A 君导读:试想一下,你已经下载个多少个 app?而下载后没多久又删掉的 app 又有多少个?为什么你会删掉那些 app?作为开发者的你,有没有思索过在获取用户后如何留存用户?
appSo明天分享的这篇受权翻译自 Nick Babich 的文章,跟你分享 6 条在用户引导(Onboarding)环节的最佳理论。
推出了新产品,要让用户注册运用并不复杂,这需求投入不少工夫,还有人力和物力本钱。依据 Andrew Chen 的 一项调查发现 ,仍有不少产品都面临这样一个成绩:新用户注册上手试用后立刻就卸载了 app。
均匀来说,在用户注册后不到 3 地利间内,有 77% 的用户都选择了卸载。
各类公司在获取用户方面不惜血本,但到头来还是有不少用户在试用体验后就选择了卸载。你一定不希望本人的公司也遭遇这种为难。
但你该怎样做才干防止这种为难呢? 首先,你的用户引导进程一定要十分敌对,给用户留下深入的第一印象。
AppSo 注:对原词 onboarding 的翻译,很难用比拟精准的中文停止解释。这个词本来多用于公司雇佣新员工的时分。但在互联网产品范畴,可以了解为「用户引导」或「用户激活」。
用户引导是一团体力资源管理术语,后来被用户体验设计师借用,用来描述获取用户并留存用户的这个进程。用户引导,可以协助用户更好天文解和运用产品,构成第一印象,并继续运用产品。
设计产品的用户引导时,有多种选择来让用户熟习你的产品,理解你的产品价值。明天,我将跟你们分享 6 条最佳理论:
1. 防止冗长的老手教程
遵照「展现得越少,提供得越多」的准绳,让新用户的试用体验进程轻松无懊恼
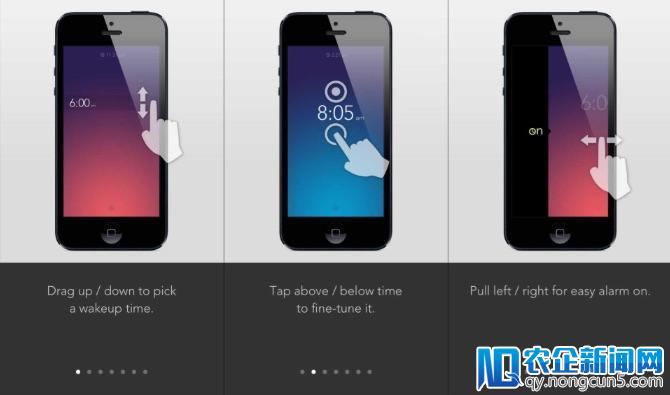
市面上的 app,在下载装置第一次运用时,根本都有需求左右滑动的老手教程。这个教程的作用,即向用户引见 app 的中心功用。

▲图片来源 Min
当然,这个教程也可以被用来指点用户如何与 app 停止交互,特别是触及常用操作手势的交互。

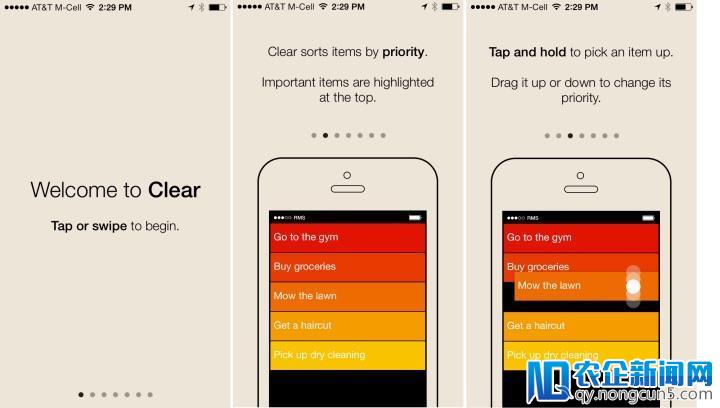
▲Clear,iOS 零碎上的一招待办事项 app,在用户引导环节向用户提供了 7 个页面的老手教程。
这些冗长的老手教程,存在不少成绩:
- 左右滑动翻页是致命的。 让用户不停地左右滑动,是在试体验环节中给新用户和 app 设置的一道妨碍。即使老手教程设计得很美观,或许生动风趣,但你又理解用户的耐烦吗?大多用户都希望自主地理解 app,先树立好敌对关系再思索其它的。
- 不要等待用户去阅读运用指南。 用户不喜欢花工夫去学如何运用界面,他们只希望怎样能在最短工夫内完成义务。所以,不要借「让用户理解 app 之名」,强迫用户去学习。
2. 用户引导要留意场景
与其让用户在登入界面时记住一切内容,不如在各个环节向他们提供指点
一登入界面就出现老手教学,能够会呈现另一个关于可用性的成绩:这需求用户去「预习」。用户需求耐烦地阅读一切信息,并尽能够记住一切内容。即使用户仔细去阅读指南,也很有能够立马就遗忘了。毕竟,我们的 短时记忆 并不能消化太多信息。

