以下内容由Mockplus(摹客)团队翻译整理,仅供学习交流。

用户体验拥有一长串专业的术语和可交付内容。当在线检查UX相关职位描绘时,所罗列的这类术语更是片面单一。而且,随着工夫的流逝和它们本身的不时演化,其中很大一局部甚至呈现了定义上的反复和交叠。所以,为方便设计师,Web/app开发者以及用户等愈加复杂的了解这些术语和可交付内容,我以为是时分该重新整理和定义它们了。
打破它
义务流和用户流是多年来常听到的用户体验术语。虽然我尝试经过Google搜索等方式搜索其“官方”威望定义,但后果却是,现存的很多UX术语表并未集中过定义它们。
虽然如此,无论如何,这类“流”都是在描绘Web或软件的“运动”状况。设计师需求思索如何设计和引导用户阅读一个网站或软件。创立这类网页或软件“流”可以协助设计师考虑和预估用户在阅读一个页面之前或之后能够发作的状况,并集中处置其中重要的局部。而且,此外,作为创立可运转原型的第一步,这类“流”的设计也可以协助开发人员理解,软件或网页在交替形态下是如何运作的。
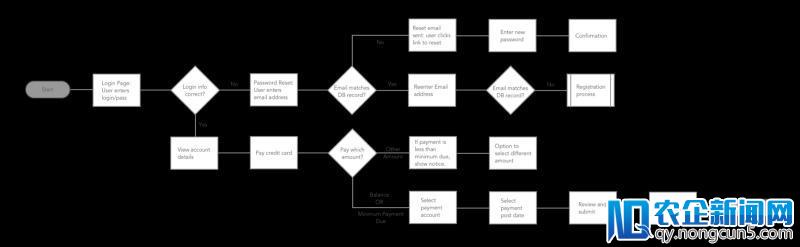
流程图

流程图是一张展现一个复杂零碎或活动中人或物举措或行为的顺序图。而,使用到软件或Web设计中,则表示一张展现用户一系列页面活动或行为的顺序图。
义务流与用户流

义务流和用户流并非完全不同。由于它们目的都是为了以最小的阻力,协助用户完成某项义务。它们都可以协助你在设计开发详细软件或网页功用之前,沉思熟虑一些设计成绩。假如你希望可以更复杂详细地域分它们,也可以如此定义它们:
义务流
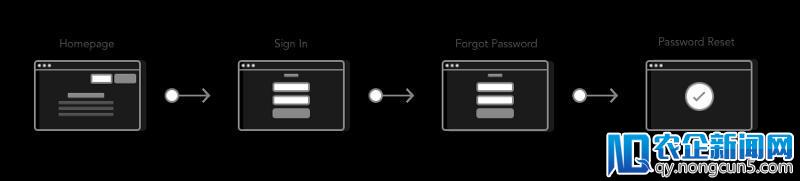
义务流是一切用户为完成某特定操作所完成的单一流程,一切用户所阅历流程都是类似的,比方网页或软件注册。义务流是一条单一的流程,毫无分支。
用户流
用户流则是用户所遵照的软件或网页执行途径。可以视作是用户在阅读软件或网页所阅历的一个个迷你旅程。用户流不一定是线性的,还可以有分支。经过定义或设计软件或网页途径,你可以发现其中能够的转变点和提升点,从而优化用户体验。
用户流可以十分复杂,仅用以协助设计网页或软件的“白色途径”——即网页或软件主途径。当触及和添加更多相关条件和要求时,用户流也可以变得极端的复杂。总之,在开发产品之前,用户流可以协助设计师和开发人员无效地分解复杂的流程,从而加深了解,提升任务效率。
Morgan Brown已经说过:
“用户流设计可以为用户和企业带来更多实效。”
页面流程图

世界出名的37 signals软件公司曾对用户流停止速记,并以为它们存在以下缺乏:
*在设计进程中,用户流有时很难解释并用以交流。
*绘制出流程细节,会十分费时。
*而且随着界面设计的更迭变化,流程设计很快就不在适用。
虽然用户流以及页面流程图之类“流”存在缺乏,你也可以在实践的Web或软件中尝试运用它们。由于作为一种Web或软件设计的疾速入门方式,它们可以在工夫无限的状况下,满足你的设计需求。

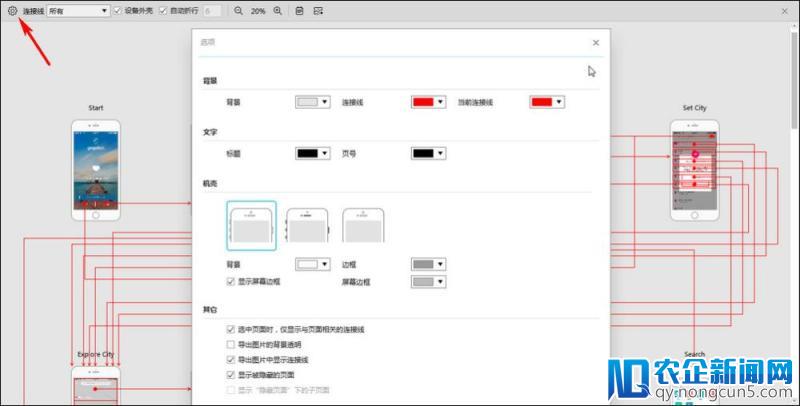
而且,随着设计需求的不时变化,为方便设计师展现和交流其设计理念,一些原型工具,例如复杂快捷的 Mockplus , 提供了专业的页面流程图功用。设计师一键点击即可生成所需Web或软件页面流程图,并依据设计需求设置其颜色,背景以及衔接线,添加页面备注以及导出为图片等。可以协助设计师极大的提升设计和交流效率。
Wireflows

