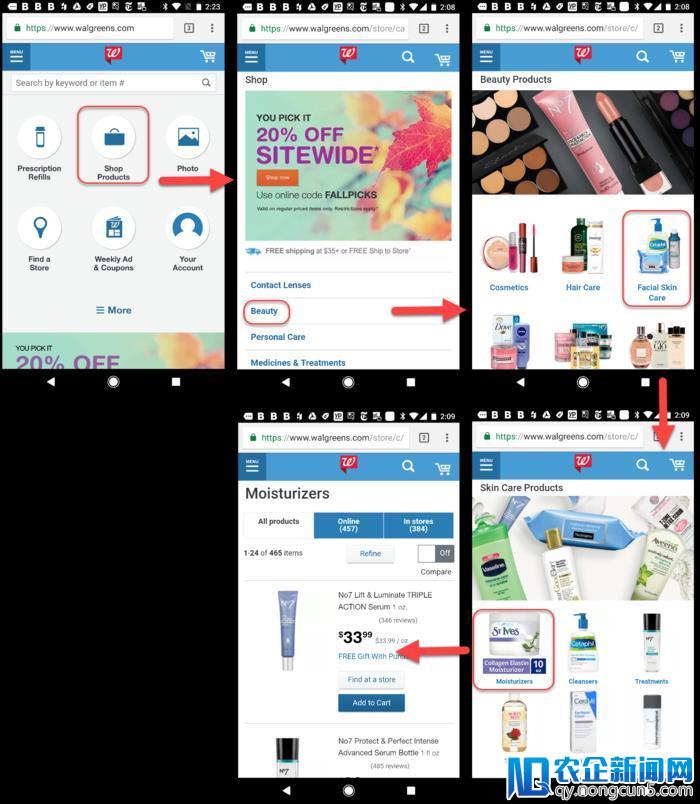
Walgreens.com采用了嵌套导航栏的形式,在过来那是十分盛行的但是如今很少被使用了。他要求用户在看就任何产品前先在4品种型中作出选择。但是,Walgreens尝试去经过向一些类别选择页面添加产品图像来发明内容错觉,这标明设计师能够认识到这品种别设计的有趣。

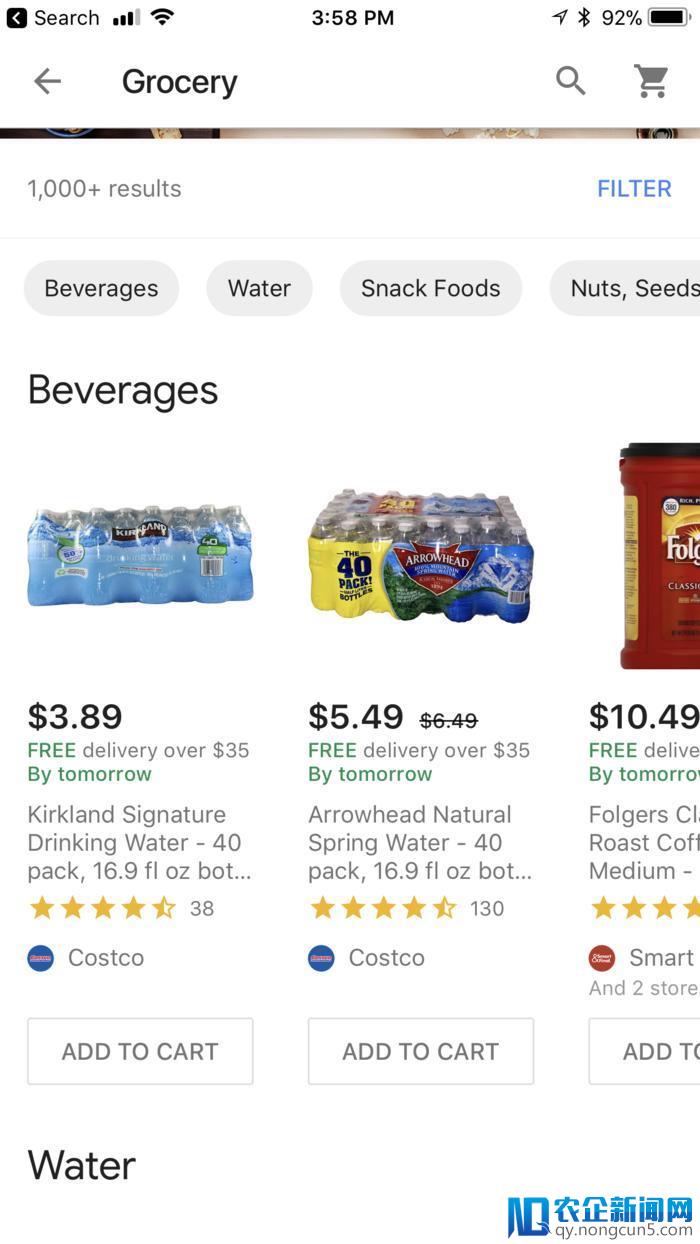
iphone上的Google express:在Grocery下不是用全部子类别的列表,而是在每个子类别下显示一些内容。App正确运用基于内容的设计,而不是运用基于类别的设计。
运用手势
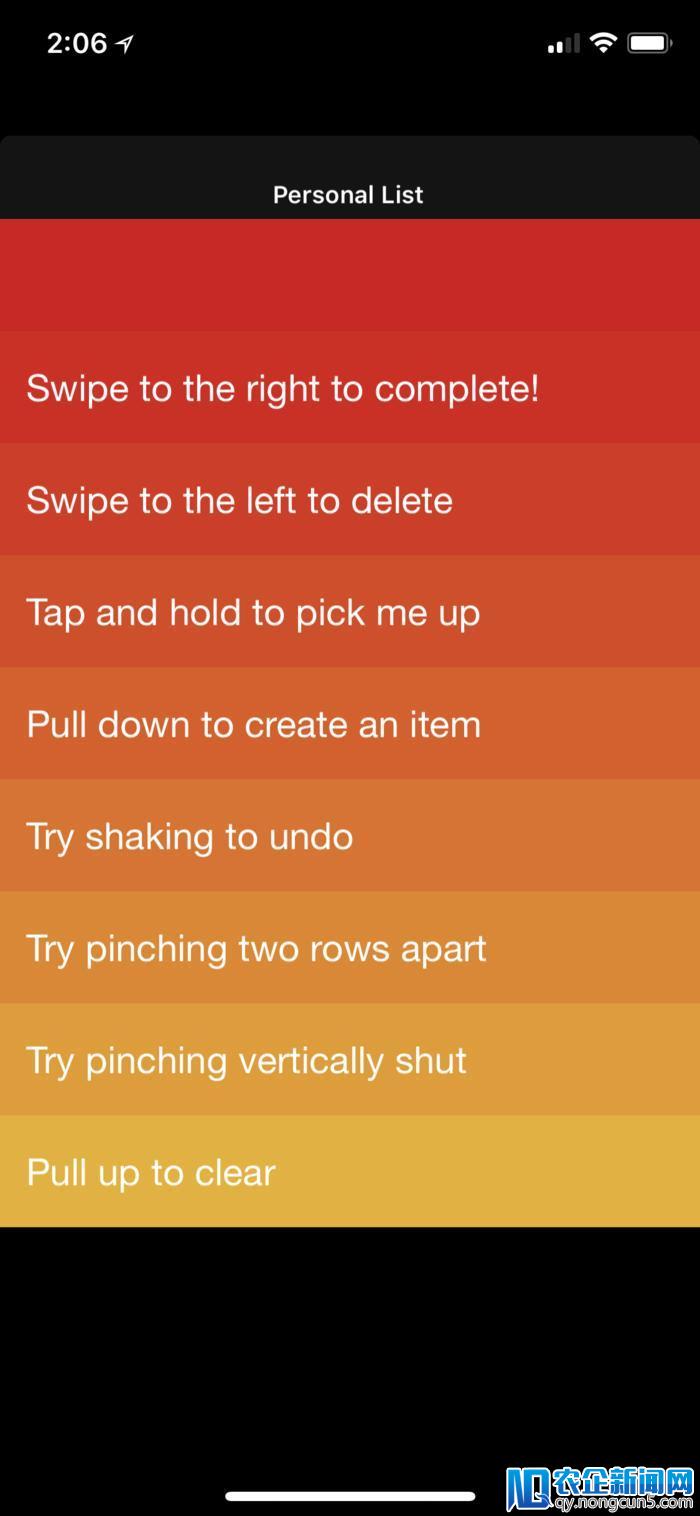
手势处理了太多chrome在小屏幕上的成绩,但是他们很难的发现和学习。一些原始的手势热情(纯手势的使用顺序(例如Clear Todos)表现)曾经衰减,但手势的运用依然是挪动设计中更有出路的方向之一。

iphone版本的clear todos,第一版呈现在2012年左右,运用各种手势来补偿ui上的缺乏。但是这些手势很难让人记住。