▲在用户还没有真正看到界面或许试用 app 之前,就等待用户记住一切的功用,这显然有点过了。
新用户注册运用你的产品,并不是由于他马上可以学到界面交互手势。 用户情愿注册,只不过是由于你许愿过的产品价值罢了。
相比静态的多屏老手教程,依据不同场景设定(或正好呈现)的用户引导就是不错的选择。 在用户预备交互时雪中送炭,提供有用的指点信息,并且该信息仅和以后场景相关。
这样的设计技巧,复杂粗犷又无效,并且可以经过多种方式出现:
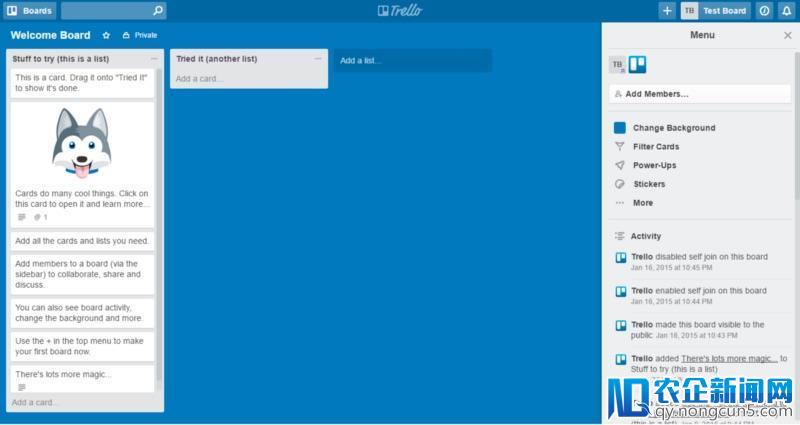
- 模板信息。 初次登入 Trello (一款义务管理 app)界面,用户首先看到是「欢送面板」。欢送面板罗列了一系列义务列表,每个义务都绝对应地解释阐明了不同的交互作用。相比于初次登入的静态教程,这种方式可以让用户更无效地去理解各种功用。

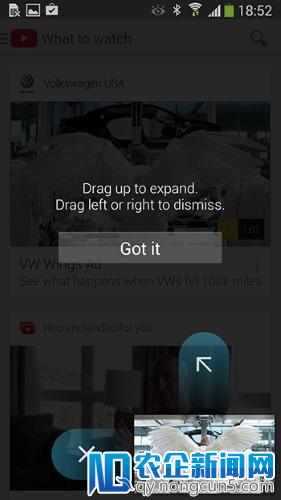
- 专属提示。 在 YouTube 的安卓客户端,你可以发现针对不同场景的专属提示。经过将用户留意力集中在某个单一的交互行为,app 可以将「教学内容」最小化。它经过叠层文字阐明,向用户解释某个不熟习的交互场景。这些文字,是第一次也是最初一次呈现在用户眼前,它们只会在与以后界面相关的场景呈现。

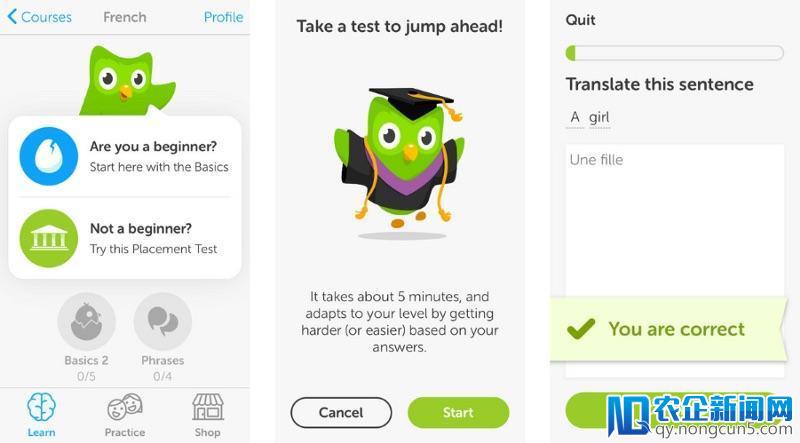
- 互动演示。 互动演示是一种指点用户完成义务的方式,它只会在用户体验进程中到达某触及点后才会呈现。因而,不同用户运用进程中,这些互动提示呈现的顺序能够不尽相反。Duolingo 深信,最好的学习方式就是跟着一同学。因而,其用了「逐渐展现」的交互演示方式,向用户引见 app 的各项功用。