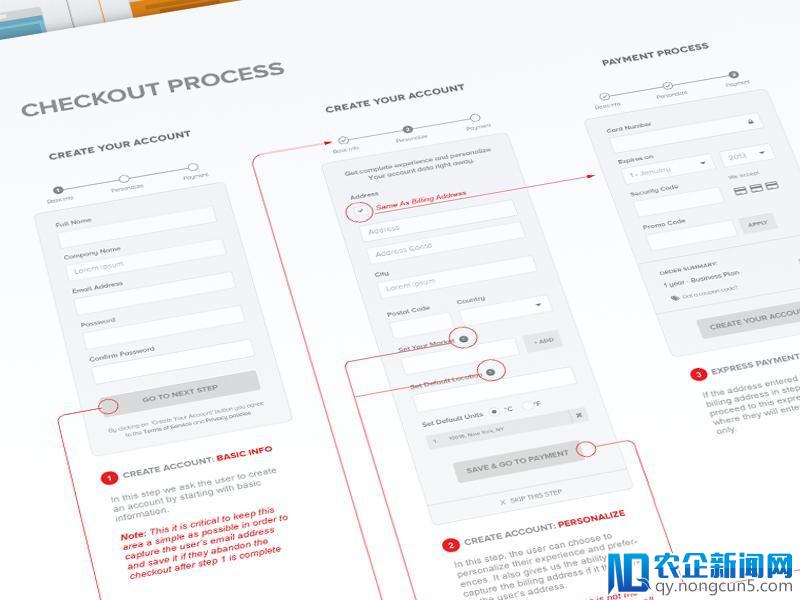
多年来,我经过创立流程图来演示和交流Web或软件中的交互设计。而且为了囊括更多的设计情形,这些流程图已演化成包括线框图的“流”设计。而全球知名的用户体验研讨机构Nielsen Norman Group最近提出了一个全新的术语“Wireflows”来描画此类用户体验的可交付内容。
Nielsen Norman Group这样定义Wireflows:
Wireflows是一种结合了线框图作风的页面规划格式,采用了一种简化的流程图来展现Web或软件的各种交互设计。
只要线框图是远远不够的。由于线框图经常仅仅展现Web或软件的页面规划或静态内容,并未包括任何静态交互。而流程图则囊括了Web或软件的交互细节,但却疏忽了能够发作的使用情形。而Wireflow则可以协助设计师存储复杂的交互设计,并展现这些交互设计中变化的内容和规划。
Wireflow元素
*入口和出口
*步骤:例如用户操作,零碎操作以及替代途径
*衔接:指示所需的途径和能够的不同流程
*决策点:用户必需从两个或多个选项中选择。
总结:
理解和预估这些“流”能够的使用场景,可以无效地优化设计体验。以上所描绘的任何“流”都可以协助设计师更好的展现和交流各种设计理念,从而进步协作效率。
资源
以下是一些可以减速UX任务流设计的资源,希望能对你有所协助:
界面工具包资源

*FREEBIE — Flowchart kit for Sketch
——来自Greg Dlubacz设计师的流程图工具包
这是一个精心制造的Sketch流程图工具包,可以协助你轻松快捷的创立简约直观的站点地图。包括的一切元素,包括箭头号,都是可编辑,可定制的。

*Flowchart Kit Sketch Resource
——来自 Arthur Guillermin Hazan设计师的流程图工具包
这是一个展现了网页界面之间交互设计的流程图工具包。你可以运用它轻松地为你的界面添加箭头以及图标等元素,自定义你的界面,甚至在其协助下创立愈加准确的站点地图。

*User Flow Diagram Template
——来自Jarosław Ceborski设计师的用户流程图模板
这个用户用户流程图模板可以协助你复杂地制造美观吸睛的图表。其中包括的一切方块和箭头都是便于直接运用的Sketch符号。
*13+ Productive UX Flowchart Templates
——来自我们也正在做着心目中属于未来的事业,那就是通过互联网金融创新,不断完善人与金融、货币之间的关系,让所有人都能享受到最好的金融服务 。Template.net网页的UX流程图
Sketch插件资源

*Sketch plugin — AEFlowchart
——来自Marko Tadic的AEFlowcharts插件
Sketch提供了多种可以协助设计师罕见Web或软件流程图的插件。而在复杂检查这些插件之后,小编发现,AEFlowcharts是一切这些插件中最易用的。
作者:Naema Baskanderi
本文由 @红旗飘飘 原创发布于产品壹佰,未经答应,制止转载。
