假如你热衷进步任务效率,你对剪贴板神器 Pin 一定不生疏,此前 AppSo 也详细的引见了 Pin。
苹果重点引荐的剪贴板神器,究竟有多好用?
最近,Pin 的开发者钟颖为我们带来了一款全新的自动化工具 JSBox,拥有比 Pin 更高效、更弱小的功用。
JSBox 能做什么?上面给大家举几个例子:
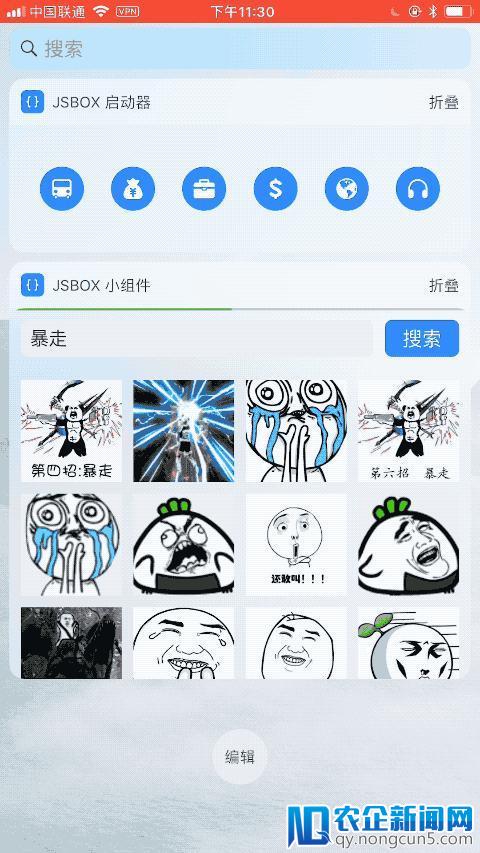
1. 在告诉中心检查实时公交
参加相关插件之后,你可以直接在告诉中心看到公交离你还有几个站,卡好工夫再出门。

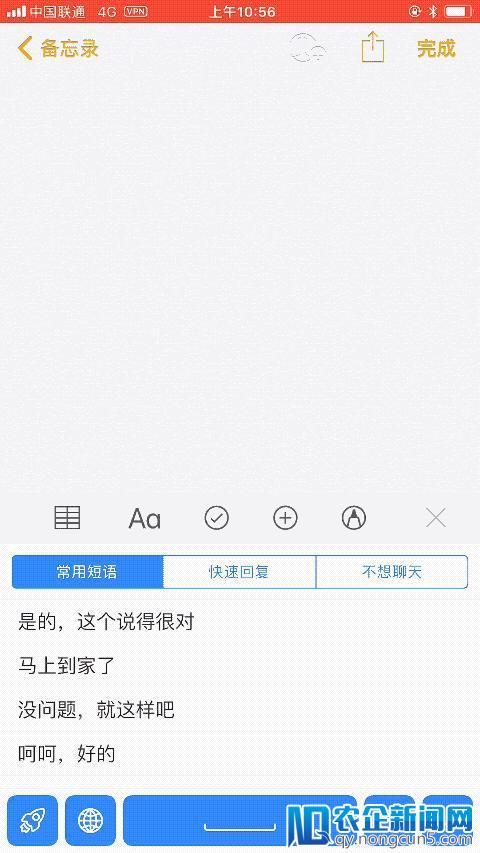
2. 自定义更高效的输出法
让你更快的「敲键盘」,你可以自定义常用短语、快捷回复,还有不想聊天系列的回复。
为数亿中文用户免费提供海量、全面、及时的百科信息,并通过全新的维基平台不断改善用户对信息的创作、获取和共享方式。 
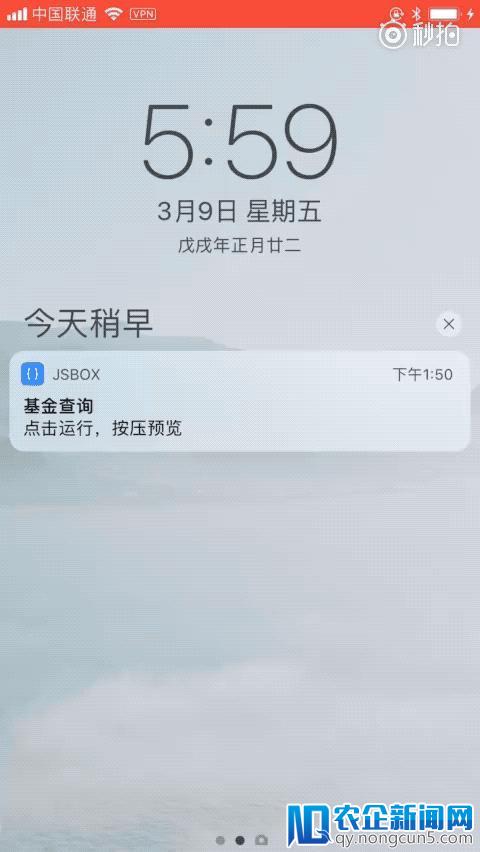
3. 风趣的工夫进度条
除了将罕见的小工具放入告诉中心,更快启动,你还可以发明出如年进度这样的倒数组件,时时辰刻提示本人离下一个假期还有多久。