提示:在文字阐明的根底上经过视觉效果进一步辅佐阐明,可以让用户无须阅读太多内容,也能明白运用 app 的根本原理。
3. 将「空形态」最大化应用
要把用户引导体验设计好,一定要参加「空形态」
内容为王。内容即提供中心价值的来源。 用户运用你的产品,也是为了内容而来。因而,如何设计空形态也十分重要。
在空形态参加用户引导是十分自然的,从而引导用户运用产品。相比整个页面留白,你应该无效地运用空形态——应用空形态做好用户引导、告知和推行。
好的空形态,可以将「无料」变得「有料」
鼓舞用户与产品交互:
- 让界面体验顺应其等待,让其停留在温馨区。
- 为用户提供分明简易的引导,从而让其交互到下一步。
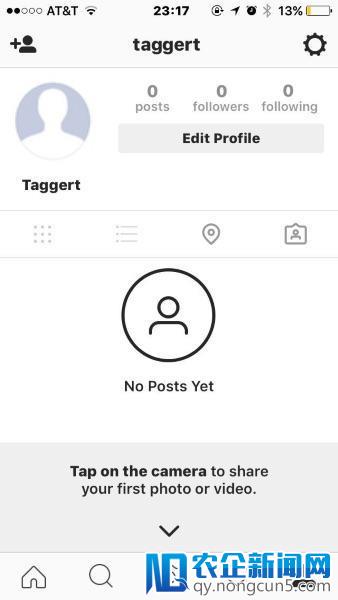
比方,在注册登入 Instagram 后,整个页面都是「无料」的——零条发布,零个追踪者,零个关注。而其它账号则有照片,有数点赞和评论。
为了让用户轻松上手,Instagram 应用好「空形态」,将其转化为学习时机:在原本可以看到你发布的照片区域,它提示你「还没有照片,点击照相机按钮来分享第一张照片或第一个视频吧。」,此外,还用了一个箭头指向照相机按钮。
 Instagram 就晓得,在空形态状况下的首要目的,是教会用户如何运用 app
Instagram 就晓得,在空形态状况下的首要目的,是教会用户如何运用 app
提示:信息交付的方式,要不「展现」要不「告知」。展现,即经过模板信息向用户展现届时界面的效果;告知,即以书面文字方式向用户告知相关信息。
4. 参加成功形态
用户完成某项义务后,要让用户感遭到成就感
用户完成重要义务时,刚好给了你一个时机,以此向用户树立敌对的情感连结。 认可其在运用产品中的每一个提高,让用户感遭到成就感。
与用户共庆成功
举个例子,MailChimp(一款专注收发邮件的网页端效劳商)在用户创立并发送第一封邮件后会奖励用户:经过参加预料之外的幽默元素和正能量,与用户共庆成功。
 来击个掌吧!你发起的义务曾经排队待发送,行将发送成功。
来击个掌吧!你发起的义务曾经排队待发送,行将发送成功。
提示:好好应用成功形态,做到他人没有的东西而你有,你说你该不该笑得合不拢嘴。
5. 多多测试
一定要多多测试一切内容。
你现有的用户引导能否无效?还有不有提升空间?多看看各项参数好了。要给本人设定一个默许参数,严厉执行并到达该参数规范。
在开端用户引导项目前,问问本人:「这个项目可以如何提升我的默许参数?」
6. 多找找灵感
想要探究用户引导体验?无妨试试由用户体验设计师 Samuel Hulick 推出的 Useronboard 。Samuel 把以后盛行的 app 的用户引导进程描绘得淋漓尽致,给人无量灵感,让你看了后从此消除保持的想法。
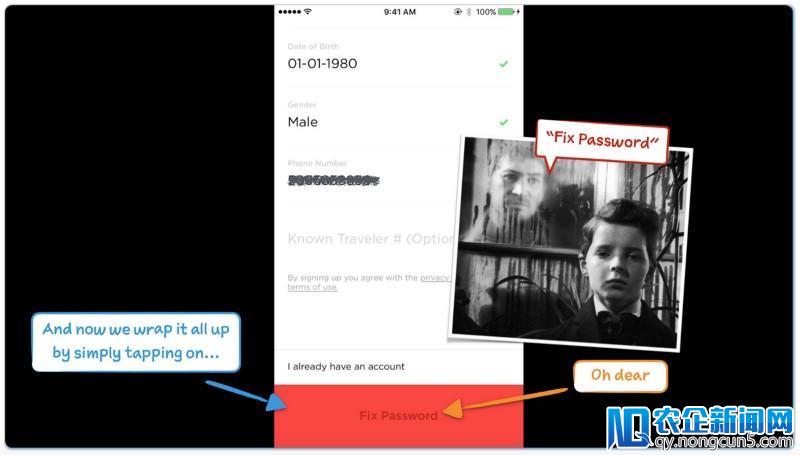
 Virgin America 如何引导新用户的。图片来源:UserOnboard
Virgin America 如何引导新用户的。图片来源:UserOnboard
完毕语
你的成败,就靠用户引导体验。 在设计用户引导之前,停上去好好想想新用户会喜欢哪些体验,特别要想想协助用户提升生活质量的场景。
要切记,重要的不是让用户在界面点来点去,熟习你的产品。 你应该站在用户角度,想想他们运用你产品的目的,经过你的产品协助其达成目的才是最重要的。
作者 | Nick Babich,软件工程师,关注 UI 和 UX
译者 | Jorri
本文受权译自 Best Practices for onboarding