不幸的是,手势是鸡生蛋蛋生鸡的成绩:他们不会变得易学和好用,除非手势在app、网站上树立了运用标准,并且一切的app和网站的手势运用都要有分歧性。另一方面,设计师自愿远离手势,由于他们对用户群的熟习水平如此之低。
苹果曾经屡次尝试扩展手势的规范词汇表(随着3D Touch for iPhone 6S 的推出),并将一些可见的阅读器委托给手势。iPhone X的尝试曾经完毕了iPhone的独一物理按钮,用一系列轻扫手势替代。优点是进步了屏幕运用,缺陷是对已经习气运用home键的用户来说初次学习该手势的运用带来方便。
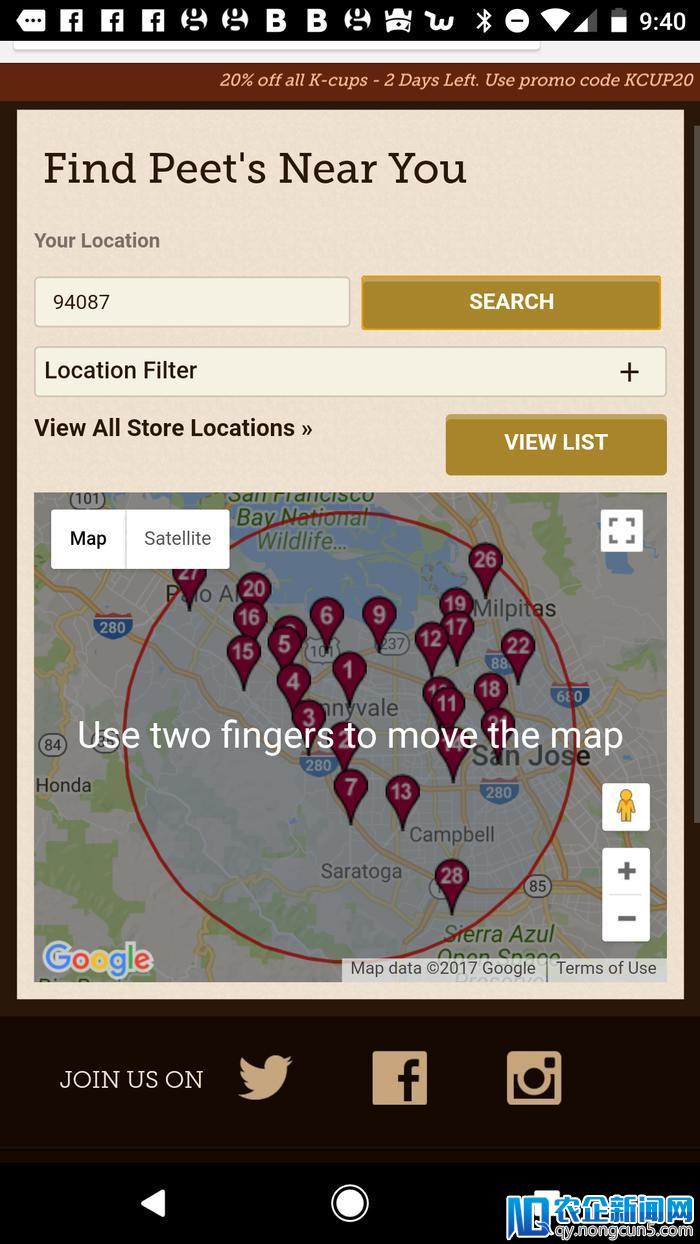
3d touch技术是很有前景的,但是他很少被运用在app上。但是,其他两种手势盛行水平开端增长,以致于增添到根底手势词汇表中:滑动删除(展现删除举措的上下关系),两指滚动来挪动嵌入网页中的地图。滑动删除只是复杂为列表元素添加上下操作;两指滚动处理了与滑动抵触的成绩,这常常在网站嵌上天图中遇到。这些手势对用户来说变得越来越熟习,虽然我们依然建议运用这些手势的设计可以添加其他的方式来执行相反的操作,或许至多具有良好的上下文提示来引导用户。