4. 制造言语学习小使用
制造日语学习的使用,锤炼本人的听读才能。

5. 制造 App Store 资源获取工具
经过这个插件,你可以更快的获取 AppStore 外面的材料,例如 app 的图标、截图……

是的,这些独树一帜的功用,都是用一个 app 做出来的。那么,JSBox 究竟是什么呢?
这是一款对编程老手和小白都十分敌对的工具。
你可以应用 JSBox 发明出一系列优化 iOS 告诉中心的组件。
运用 app 内的 Javascript 模板,并在详细易上手的文档指点下,开端学习编程,最终编写出本人的 iOS 工具。为你的 iPhone 定制一系列告诉中心小组件,让你的手机效率翻倍。当然,假如你懒得入手,你也可以装置其他大神分享出来的插件。
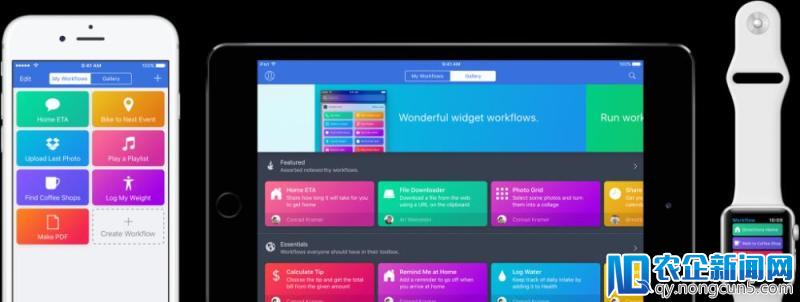
和 Workflow 有什么区别
这是一个常常被问起的成绩,甚至有一些人直接笃定 JSBox 只是一个翻版的 Workflow 而已,但其实完全不是这样,Workflow 和 JSBox 各有所长且无法相互取代。
首先 Workflow 是一个很棒的使用,我也很喜欢 Workflow,用他也能做到很多 JSBox 能做到的事情,但 JSBox 和 Workflow 还是有实质上的不同。