两指滚入手势滚动地图变成一种规范来处理与滚动抵触的成绩(当人们尝试滚动页面却不测滚动了地图,反之亦然)
挪动网站和使用顺序更好的结合
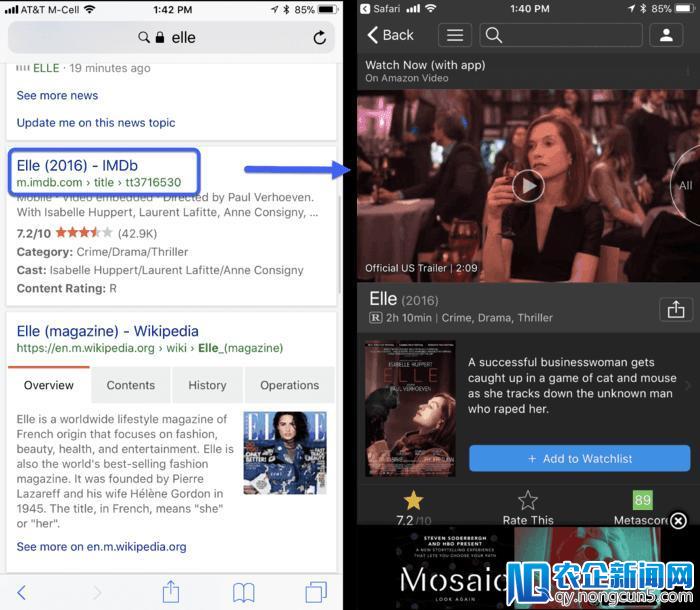
从网站过渡到要求用户运用特定操作的app:在iOS上,用户需求翻开一个app然后在其外部停止搜索。从ios9开端,挪动网站和app间的切换变得愈加复杂,比方我在搜索引擎中搜索了一个电影,一些后果将会自动翻开对应的app页面(当用户曾经下载了这些app)。

中选择了搜索后果页的电影链接时,控件将从safari跳转到iMDb app。前往app按钮显示在顶部形态栏的左上角,并标有以前运用app的名字。
从阅读器到app的无缝跳转,普通来说,从一个app跳转到下一个的体验是十分好的,由于通常app相比拟于网站将具有更好的用户体验(由于他们更接近他们设计的挪动平台)。
但是,追踪他们的地位并且晓得如何操作前往的这种设计会给用户带来新的担负。App依然需求满足这种需求,举个例子,我们会留意到很多app在层级深的页面并没有放logo,会给运用者形成不知停留在哪的困扰。
一个明显的进步,能够与从阅读器转换到app的易用性相关,app内的插屏广告大幅度降低。当去新网站前会插屏广告约请用户下载app曾经过来。大少数时分会将广告放到web页面的banner处。
更好的运用电话功用
虽然不完满,越来越多的网站和app应用电话的根底功用。像Apple Pay 和Android Pay由于集成零碎让付账在很多电商网站变得很轻松。大少数的网站和app都会思索到用户以后的地位。生物辨认无望让我们更接近遗忘密码的成绩,甚至可以让用户轻松跨设备传输信息(并自动登录),从而使桌面登录愈加轻松。

当设置一台新iphone,不需求输出凭证停止身份验证:他们自动从左近的设备上传输。
增加指点阐明
几年前,任何一个可敬的app都是从漫长的指点开端的,这些app对提供一切不同的功用停止编总。这些教程是蹩脚和有效的,在冗长的指点列表里没有用户可以记得过多的命令。他们也没有动机想要去记住他们中的任何一个,毕竟谁可以说哪些功用实践上是有用的呢?