之所以 Workflow 也有很高的可玩性,很大水平是来自于他的 Get Contents of URL 模块,这能让你完成一些数据抓取并展示一类的功用。但说究竟 Workflow 不是一种灵敏度高的编程,在处置一些复杂逻辑下面,Workflow 的任务形式是捉襟见肘的,你经常会看到写的超级长的一个 Workflow,而只是为了对抓取到的数据做一个复杂的处置。
另一方面,Workflow 能提供的用户交互是极为无限的,他可以展现给用户一个菜单,一个提示框等等,但却没有方法真正的做出一个完全自定义的用户界面。而在 JSBox 外面处置复杂的逻辑却非常容易,由于编程言语的描绘才能要远超 Workflow 那种搭积木的方式。
同时 JSBox 也提供了超多的编程模块,例如网络、界面、文件、分享等等,你可以用 JSBox 构建出交互远远超越 Workflow 的小插件。假如非要举一些例子的话,Workflow 不能做到上面这些内容:
- 无法完成在告诉中心直接输出文字
- 无法经过推送的方式直接运转一个脚本
- 没有方法本人做一个告诉中心小组件,或许自制键盘
- 无法完成一个 Safari 扩展
- 没有方法经过 Runtime 自在地调用 iOS 内置的接口
不会写代码能用 JSBox 吗
首先需求供认的是目前 JSBox 的脚本分享和获取没有 Workflow 那样方便,之前我们实践上做过一个版本的脚本商店,但是却被 Apple 强迫下掉了,理由是使用不能下载代码。我们不去讨论这个规则的合感性,由于在我看来 Workflow Gallery 下面那些东西其实和下载代码没有什么辨别,而很多编程教育类的使用也在显式或隐式的下载代码。
理想一点地说,要怎样才干在第三方使用外面让用户更好地获取脚本?
为理解决这个成绩我们规划了几件事情,首先树立了 JSBox 官方社区。
目的就是为了给大家一个讨论和分享的中央,同时也能让一些讨论沉淀上去,防止有意义的反复举措。同时我们会每隔一段工夫引荐一批脚本,可以读读看第一期,这样能让用户理解过来的一段工夫外面又有什么新颖内容。
但这些操作都是零散的,是很难让用户去自动发现一个脚本的,只要将脚本归类并加上搜索功用,这件事情才干失掉比拟好的处理。因而,我们在最近的版本中引入了「脚本商店」的功用,你可以直接在使用内找到脚本商店,这外面我们将一些脚本分类展现并且提供了搜索功用,是目前发现脚本最好的途径。

我们会活期更新商店里的内容,你也可以在这里方便地更新你曾经装置过的脚本。同时,之后脚本商店的内容也支持用户上传,进一步地处理相互分享脚本的成绩,敬请等待。
当然无论如何,我们一直更鼓舞你经过学习,经过工具来处理本人的成绩,由于有些成绩是无独有偶的,也许不见得会有他人来帮你处理。所以不要犹疑,Javascript 学习起来,发明本人的工具不是更好吗?
最新特性
既然说了那么多,借此时机也引见一下最近版本外面的一些很酷的特性,希望有能让你感兴味的中央。
首先我们对告诉中心做了改造,如今我们的告诉中心小组件极为弱小,不只不会由于内存缺乏而解体,甚至支持滚动操作,很大水平上运用起来曾经和在使用内没有区别。

另外,我们曾经支持了 Safari 扩展,也就是说你可以写脚原本控制 Safari 的行为。这套方案让很多想法成为能够,我们预备了这个脚原本作为样例。

这个脚本可以在 Safari 下面运转 Firebug/Eruda/vConsole 等知名调试工具,对 Web 开发者来说是一个十分不错的小工具。
实际上这个方案可以支持更多的内容,比方《简悦》也成功地经过 JSBox 运转在了 iOS Safari 上。我们置信这是一个潜力宏大的特性,将来一定会有更多有意思的内容呈现。
目前 JSBox 依然是一个很年老的使用,我们依然在努力,为他提供更多有意思的特性,同时我们也普遍地承受来自用户的各种意见和建议,毕竟这一款为发明者制造的使用。
JSBox 适用于 iOS 10.0 + iPhone、iPad 和 iPod touch ,人民币 50 元。
题图来自 Unsplash
关注 AppSo,回复「JS」
获取价值 50 元的 JSBox 兑换码