明天,这些指点曾经很大水平上被app普通概述(应该指引导页)取代了,计划压服用户登录并创立账号。理想上,这些登录页应该完全的消逝,应该允许用户在没有任何注册的状况下体验app。最后app的使用概述会发扬广告的功用,但是大少数人厌恶四处都是广告,尤其是当他们曾经破费了精神下载app。
向后一步
总体而言,呼应式设计发生了积极的影响,跨平台的交互方式的追求曾经推进了一些奇异的处理方案,比方说运用联系按钮菜单(split-button)或许手风琴菜单(accordions)。联系按钮菜单次要目的是复制桌面类别在主导航栏悬停和点击交互效果,即允许拜访类别登录页面和子菜单。这是一个十分不可用的处理方案,不只是由于在狭小的空间内挤满了内容,以致于用人们的手指点击它们都十分的困难;异样也由于它违背了用户的希冀和到迄今为止他们所学到的挪动端运用标准。
另一个惊人的开展是顾客结账开端消逝。在过来提供这个功用的网站和app被取消,一些依托apple pay结账和paypal结账来补偿顾客结账的缺乏。但是依然有很多逼迫用户来创立一个账号,虽然他能够是一次性消费者。从好的方面来看,在很多设计中登录注册越来越复杂,如今很罕见的用户仅被要一个邮件帐号和密码就可以创立一个账号。
浮层掩盖盛行水平不时的增长,很多网站的菜单采用浮层掩盖的方式。两年前,很多挪动浮层掩盖是错误的并创立了很多风趣的效果(例如浮层忽然呈现在内容的顶部)。如今的浮层掩盖好多了。但是它们常常看起来充溢屏幕,人们看待它们-希冀能运用离他们很近的前往按钮并且会到之前的视图。通常在这种状况没发作时用户会迷失方向,然后分开该网站。当整个流程在浮层上被挪动(这就是顺序菜单越来越盛行的缘由),呈现错误的次数会添加更多,人们遗忘去运用在浮层中菜单栏的前往按钮确保的正确前往途径,却运用阅读器或许手机的前往按钮。
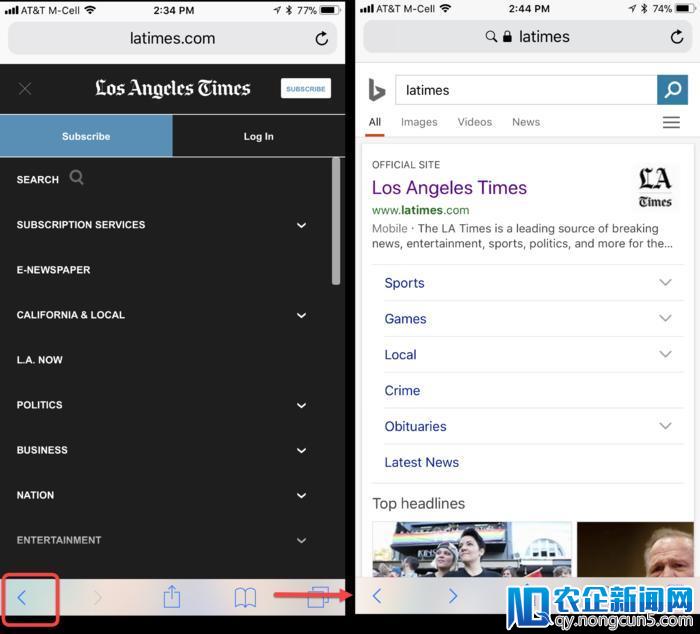
 LATimes.com:这个菜单显示在浮层上看起来是个新的页面(左侧图)。虽然封闭按钮在顶部的左角,人们依然尝试去点击阅读器的前往按钮封闭浮层。假如她们这么做的话,她们将会回到之前的视图页面(搜索页-右侧图)来替代LATimes的主页面。
LATimes.com:这个菜单显示在浮层上看起来是个新的页面(左侧图)。虽然封闭按钮在顶部的左角,人们依然尝试去点击阅读器的前往按钮封闭浮层。假如她们这么做的话,她们将会回到之前的视图页面(搜索页-右侧图)来替代LATimes的主页面。
结论
从第一步iphone开端的十年里,挪动端用户体验范畴曾经到达很成熟的水平。依据comScore最近的报道,在这个世界上的很多中央,超越一半的线上工夫是在挪动端上。所以挪动可用性赶上桌面可用性是正确的。这并不意味着挪动端网站和app曾经抵达了完满的可用性形态:没有完满的设计。它复杂的意味着它们中的很多提供了不错的用户体验,很多在随着中国经济向消费型模式的转型, 电子商务和移动电子商务的快速发展带来了支付行业强劲的增长。过来臭名远扬的错误也曾经被修复了。
参考
comScore.2017.The Global Mobile Report
翻译
Raluca Budiu. 2018. The State of Mobile User Experience
